что такое оверлей фотошоп
Что такое оверлей фотошоп
В предыдущих уроках мы рассматривали режим смешивания Multiply, который затемняет изображение и отлично подходит для восстановления теней и исправления пересвеченных фотографий. Еще мы разбирали урок режима наложения Screen, который осветляет изображение и идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий. Теперь, в своем обзоре основных режимов смешивания, мы подошли к режиму Overlay. Данный режим смешивания в Photoshop как бы объединяет два предыдущих – он затемняет темные участки и осветляет светлы на изображении.
Как мы знаем из обзорного урока по режимам наложения, режим Overlay является частью группы отвечающих за контраст, наряду с такими режимами как Soft Light, Hard Light, Vivid Light, Linear Light, и так далее. Каждый из этих режимов смешивания предназначен для повышения контрастности изображения, но режим наложения Overlay является самым популярным и часто используемым, и один тех, который вы точно должны знать.
Давайте от теории вернемся к практике и снова откроем наш Photoshop документ, с уже знакомыми, слоями. Только на этот раз, он послужит нам чтобы увидеть, как работает режим Overlay. Напомню, у нас есть фоновый слой, залитый сплошным синим цветом, и еще один слой с горизонтальным черно-белым градиентом и тремя квадратами: черным, белым и 50% серым цветами:
В качестве отправной точки у нас выставлен режим смешивания Normal:
Как только мы изменим, для верхнего слоя, режим наложения на Overlay, то в то же время темные участки станут более темными, а светлые области станут светлее. Все, что было серым на корректирующем слое – полностью исчезнет из нашего поля зрения:
Все это возымеет эффект повышения контрастности у изображения, поэтому одним из наиболее распространенных видов использования режима Overlay в редактирования фотографий – быстро и легко увеличить контраст в выцветшей фотографии. Давайте посмотрим на результат режима Overlay:
Конечно же серый квадрат, вместе с областью в середине градиента, исчез, в то время как область слева от центра градиента и черный квадрат смешались с синим цветом и стали более темными, а справа от центра в градиенте и белый квадрат, после смешивания, стали светлее.
Вам не кажется, что здесь что-то не так? Мы ожидали, что черный и белый квадраты, наряду с черными и белыми областями градиента, остаются неизменными, т.е. черный останется черным, а белый останется белым. Тем не менее, на рисунке выше мы можем видеть, что это не так. Черный квадрат и черная область градиента слева стали темно-синего цвета, в то время как белый квадрат и белая область градиента на справа стали светло-голубыми. Что с этим делать?
С этим ничего не поделаешь, это явление называется “фаворитизм”. Фаворитизм существует не только в вашей семьей или в рабочем коллективе, это явление также живет и внутри Photoshop. В режиме наложения и смешивания, Photoshop на самом деле принимает все слои не как равноправные, а делает основным слоем лежащий снизу слой, относительно слоя, который вы установили в режим Overlay. Другими словами, в нашем случае, Photoshop отдает меньшее значение слою с градиентом и квадратами, и большее значение для слоя со сплошной синей заливкой. Вот почему синий цвет и “победил”.
Давайте посмотрим на результат:
Это тот результат, который мы и ожидали увидеть. Черные области – черные, а белые области – белые, в то время как 50% серые зоны по-прежнему невидимы. Теперь кажется, что режим наложения Overlay более выражен, и все, что мы для этого сделали – поменяли слои местами.
В большинстве случаев, весь этот “фаворитизм” в режиме Overlay не будет для вас проблемой, но необходимо всегда о нем помнить.
Реальный пример режима смешивания Overlay
Давайте посмотрим на то, насколько легко режим смешивания Overlay может быть использован для улучшения контрастности изображения. К примеру у нас есть старая фотография, сильно выцветшая и в светлых и в темных тонах:
Так же, как мы это делали, когда разбирали режимы наложения Multiply и Screen, – добавим корректирующий слой Levels над изображением, нажав на иконку New Adjustment Layer в нижней части панели слоев и выбрав из списка:
Опять же, нет никакой необходимости вносить какие-либо изменения в параметры Levels, поэтому, когда появляется диалоговое окно – я просто нажмите кнопку OK. Photoshop создаст корректирующий слой Levels поверх фонового слоя. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим смешивания Normal, поэтому я собираюсь изменить режим смешивания на Overlay:
А теперь, если мы посмотрим на изображение, то увидим, что простая корректировка уровней с режимом смешивания Overlay сделало заметные улучшения в контрастности. Темные области теперь темнее и светлые участки светлее:
Я думаю, что мы можем усилить контраст еще больше, и мы можем сделать это, просто дублируя корректирующий слой нажав Ctrl + J (Win) / Command + J (Mac). Так я получу точный дубликат корректирующего слоя со всеми настройками, включая режим смешивания:
Теперь, если мы еще раз посмотрим на изображения, то увидим, что контраст увеличился еще больше. На самом деле, это уже слишком сильный контраст. Мы начинаем терять некоторые детали в самых светлых и темных областях:
Для точной настройки контраста, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшил это значение до 60%:
Вот как легко и просто можно восстановить тени и светлые участки на фотографии и повысить контрастность изображения, всего лишь используя корректирующие слои и правильный режим наложения.
Вот и подошел к концу наш урок по третьему, из пяти основных, режиму смешивания, который пригодится для ретуши и восстановления фотографий в Photoshop. Далее, мы рассмотрим четвертый режим смешивания, который не имеет ничего общего с тенями или контрастностью – это режим смешивания Color!
режим смешивания Overlay. у меня руский фотошоп, как на русском называется этот режим смешивания?
Характеристики режимов смешивания
В режиме Normal (Нормальный) все базовые цвета изменяютсяВ режиме Dissolve (Растворение) создается похожая на известковую, сухая текстура, имеющая цвет рисования или слоя смешивания.
Режим Behind (Позади) не доступен для слоев. Изменены будут только прозрачные области, а не пикселы базового цвета. Очень удобный режим для создания теней.
Режим Clear (Очистка) не доступен для слоев. В том месте, где наносятся штрихи, базовый цвет становится прозрачным.
В режиме Darken (Затемнить) те базовые цвета, которые светлее цвета рисования или слоя смешивания, будут изменены, другие цвета останутся в прежнем виде. Воспользуйтесь данным режимом, если цвет рисования темнее базового цвета, который вы хотите изменить.
В режиме Multiply (Умножение) темный цвет рисования или слоя смешивания замещает
В режиме Color Burn (Форсирование цвета) темный цвет рисования или слоя смешивания затемняет базовый цвет, если же цвет рисования или слоя смешивания светлый, то базовый цвет будет немного осветлен.
Linear Burn (Линейное форсирование)
В режиме Lighten (Осветлить) те базовые цвета, которые темнее цвета рисования или слоя смешивания, будут изменены, другие же останутся прежними. Воспользуйтесь данным режимом, если цвет рисования светлее того базового цвета, который вы хотите изменить.
В режиме Screen (Экран) светлый цвет рисования или слоя смешивания замещает темные области базового цвета, таким образом создается более светлый, обесцвеченный базовый цвет. Темный цвет рисования или слоя смешивания тоже осветляет базовый цвет, но не так сильно.
В режиме Color Dodge (Комбинирование цветов) базовый цвет осветляется, если цвет рисования или слоя смешивания светлый, в противном случае базовый цвет лишь немного осветляется.
Linear Dodge (Линейное комбинирование)
В режиме Overlay (Наложение) затемняются темные области и осветляются светлые области базового цвета. При этом сохраняется информация о яркости. Черный и белый цвета не изменяются, так что в изображении остаются все детали.
В режиме Soft Light (Мягкий свет) осветляется базовый цвет, если цвет рисования или слоя смешивания светлый. Если цвет рисования или слоя смешивания темный, базовый цвет затемляется. При этом сохраняются значения яркости базового цвета. При использовании этого режима создается мягкий, едва уловимый эффект освещения.
В режиме Hard light (Яркий свет) базовый цвет обесцвечивается, если цвет рисования или слоя смешивания светлый, и затемляется, если цвет рисования или слоя темный. Увеличивается контраст между базовым цветом слоя. Очень хороший режим при создании бликов и сложных эффектов.
Vivid Light (Яркий свет)
Linear Light (Линейный свет)
Pin Light (Точечный свет)
В режиме Difference (Различие) создается эффект негатива для базового цвета. Если цвет рисования или слоя смешивания светлый, то эффект негатива будет более явным. При использовании данного режима происходит заметное искажение цвета.
В режиме Exclusion (Исключение) в тех местах, где цвет рисования или слоя смешивания темный, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется.
В режиме Hue (Тон) тон цвета берется со слоя смешивания. Насыщенность и яркость базового цвета при этом не меняются.
В режиме Color (Цвет) применяются тон и насыщенность цвета слоя смешивания. Значения яркости базового цвета не меняются, так что детали изображения остаются видны. Хороший режим для легкого окрашивания изображения
В режиме Saturation (Насыщенность) насыщенность цвета берется со слоя смешивания. При этом тон и яркость базового цвета не меняются.
В режиме Luminosity (Яркость света) значения яркости базового цвета замещаются значениями яркости цвета рисования или слоя смешивания. При этом тон и насыщенность базового цвета не затрагиваются.
Как использовать Color Overlay в Photoshop
Добрый день друзья, я уже публиковал статьи-мануалы по фотошопу (перевод всего меню и описание всех инструментов фотошопа).
Сейчас я хочу начать цикл постов, в которых я буду описывать все основные возможности окна Layer Styles или «стили слоя» по-русски.
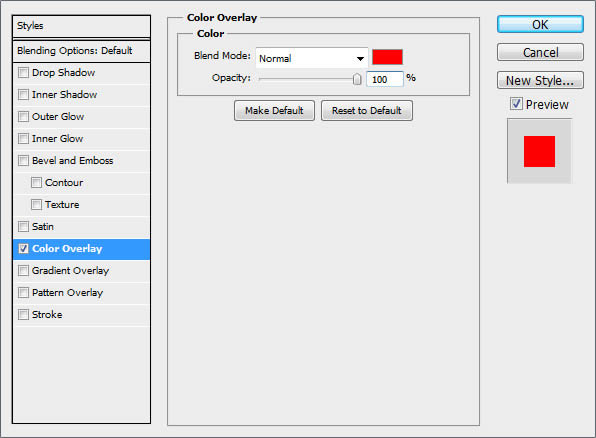
Эти все стили и эффекты являются наверно самые используемые у любого веб-дизайнера, поэтому знания всех основных возможностей – просто необходима, особенно для новичков. Как вы видите на скриншоте, стилей довольно много и по каждому я постараюсь сделать отдельный подробный пост, всего по моим подсчётам, получится 10 – 11 постов, начиная от Drop Shadow и заканчивая Stroke. Может быть, что-то совмещу или наоборот разделю, будет видно в будущем, а пока первый пост из цикла про Color Overlay. Поехали!
Хочу сразу заметить — я всегда использую английскую версию Фотошопа и поэтому все мои скриншоты выполняю в таком виде и переводить название стилей на русский я не собираюсь. Кстати, я всегда говорил и буду говорить – работайте на английской версии, потому что все хорошие мануалы, исходники и документация создаётся именно под англоязычные версии. Так проще учится новому, так как в рунете толковой информации почти нет.
Использование Color Overlay
Color Overlay дословно переводиться с английского как «цветовое наложение» или «цветовое смешивание», из названия уже понятно, что основная функция этого стиля – работа с цветом, различное смешивание цветовой гаммы слоя с фоном и.т.п.
Стиль Color Overlay довольно простой в использовании и имеет всего две настройки — Blend Mode и Opacity.
Blend Mode — является собой основной возможностью Color Overlay, он обладает 25 режимами смешивания цвета, используюя которые, мы можем создавать различные цветовые эффекты.
Все «режимы смешивания» разбиты на основные типы воздействия на слои и цвета:
| Режимы | Значение | Тип Режимов |
| Normal | Обычное, нормальное состояние | Базовые (Basic Modes) |
| Dissolve | Комбинация верхнего слоя с нижним, за счёт спец. узора. Если верхний слой обладает 100% непрозрачности, то эффекта видно не будет. | |
| Darken | Сравнивает два слоя и затемняет светлые пиксели у одного, тёмными другого слоя | Группа затемнения (Darken Modes) |
| Multiply | Умножает пикселя верхнего слоя с соответствующим числом пикселей нижнего слоя. В результате получается изображение темнее. | |
| Color Burn | Создаёт более тёмное изображение с повышенным уровнем контрастности. Если верхний слой белого цвета, то изменений не будет видно. | |
| Linear Burn | Более «мощный» микс режимов наложения Color Burn и Multiply, основная часть тёмных пикселей преобразуются в чёрный цвет. | |
| Darker Color | В видимой части изображения остаются только тёмные пиксели | |
| Lighten | Полная противоположность режиму наложения Darken | Группа осветления (Lighten Modes) |
| Screen | Умножает фон двух слоёв в сторону светлых пикселей. Эффект похож на одновременное проектирование нескольких фотографических слайдов. | |
| Color Dodge | Осветляет слой. Если верхний слой имеет чёрный цвет, то эффекта не будет. | |
| Linear Dodge (Add) | Это смесь режимов Color Dodge и Screen. Светлые пиксели преобразуются в ещё более светлые. | |
| Lighter Color | Сравнивает цветовые режимы всех слоёв и отображает самые светлые пиксели. | |
| Overlay | этот режим одновременно осветляет светлые пиксели (режим Screen) и затемняет тёмные пиксели слоёв (Multiply). | Контраст (Contrast Modes) |
| Soft Light | Смесь режимов Burn и Dodge. Конрастность изображения увеличивает чуть более чем режим Overlay. | |
| Hard Light | Более сильная разновидность Overlay. | |
| Vivid Light | Всё зависит от цвета верхнего слоя. Если он светлее на 50% серого цвета, то уменьшается контраст (Color Burn), если наоборот то увеличивается контраст | |
| Linear Light | Принцип действия похож на Vivid Light, только вместо контрастности происходит увеличение или уменьшение яркости | |
| Pin Light | Комбинация стилей наложения Lighten и Darken, которые заменяют цвета пикселей. | |
| Hard Mix | Тяжелый микс цветов — светлые затемняються, тёмные осветляются. | |
| Difference | Похожие пиксели объединяет в один цвет | Режимы сравнения (Comparative Modes) |
| Exclusion | Подобен Difference, только меньше контрастности у преобразованных слоёв. | |
| Hue | Совмешает насыщенность (Saturation) и свечение (Luminance) нижнего слоя с цветовой палитрой верхнего. | Компонентные режимы (Composite Modes) |
| Saturation | То же самое что и Hue, только сравнивается насыщенность (Saturation) верхнего слоя. | |
| Color | Совмещает насыщенность и тон верхнего слоя с уровнем свечения нижнего слоя | |
| Luminosity | Полная противоположность режиму смешивания «Color» |
В примере ниже, вы можете увидеть как меняется смешивание верхнего слоя с фоном, в зависимости от выбранного режима.
Opacity / Прозрачность слоя
Этот показатель отвечает за прозрачность слоя.
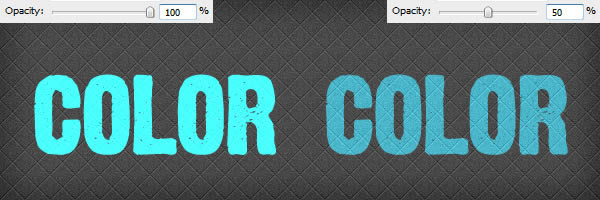
В зависимости от выбранного показателя, наш верхний слой будет изменяться от полностью прозрачного, до полно цветного, как напримере ниже.
Вот и всё, мы разобрали с вами стиль Color Overlay, вроде бы он и лёгок в освоении, но не надо думать, что он не востребован в веб-дизайне. Этими режимами смешивания пользуешься буквально каждый день, особенно при выполнение всевозможных коллажей фото. Это конечно просто хобби, но помимо веб-дизайна я ещё занимаюсь и обработкой фотографий:)
На этом всё, до скорых встреч и подписывайтесь на обновление блога, потому что следующая статья из цикла, будет про Gradient Overlay.
Как использовать Color Overlay в Photoshop
Стили слоя в Photoshop являются популярным способом добавления эффектов, таких как тени и отблесков, в слоях неразрушающим способом. При правильном применении и опыте, любой эффект может быть достигнут. Для достижения этих эффектов вы должны понимать, что каждый параметр делает, и как они могут быть объединены, чтобы создать определенный вид.
В этой статье мы объясним использование нескольких параметров Color Overlay и способов, которые могут быть использованы для создания различных эффектов. Давайте начнем.
Использование Color Overlay
Пройдя через множество различных настроек в Bevel and Emboss, приятно встретить что-то простое, как Color Overlay.
Работа со стилями слоя не являются разрушительной, и вы можете просмотреть изменения в настройки, после того как вы сделаете их, используя Color Overlay, чтобы выбрать цвет фона для ускорения рабочего процесса.
Вместо того, чтобы выбрать новый цвет в палитре цветов, переход на инструмент Заливка, а затем заполнение ваш его слоя, вы можете просто открыть диалоговое окно Layer Styles, включите Color Overlay, а также увидеть изменения цвета в реальном времени.
Вы можете также скопировать и вставить стили слоя между слоями, что позволяет с легкостью настроить один объект, а затем применить настройки в нескольких слоях.
Цвет стили слоя Наложение диалоговое окно
Color Overlay, вероятно, наиболее очевидным из всех стилей слоя Photoshop.
Она имеет только 3 настройки: Blend Mode, Color, и Opacity.
Не позволяйте обмануться этой простотой. Color Overlay является одним из самых полезных и часто используемых эффектов в на каждый день в дизайне.
Совет: лучше всего использовать Color Overlay для создание заливки прозрачности вашего слоя от 0%. Заполнение можно найти под Opacity в палитре слоев.
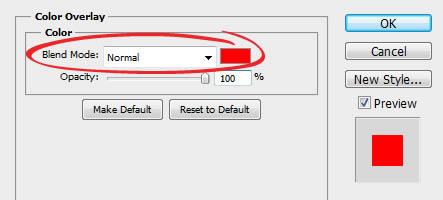
Blend Mode
Blend Mode позволяет установить режим смешивания для Color Overlay, а коробка цвета, как и следовало ожидать, позволяет выбрать цвет.
Изменение Blend Mode является наиболее эффективным, когда ваш фон цветной и есть какая-то текстура.
В следующем примере можно увидеть, как меняется режим смешивания с Normal на Overlay, что делает наш текст как будто нарисованным на поверхности, и это делает нашу графику более правдоподобной.
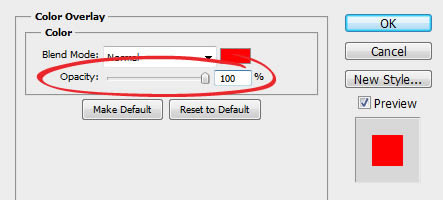
Непрозрачность
Меньшее число здесь делает Color Overlay более прозрачным, а большее — дает более сильный эффект.
В следующем примере можно увидеть, что более низкая прозрачность имеет предсказуемо более тонкие воздействия на наш конечный результат.
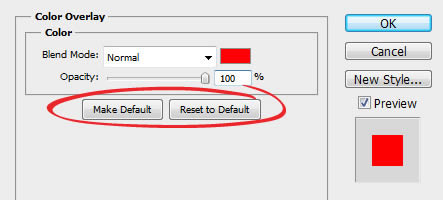
Сохранение и загрузка настроек по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку » Make Default «, Photoshop будет сохранять все настройки, активные в настоящее время, в качестве нового значения по умолчанию для этой цели.
Нажав на кнопку «Восстановить значения по умолчанию», Photoshop будет загружать все сохраненные настройки. Это позволит вам экспериментировать или просто загрузить пользовательские настройки по умолчанию, если вы хотите начать все сначала.
Заключение
До следующего раза, этот бесплатный эксклюзивный стиль слоя и сопровождающие его файлы PSD покажут вам, как эффект Color Overlay работает на создание текстурированного фона.
120 FREE Light Overlays for Photographers and Graphic Designers
Share this:
Add a custom look to any photo with this pack of 120 light overlays. Simply drag and drop any of these elements into your image editor.
Want to add a custom, organic feel to your photos? We’ve created a pack of 120 free light elements that you can use in any project. Organically captured in studio, these natural-light reflections can drastically alter the look and feel of any photo.
These free light overlays are simple to use — designed for drag-and-drop compatibility with nearly every photo editing program. Here’s a look at these 120 free overlays in action.
What Are Light Overlays?
Light overlays are image files designed to layer on top of photos. This pack of 120 free light overlays includes transparent PNG files for easy, drag-and-drop use.
We captured these light overlays in studio with a variety of light sources, reflective and refractive glass, and a professional camera. We sent light through different types of glass objects and into the camera, which created the lens reflections.
Our team then processed the images of lens distortion and bokeh into these 120 free light overlays. Using different color temperatures and light sources, we were able to create completely unique light overlays that you can layer onto photographs to add depth or create a more surreal look.