что такое инвертировать выделение в фотошопе
Инвертируем выделение в Фотошопе
В этом уроке поговорим о том, как инвертировать выделение в Фотошопе и для чего это нужно.
Начнем со второго вопроса.
Предположим, нам необходимо отделить однотонный объект от разноцветного фона.
Мы воспользовались каким-нибудь «умным» инструментом (Волшебная палочка) и выделили объект.
Теперь, если мы нажмем DEL, то удалится сам объект, а мы хотим избавиться от фона. Поможет нам в этом инверсия выделения.
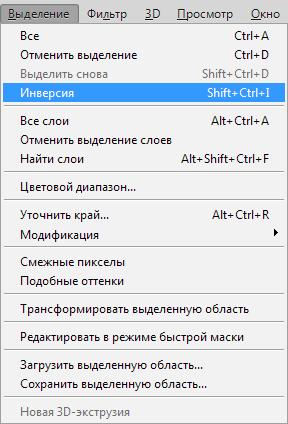
Идем в меню «Выделение» и ищем пункт «Инверсия». Эта же функция вызывается сочетанием клавиш CTRL+SHIFT+I.
После активации функции видим, что выделение переместилось с объекта на весь остальной холст.
Все, фон можно удалять. DEL…
Вот такой коротенький урок по инверсии выделения у нас получился. Довольно просто, не правда ли? Это знание поможет Вам более эффективно работать в любимом Фотошопе.
Помимо этой статьи, на сайте еще 12444 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
фааак.. а я сидел, мучался. сначала выделял круг, потом копировал его отдельно на новый слой, потом первый слой полностью отчищал от всего и потом только объединял слой с кругом и чистый фон.. ну впринципе мой способ тоже не очень то и сложный, но ваш быстрее делается, да и удобней при больших обработках картинках. Спасибо за информацию))
Я хочу создать цветную рамку в виде овала размером 1.5 х 2.0 дюйма.
Создаю файл данного размера.
Выделяю овал чуть меньшего размера.
Инверсия.
На новом внешнем слое рисую овал в габаритах файла.
Создаю новый слой.
Должна получиться овальная рамка с внутренним фоном, куда можно вставлять фото.
В чем ошибка, поправьте, пожалуйста.
Александр, в вашем случае лучше воспользоваться другим приемом.
1. Создать эллипс необходимого размера (на панели инструментов слева, в разделе фигур, выбрать «эллипс») и задать для него цвет с помощью двойного клика по миниатюре в палитре слоев.
2. Зажать CTRL, кликнуть по миниатюре слоя с готовым овалом, после чего появится выделение.
3. Перейти в меню «Выделение» (сверху), затем в ветку «Модификация» и выбрать пункт «Сжать». Значение, которое вы введете и будет размером рамки. Жмете ОК.
4. Оставаясь на слое с эллипсом, кликните по значку маски в нижней части палитры слоев. В данном случае останется видимой внутренняя часть овала, а нам нужна внешняя. Просто нажмите сочетание клавиш CTRL+I для инвертирования маски.
Рамка готова.Это может показаться сложным, но на самом деле все делается очень быстро.
Палитра слоев
Задайте вопрос или оставьте свое мнение Отменить комментарий
Изменение выделений
При перемещении границы выделения перемещается только граница, фотография при этом не меняется.
Параметр «Новая выделенная область» отображается на панели параметров в том случае, когда активен какой-либо из инструментов выделенная, за исключением инструмента «Кисть выделения». Чтобы воспользоваться этим параметром, вы можете временно переключиться на другой инструмент выделения.
Инверсия выделения
Операция инверсии меняет невыделенные области в выделении, при этом сохраняя область, выделенную ранее.
Эту команду можно использовать для выделения объекта на однотонном фоне. Выделите область однотонного цвета с помощью инструмента «Волшебная палочка» и выполните команду «Выделить» > «Инверсия».
Добавление или удаление из выделения
Можно добавлять или удалять области из выделения для уточнения границы выделения. Например, чтобы создать выделение в форме бублика, следует сначала создать круглое выделение большего размера, а затем удалить из него круглую область меньшего размера.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
Выделение области, пересекающейся с имеющимся выделением
Область, на которую воздействует выделение, можно ограничить. Например, на фотографии заснеженного горного хребта можно выделить белые облака в небе, не выделяя при этом белые области на горах, путем выделения полностью всего неба и использования инструмента «Волшебная палочка» с установленным флажком «Пересечь с выделением» и снятым флажком «Смежные пикселы» для выделения только белых областей, включенных в выделенную область неба.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
Расширение или сжатие выделенной области на определенное число пикселей
С помощью команд в меню «Выделить» можно уменьшать или увеличивать размер имеющегося выделения для очистки от случайных пикселей, оставшихся за пределами или внутри выделения по цвету.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Граница выделенной области сожмется или расширится на указанное число пикселей. Любая часть границы выделения, попавшая за пределы холста, не изменится.
Маска выделения в виде рамки
Команда «Рамка» создает рамку выделения с мягкими сглаженными краями. При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Включение областей одного цвета в выделенную область
Создайте выделение с помощью какого-либо инструмента выделения и выполните одно из следующих действий:
Команды «Смежные пикселы» и «Похожие пикселы» нельзя применять к изображениям в битовом режиме.
Удаление случайных пикселей из выделения по цвету
Команда «Сгладить» выполняет поиск пикселей рядом с выделенным пикселем, которые попадают в заданный диапазон цвета, и выделяет их.
Создайте выделенную область с помощью какого-либо инструмента выделения и выполните команду «Выделить» > «Изменить» > «Сгладить».
Обрезка краев выделения
При перемещении или вставке выделенной области некоторые пиксели по краю выделения включаются в него. Эти лишние пиксели могут привести к появлению ореола над границей выделенной области. Команда «Обрезать края слоя» заменяет цвет пограничных пикселей на цвет соседних пикселей чистого цвета (без фонового цвета). Например, при выделении желтого объекта на голубом фоне и перемещении выделения некоторые голубые пиксели фона также участвуют в перемещении. Команда «Обрезать края слоя» заменяет голубые пиксели на желтые.
LiveInternetLiveInternet
—Цитатник
Быстрый торт Наполеон из трех продуктов Очень простой и очень вкусный торт Наполеон всего.
—Метки
—Рубрики
—Приложения
—Ссылки
—Музыка
—Фотоальбом
—Всегда под рукой
Кузя-мой любимый котик!(продолжение. )
—Поиск по дневнику
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Основы Adobe Photoshop: Простое выделение, инверсия
Основы Adobe Photoshop: Простое выделение, инверсия
Простое выделение в фотошопе
Создание выделения
Для создания простейшего выделения в фотошопе выбирается соответствующий инструмент, который называется прямоугольная область 

Если вы повторите данную операцию, то создастся новое выделение.
Трансформация выделения
Для того чтобы изменить размеры уже созданного выделения, необходимо выбрать пункт меню Выделение — Трансформировать выделенную область:
По периметру рамки появятся опорные точки, потянув за которые, вы сможете деформировать выделение:
В режиме трансформации выделения его можно и повернуть. Для этого в панели опций нужно написать необходимый угол в следующем поле:
Любое выделение можно залить цветом или градиентом. Процесс ничем не отличается от тех случаев, которые были описаны в статье о заливке в фотошопе.
Пример 1. Дорожные знаки
1. Создайте в фотошопе новое изображение. Размеры 300х300 пикселей. Фон — белый. Залейте изображение цветом #c0c0c0. Это, кстати, цвет фона в фотошопе. Нам нужен такой фон, чтобы он контрастировал с другими частями изображения белого цвета.
2. При помощи направляющих найдите центр изображения:
О том, как именно это сделать, рассказано в предыдущей статье.
3. Выберите инструмент прямоугольное выделение 
Для того чтобы контролировать размеры получающегося выделения, смотрите за их значениями на палитре Инфо.
4. Перейдите в режим трансформации выделения:
Переместите выделение так, чтобы его центр совпадал с центром изображения. Как только это произойдет, перекрестие центра окрасится в оранжевый цвет на кончиках:
6. Аналогичным образом создайте выделение с размерами 150х150 и также поместите его в центр изображения:
7. Поверните его на 45 градусов и залейте черным цветом:
8. Создайте новое выделение размерами 140х140, поместите его в центр, поверните на 45 градусов и залейте белым цветом:
9. Аналогичным образом создайте последний квадрат. Его размеры 100х100, а цвет #d3d300.
10. Все, знак почти готов, осталось только спрятать направляющие. Нажмите сочетание Ctrl + Ж – и все будет готово уже окончательно. Итоговый результат должен быть таким:
Теперь сделаем знак «Въезд запрещен». На этот раз я не стану расписывать все так подробно, т.к. думаю, что вы поняли основной принцип. Итак.
1. Создайте новое изображение 300х300 с белым фоном и залейте его цветом #c0c0c0. Найдите центр изображения.
Удерживая клавишу Shift нарисуйте выделение размерами 180х180. Затем разместите его в центре изображения и залейте белым цветом:
3. Нарисуйте еще один круг с размерами 170х170 и залейте его цветом #b72d13:
4. Создайте прямоугольное выделение с размерами 120х35 и разместите его в центре изображения:
5. Залейте выделение белым цветом. Снимите выделение и спрячьте направляющие. И вот перед нами готовый знак:
Инверсия выделения
В фотошопе выделения можно инвертировать. Суть инверсии в следующем. Любое выделение в фотошопе делит изображение на две части: выделенный фрагмент и невыделенный. Причем все инструменты будут действовать только на выделенный фрагмент. Так вот, инверсия позволяет в один клик поменять эти два взаимодополняющих фрагмента местами: невыделенный фрагмент станет выделенным и наоборот.
Пример 2. Акцентирование на объекте
В этом примере создадим такую композицию:
Т.е. изображение, в котором присутствует эффект фокусировки на определенном объекте. В данном случае это охранники Лувра. Итак, скачайте исходное изображение, и мы начнем.
Создайте круглое выделение с размерами 100х100 и расположите его вокруг охранников:
Здесь нам нужно трансформировать уже не выделение, а весь фрагмент, заключенный в него. Для этого:
3. Нажмите Ctrl+Enter для выхода из режима трансформации. Затем перетащите выделение так, чтобы вход в Лувр казался целостным:
Заданные размеры и пропорции
Вообще, в фотошопе можно заранее задавать размеры выделения, будь оно хоть прямоугольным, хоть эллиптическим. Уж простите, что не сказал вам об этом раньше. Единственная причина, по которой я этого не сделал в том, что умение создавать выделения вручную тоже очень важно для начинающего дизайнера. Ну а задать размеры выделения просто. Для этого нужно поменять стиль выделения в следующей строке панели опций:
По умолчанию стиль задан как нормальный. Рядом с этой строкой вы можете видеть поля для ввода ширины и высоты, однако они деактивированы, потому что при нормальном стиле выделения размеры не задаются. Нам нужно изменить стиль на заданный размер:
В этом случае поля для ввода размеров сразу становятся активными и в изображении, приведенном в качестве примера даже проставлены сами размеры: 220х95. Если теперь кликнуть в какой-либо точке изображения, то автоматически будет создано выделение с заданными размерами, расположенное так, что верхний левый угол выделения окажется в точке кликанья. В случае с эллиптическим выделением – это верхний левый угол прямоугольника, описанного вокруг эллипса. Вы можете в этом убедиться, кликнув в верхнем левом углу изображения при создании автоматического эллиптического выделения.
Помимо конкретных размеров в фотошопе можно выставлять для выделения заданные пропорции. Для этого нужно выбрать стиль выделения с одноименным названием.
Этот стиль полезен, когда вы точно не знаете, какими должны быть размеры выделения, но хотите задать конкретное соотношение сторон. Допустим при задании соотношения 2:3, стороны выделения всегда будут относиться друг к другу как два относится к трем. Эту «фишку» можно использовать, например, при создании прямоугольников с золотым сечением. Так называют отношение 1,618:1. Эта пропорция считается самой гармоничной в дизайне.
Пример 3. Кнопки в фотошопе
В этом примере создадим заготовки для двух таких кнопок:
Сначала займемся первой из них. Ее мы сделаем, используя прямоугольное выделение и заливку. Итак.
1. Создайте новое изображение с размерами 300х150 и залейте фон цветом #f0eece. Найдите центр изображения:
2. Создайте новое прямоугольное выделение размерами 120х40 в стиле выделения Заданный размер и разместите его в центре изображения (как обычно – в режиме трансформации выделения).
3. Нажмите Ctrl+Enter и залейте выделение цветом # 9b9b93. После этого выделение можно снять. Центральные направляющие нам больше не понадобятся, поэтому удалите их через пункт меню Просмотр — Удалить направляющие.
4. Теперь нам понадобится сетка из вертикальных направляющих. Если ваш прямоугольник расположен точно по центру, то этот шаг не составит никакого труда. Выберите пункт меню Просмотр — Новая направляющая и установите следующие данные:
Подобным же образом создайте еще 10 направляющих через каждые 12 пикселей. Их координаты: 102, 114, 126, 138, 150, 162, 174, 186, 198, 210. Должна получиться вот такая решетка:
5. Теперь нам нужно сделать темные диагональные полосы. Для этого создайте выделение размерами 5х70 и разместите его в верхнем левом углу прямоугольника – так, как показано на рисунке:
6. Залейте выделение цветом # 9b9b93:
Обратите внимание на точки пересечения направляющих и верхней стороны большого прямоугольника. Именно через эти точки проходят левые стороны темных полосок.
7. По аналогии с предыдущим действием скопируйте еще несколько полосок:
Продолжайте копирование до тех пор, пока полоски не заполнят весь большой прямоугольник:
8. Удалите направляющие, они нам больше не понадобятся. После этого создайте новое выделение с размерами 120х40 и расположите его так, чтобы оно точь-в-точь очерчивало границы большого прямоугольника:
9. Инвертируйте выделение и нажмите клавишу del для удаления всей ненужной графики, а затем снова инвертируйте выделение.
Как только вы это сделаете, палитра слоев станет выглядеть так:
Обратите особое внимание на то, что прямоугольник находится в слое 2 и этот слой должен быть выделен. А также на кнопку, показанную стрелкой, она нам понадобится в следующем — последнем шаге.
11. По сути, заготовка уже есть. Осталось применить объемный эффект. Для этого нажмите на кнопку, показанную на рис. выше, и в появившемся списке выберите пункт Тиснение. Не меняйте никаких параметров в открывшемся окне и нажимайте ОК. Вот что должно получиться:
И это уже окончательный вариант заготовки. На которой мы нарисуем стрелку после изучения материала по автофигурам. Так что сохраните ее в формате psd и не теряйте. А пока займемся второй заготовкой. С ней все будет намного проще.
1. По сути, здесь все первые шаги почти такие же, как и с предыдущей кнопкой. Т.е. создаем новое изображение 300х150 и заливаем его цветом #c0c0c0. Создаем центральные направляющие для определения центра. Делаем прямоугольное выделение 120х40, которое выравниваем по центру изображения:
2. Теперь нам нужно залить это изображение градиентом. Так что выберите инструмент Градиент 

4. На палитре слоев нажмите на кнопку эффектов:
И выберите там эффект Тиснение. В появившемся окне поменяйте размер тиснения на 2 пикс:
После этого удалите направляющие и у нас есть вторая заготовка:
Сложение и вычитание выделений
К уже созданной выделенной области в фотошопе можно добавить еще одну. Для этого нужно рисовать добавляемое выделение, удерживая клавишу Shift. При этом курсор меняет свой вид — рядом с ним появляется знак «плюс»: 
Иными словами, правильно добавлять выделение нужно так, как показано на рис. ниже:
В этом случае суммарное выделение будет увеличено по сравнению с первичным:
Если же попытаться сделать добавление так:
То на этот раз никаких изменений не случится — ведь «добавлямая область» уже находится в зоне выделения. А, как мы понимаем, нельзя положить в корзину то, что и так в ней уже лежит.
Правильное вычитание выглядит так:
Результатом такого действия будет:
А так выглядит неправильное выделение:
Результата у такого «вычитания» нет и быть не может, т.к. нельзя вынуть из корзины вещь, которой в ней нет.
При помощи сложения и вычитания выделений можно создавать в меру сложные прямоугольные выделения типа такого:
Пример 4. Тетрис
В этом примере создадим рисунок фигур тетриса. Вот такой:
1. Создадайте новый файл 300х200 и залейте его белым цветом.
2. Отобразите сетку нажатием Ctrl + Э ; Также нужно поменять настройки этой сетки, сделав ее более крупной. С этой целью нажмите последовательно Ctrl + K и Ctrl + 6 и установите в настройках сетки следующие параметры:
После установки этих параметров нажмите ОК. В результате сетка должна выглядеть так:
Согласитесь, чем-то напоминает тетрадный лист?
3. Создайте новое выделение как на рисунке:
Вот что должно получиться:
С этого момента все выделения в примере нужно строить, удерживая клавишу Shift
6. Залейте полученное выделение — а все эти фигуры представляют собой единое выделение — цветом #b8a076:
7. Для внесения разнообразия в рисунок можно перекрасить все фигуры в разные цвета. Вот те цвета, в которые перекрасил их я. Диктую слева направо: #ff9900 — оранжевый, #ffd800 — желтый; #82c341 — зеленый, #0383fb — голубой, #0000ff — синий, #9600ff — фиолетовый.
Перекрашивать будем инструментом Заливка