что такое корректная ссылка
Это такая ссылка, которая приводит именно туда, куда послали.
именно то, что указали изначально, т.е. «Сравнительная таблица», а не срамные картинки.
Корректная ссылка, это правильный адрес.
Это как на карте например: ул. Пушкина, 16 тут аптека (примем адрес за ссылку),
приходите на местности и точно, тут аптека.
Все очень просто. Корректная ссылка это ссылка прямая, прежде всего. Она ведет прямо на заданную страницу без лишних редиректов и переадресаций. Корректная ссылка, всегда рабочая ссылка. И если ее создаете вы, правильно будет проверить работоспособность ссылки.
Точность адреса и работоспособность, вот главные характеристики «корректной» ссылки.
А вот ссылка «битая» это противоположность ссылке «корректной». С помощью ссылки «битой» нужного искомого вы не найдете в интернете. «Битая ссылка» это некорректная ссылка, нерабочая.
И запомните еще, что ссылку со многими редиректами; при определенных обстоятельствах, признать некорректной тоже можно.
Это рабочая ссылка. То есть та, в которой нет ошибок, которая правильно срабатывает и отправляет по нужному адресу.
В последнее время я все чаще сталкиваюсь с данной проблемой. когда подрабатываю на сайте Толока. Там нередко в задании требуется именно указать корректную ссылку.
С одной стороны все понятно, корректная, значит рабочая, то есть ведет туда, куда и нужно.
Однако бывают рабочие ссылки, но не являющиеся корректными, они имеют, как правило, слишком много знаков, цифры и так далее.
Что такое URL — как создать корректный адрес сайта
В SEO существует множество факторов, которые влияют на итоговый результат продвижения в поисковых системах. Один из них — оптимизация URL-адресов.
В справке Google для вебмастеров существует отдельный раздел по оптимизации урлов. В этом посте я расскажу о том, что такое веб-адреса страниц, об их видах и влиянии на SEO, как правильно оптимизировать URL- адреса страниц на сайте (в рамках рубрики «Азбука SEO»).
URL или URL-адрес (Uniform Resource Locator) — унифицированный указатель ресурса. Это уникальный набор символов, который дает возможность идентифицировать всевозможные ресурсы в интернете (страницы сайтов, файлы, изображения, видео и так далее). Он указывает местоположение конкретного сайта в сети и то, каким образом можно получить к нему доступ.
Из чего состоит веб-адрес
Чтобы унифицировать все веб-адреса создан специальный стандарт, благодаря которому у всех урлов существует простой и понятный путь к хранению файла.
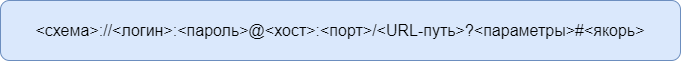
Символы, которые мы видим в адресной строке и есть URL-адрес. Структура любого URL выглядит так:
Схема — протокол передачи данных. Существует огромное количество протоколов, но чаще всего это:
Логин: пароль — имя и пароль для входа в учетную запись. Для HTTP/HTTPS-протоколов не используется. Обычно применяется для протокола FTP (ftp://name:password@qwerty.ua).
Хост — доменное имя сайта. Зачастую используется название бренда, например netpeak.ua. Также может использоваться IP-адрес (172.217.168.195), но сейчас его применяют очень редко, так как IP запомнить сложнее.
Порт — составная часть веб-адреса, числовой идентификатор программы или процесса, предоставляющий возможность доступа к ресурсам на указанном IP-адресе. Например, за http-сервером закреплен 80 порт, а за https — 443. То есть для соединения с веб-сервером нам необходимо знать IP-адрес компьютера и его порт. В свою очередь, чтобы веб-сервер мог передать данные на наш компьютер, ему необходимо предоставить IP и порт нашего компьютера, чтобы принять ответ от сервера, а после обработать данные.
URL-путь — это адрес, где расположен ресурс или файл на веб-сервере. К примеру, по адресу https://netpeak.ua/services/seo/ можно понять, что услуги категории «SEO» расположены в директории «Услуги».
Параметры — специальные данные, которые браузер сообщает веб-серверу. Как правило, параметры указываются после знака «?» и разделяются «&». Всё, что идет до вопросительного — основной URL, после — дополнительные параметры. https://site.com/cat332t1.html?sort_direction=desc&sort_by=price_desc
Якорь — вид закладки на странице, которая направляет пользователя на определенную часть страницы (помеченный фрагмент кода). Реализовывается с помощью символа «#»: https://en.wikipedia.org/wiki/URL#Syntax.
Влияние URL на SEO
На продвижение сайтов влияет множество факторов, которые помогают добиться необходимых результатов в ранжировании сайта.
При прочих равных, правильно оптимизированный URL-адрес страницы даёт преимущество над сайтами, у которых URL сформирован CMS системой.
Степень значимости оптимизированного URL в SEO зависит от частотности запросов и конкуренции. Как правило, главные разделы сайта продвигаются по высокочастотным запросам, на них оптимизация URL не сильно отражается. А вот для низкочастотных запросов правильно составленные веб-адреса важны и существенно помогают в ранжировании сайта.
Виды URLов
Существует два типа URL-адресов: статические и динамические.
Статический URL — постоянный адрес веб-страниц, который не содержит дополнительных параметров и не меняется со временем (или меняется, но крайне редко): https://serpstat.com/ru/blog/novie-vozmozhnosti-iyunskie-obnovleniya-serpstat/.
Динамический URL — веб-адрес страницы, который генерируется в ответ на определенный запрос пользователя.
В динамических веб-адресах присутствуют разделители в виде знаков «?», «=», «&». После этих разделителей отображаются дополнительные параметры страницы. Динамические URL обычно формируются после выбора фильтров, сортировки товаров, поиска по сайту и другого.
Как выглядят такие страницы:
У динамических URL есть свои недостатки:
Транслитерация, латиница или кириллица: что лучше?
Поисковые системы одинаково хорошо распознают все форматы URL. Какой выбрать — решать вам.
Транслитерация
Транслитерация чаще всего используется для названия статей.
Из недостатков можно выделить то, что такие УРЛы увеличивают нагрузку на сайт за счет установки дополнительных плагинов для CMS-системы.
Латинские URL (перевод на английский)
Это универсальный вариант для URL. Латинские символы знает множество пользователей, к тому же они легко обрабатываются поисковыми роботами.
Данный тип URL обычно используется для страниц категорий, подкатегорий, рубрик (статических страниц). Вместо «/novosti/» используют «/news/», вместо «/o-nas/» — «/about-us/» и так далее.
Кириллические URL
Такой тип URL используется, если домен или его часть кириллические, а также, если часть адреса не слишком длинная:
Недостаток: если скопировать URL и отправить кому-то или вставить в текстовый редактор, то получится непонятный набор символов:
Копируем и вставляем:
Дело в том, что в стандарте доменных имен используется 37 символов, которые входят в таблицу кодировки ASCII (American standard code for information interchange): 26 символов латинского алфавита, арабские цифры от 0 до 9 и дефис. Все остальные символы перекодируются с помощью Punycode (стандартизированный метод преобразования последовательностей Unicode-символов).
ЧПУ URL и правила их оформления
Поисковые системы рекомендуют использовать человекопонятные URL, их ещё называют дружественными URL-адресами. Это адреса страниц, которые дают понимание пользователю и поисковым ботам, какая информация может находиться по ссылке. Англоязычный термин ЧПУ (человекопонятный урл — SEF URL (search engine friendly url).
Для формирования дружественных URL-адресов необходимо придерживаться общепринятых правил:
* исключение «ый» — транслитерируется как «iy».
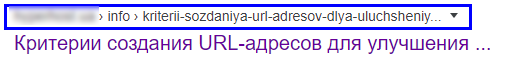
Среди вебмастеров принято использовать в адресе не более 3-5 слов. Чем меньше, тем лучше. Длинные URL обрезаются в поисковой выдаче, при этом снижается вес ключевых слов. Также они неудобны для пользователей, так как тяжело запоминаются и усложняют навигацию по сайту. Исключение составляют новостные сайты, URL которых зачастую состоит из более чем трех слов.
Пример обрезанного URL:
если же это будет последовательность из двух символов «#!», так называемых шебанг (shebang или hashbang), тогда URL проиндексируется. Детальнее об индексации страниц на AJAX и JavaScript можно прочитать в блоге.
Формирование оптимальной структуры URL для разных типов страниц
Один из часто задаваемых вопросов по внутренней SEO-оптимизации касается правильной структуры URL-адреса. Давайте на примере интернет-магазинов рассмотрим разные варианты логики построения структуры URL-адреса.
Ещё вариант — не привязывать карточку товара к определенной категории и хранить всё в корне сайта: https://site.ua/product/.
Когда же стоит использовать первый вариант, а когда второй? Всё зависит от тематики и возможности сайта. Если это небольшой интернет-магазин, в котором карточки товаров закреплены за определенным разделом/подкатегорией, тогда можно первый.
Второй рекомендую в том случае, когда товар может относиться к разным категориям. Товары не будут закреплены за категориями и таким образом можно решить проблему появления дублей страниц.
Частые ошибки при работе с URL
Грубые ошибки при работе с URL:
Рекомендации по оптимизации адресов:
Выводы
Содержание
Что такое URL и как его настроить
Стандартный URL сайта состоит из нескольких элементов:
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
ЧПУ: Что это?
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
Динамические ссылки с метками UTM имеют ряд недостатков:
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
15. Карты Sitemap.xml
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
Резюме
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
Абсолютные и относительные ссылки
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
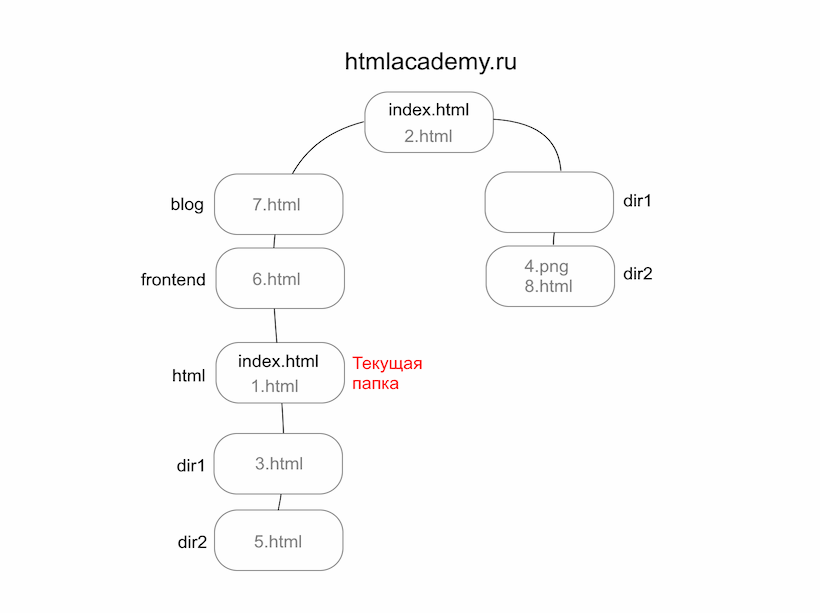
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
Во всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
Файл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
Файл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
Страница находится на две папки ниже текущей.
Ссылка относительно корня сайта
Файл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
Комбинированная ссылка
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Ставим якорную ссылку на той же странице:
Ставим якорную ссылку на другую страницу:
Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.

Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Не делайте плохо, делайте хорошо
Разберитесь в нюансах вёрстки с HTML Academy — знакомство с HTML и CSS бесплатное.
Что такое ссылки, их разновидности, как сделать ссылку в html
Результата особого не было, я думал, что если избавлюсь от дублей, то увеличу трафик с поисковых систем, которые перестанут меня занижать по ключевым запросам. Но, как оказалось, дело не только в дублях. После этого Александр Борисов зашел в гости и в одном из комментариев посоветовал удалить плагин No Exeternal, который стоял на моем блоге, причем категорично, без раздумий. Мол, это большой минус для твоего сайта, хочешь развития — убирай, не медли, эффект последует обязательно, вот посмотришь.
Быстро сказка только сказывается, а вот перелопатить 120 постов и изменить все ссылки и менять анкоры, добавлять теги «nofollow», удалять некоторые ссылки, которые были не в тему поста довольно долго, нужно терпеливо и аккуратно всё править.
А что, решил я, буду не спеша менять, делать было нечего, делов то всего на пару недель 🙂 и начал. Сначала было довольно сложно, пропускал некоторые детали, возвращался опять, изменял, проверял, только через 15 редактированных постов я выработал алгоритм, с которым всё встало на свои места и скорость реставрации заметок увеличилась. Плюс, решил я для себя, еще и перелинковкой займусь и добавлением рекламных блоков в тело статьи.
Вот для всего этого мне пришлось познать науку о ссылках — какие бывают, чем отличаются, что такое открытые или закрытые ссылки, как подбирать анкор ссылки, как выглядит ссылки в html-коде, как ее вставить в заметку и так далее. Всё это я изучил и начал перестройку в своем дневнике. Теперь обо всем по порядку.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
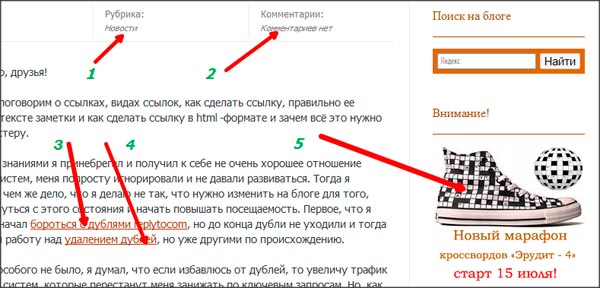
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Как сделать ссылку на сайт
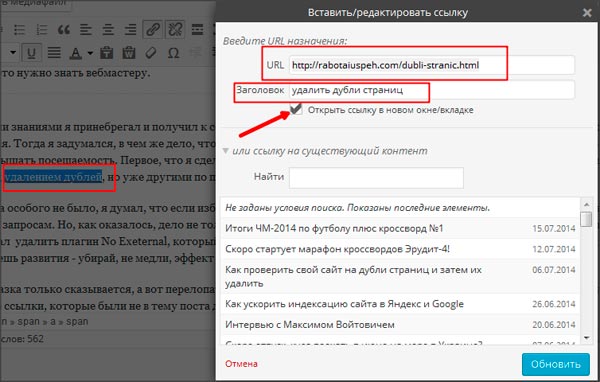
Для того, чтобы направить читателя на определенную страницу, нужно создать ссылку. Покажу на примере этой заметки. Для начала нужно выделить фразу или слово зажав левую кнопку мыши, после того, как текст выделится находим значок «вставить/ редактировать ссылку» в редакторе (Alt+Shift+A) и перед вами появится следующее диалоговое окно:
вам нужно будет заполнить следующие поля:
Жмем «добавить ссылку», после этого ссылка готова, можете сохранить черновик и сделать предосмотр, увидите разницу.
Теперь, если вы перейдете во вкладку «Текст» или «html», то сможете увидеть, как созданная вами ссылка выглядит в формате html:
Все не так сложно, как кажется 🙂
Любая ссылка имеет вид:
Но данная ссылка в таком формате не весьма удобна тем, что она открывается в этом же окне браузера при ее нажатии и читатель покидает заметку или даже сайт (если ссылка ведет на другой сайт), которую он читал. Таким образом, это не удобно читателю, так как он с одного перепрыгивает на другое, не дочитав до конца заметку и для автора блога, поскольку читатель быстро от вас уходит на другой интернет ресурс.
Для этого случая используют атрибут:
Он позволит открывать ссылку в новом окне, при этом предыдущая заметка также будет открыта в браузере. Вот как будет теперь выглядеть ссылка в html-формате:
Но внешне в виде ссылки ничего не изменится абсолютно. Вот пример такой ссылки:
для того, чтобы они были скрыты от индексирования поисковиками.
Вот такой вид они имеют в html-формате:
В данном случае ссылка не будет передавать вес вашей страницы (ТИЦ, PR)
Но ссылку такого вида нужно вставлять только вручную, перейдя в редакторе WordPress во вкладку «html» или «Текст» и в нужном месте добавить форму ссылки и вместо «адрес» и «анкор» вставить соответствующие значения. Вот как я вставил ссылку с анкором «Хостинг бесплатно для читателей блога»:
Виды ссылок
Ссылки, в свою очередь, подразделяются на:
В зависимости от наличия или отсутствия анкора, ссылки делятся на :
В зависимости от внешнего вида ссылки бывают:
Кроссворд №2 марафона кроссвордов «Эрудит-4»
Теперь очередной кроссворд по теме « Украшения » из марафона кроссвордов «Эрудит-4», (предыдущий кроссворд № 1 тут ) ведь обещал вам, что темы будут разнообразные 🙂
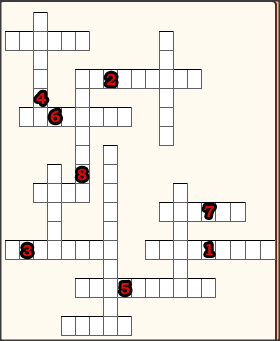
Для того, чтобы начать разгадывать кроссворд, кликните по картинке ниже, по цифрам на которой вы позже сможете разгадать ключевое слово кроссворда:
Кроссворд №2 по теме «Украшения»
После того, как разгадали ключевое слово, отправляйте мне его в поддержку
>>Отправить ключевое слово в поддержку
или запасной вариант, на мыло vilkov.nickolayГАВyandex.ua
Уверен, что лишь несколько слов заставят вас призадуматься длительное время, но, они то и содержат буквы ключевого слова, а что делать 🙂
В следующей статье ждите кроссворд № 3 и новую интересную информацию.
Интересные статьи по теме:
Хотите в числе первых узнавать о новых статьях и курсах?
Подпишитесь на обновления моего блога и мой канал на YouTube
Если статья вам понравилась, поделитесь с друзьями в социальных сетях. Спасибо!