что такое интерфейс игры
Дизайн игрового интефейса. Теория диегезиса.
Дизайн пользовательского интерфейса (UI — User Interface) часто является одним из наиболее сложных аспектов разработки игры. Потому что информации, которую нужно донести до игрока порядочно, а места, чтобы это все разместить на экране очень мало. Когда интерфейс плохо разработан, то даже отличная игровая концепция может быть сведена к удручающему пользователя куску неинтересного игрового кода.
Есть несколько теорий, которые могут быть использованы дизайнерами для анализа пользовательского интерфейса и помощи в выборе нужного решения. Мы будем рассматривать теорию диегезиса. Это адаптированная теория диегезиса, используемая в литературе, кино и театре. Диегезис относится к миру, в котором происходит рассказываемая история, и, следовательно, она фокусируется на играх, как на рассказах. Другими словами диегезис — это все, что является истинным в игре, это реальность внутри игрового мира: персонажи, артефакты, события, общение, слухи, законы природы и прочее. Все, что находится в рамках диегезиса, называют диегетичным, все, что находится снаружи — недиегетичным.
Есть два основных понятия этой теории: нарратив (повествование ) и четвертая стена.
Нарратив — это посыл, который передает игроку сведения о действии, возникновении или развитии событий в игровом мире. Проще говоря, это та история, которую дизайнер хочет передать; будь то история блоков, падающих с неба, которые нужно приземлить в землю в нужном месте (Tetris) или путешествие по чужой земле (Machinarium).
Не все элементы игры являются частью повествования. Например, меню игры и HUD (Heads-Up Display), потому что персонажи игры не в курсе этих элементов. Это не означает, что эти компоненты не поддерживают нарратив игры. Например, футуристическая игра обычно имеет элементы интерфейса, которые также выполнены в футуристическом стиле.
В театре, откуда и позаимствовано это выражение, четвёртой стеной называют невидимую стену из мыслей, ощущений и чувств, которая отделяет сцену от зрителей. Когда актёр обращается непосредственно к зрителям, он ломает воображаемую стену и как можно глубже вовлекает окружающих в представление. В играх всё сложнее: не только четвёртая, но и остальные три стены здесь под вопросом, да и качество шоу чаще зависит от сноровки игрока. Для того, чтобы игроку погрузиться в игровой мир, он должен пройти через четвертую стену. Легкость, с которой игрок перемещается между реальным миром и миром игровым зависит от того, как разработчик интерфейса обеспечивает подачу информации для игрока.
Теперь давайте зададим себе два вопроса о каждом компоненте интерфейса:
-Это составная часть игровой истории? (Это часть повествования?)
-Это составная часть игрового пространства? (Это за четвертой стеной?)
В зависимости от ответов, мы можем классифицировать компонент интерфейса в один из четырех классов: диегетический, недиегетический, пространственный или мета.
На рисунке ниже показано, как вопросы относятся к классам.
Для диегетических компонентов мы должны ответить на наши два вопроса следующим образом:
-Элемент является компонентом в игровой истории? ДА
-Элемент является компонентом в игровом пространстве? ДА
Диегетические элементы пользовательского интерфейса существуют в игровом мире, поэтому персонаж игрока может взаимодействовать с ними через визуальные, звуковые или тактильные средства. Диегетические элементы UI повышают нарративный опыт игрока, не отвлекая при этом от повествования в мире и обеспечивая более захватывающий, комплексный и кинематографический опыт.
Так, например, в Far Cry 2 была попытка сделать игровой опыт максимально диегетическим — в игре, как мы помним, не было никакого HUD’а. Использование многочисленных гаджетов и предметов в игре (например, использование настоящего компаса, чтобы ориентироваться в игровом мире) позволяет игроку получить информацию, не обращаясь к элементам за пределами игрового мира.
Dead Space является еще одним хорошим примером полностью диегетического интерфейса. В отличие от большинства игр, разработчики Dead Space сразу взяли курс на то, что все элементы интерфейса должны быть «в игровом мире».
Интерфейс использует довольно традиционную систему HUD с одной большой особенностью: он представлен в игре в виде голограммы и представляет из себя практически хрестоматийный пример диегетического решения, где интерфейс существует в игровом мире и (теоретически) может быть виден игровым персонажам. UI объясняется как голограммы, созданные скафандром аватара, в котором также разместили индикатор здоровья и уровень стазиса. Это «оправдание» открывает возможность использования практически любого интерфейса, пока он представлен в виде голограмы.
Похожим путем пошли разработчики в Метро 2033. В игре для контроля времени пригодности фильтра для противогаза использовался диегетический UI без HUD элементов, чтобы помочь поддержать нарратив игры. Это было довольно рискованным решением, так как медленное время отклика такого UI может сорвать все планы игрока и откинуть его к последнему чекпоинту, но это является частью игровой механики.
Подобные приемы здорово помогают более глубоко погрузиться в мир игры, но если это сделано неправильно, это может иметь обратный эффект. Например, в Grim Fandango игрок за один раз вынужден искать в своем инвентаре только один предмет. Это немного расстраивает процесс погружения игрока в нарратив игры, и он невольно возвращается обратно в реальность.
В то же время попытки сделать мир более захватывающим и реалистичным могут сыграть с вами злую шутку и нарушить повествование истории.
В том же Grim Fandango, голова персонажа поворачивается к объектам, чтобы указать, что они являются интерактивными. Хотя это, пожалуй, более реалистичный способ передачи информации игроку, движение это неловко и неестественно. Это отвлекает и не так полезно, как более традиционные для приключенческих игр подсвеченные объекты и изменяющийся курсор мыши.
Но не стоит думать, что диегетические элементы интерфеса используются только в шутерах. В RTS играх, например, к ним можно отнести визуальные повреждения юнитов и зданий.
Для недиегетических компонентов мы должны ответить на наши два вопроса следующим образом:
-Элемент является компонентом в игровой истории? НЕТ
-Элемент является компонентом в игровом пространстве? НЕТ
HUD (как представитель недиегетического UI) в играх обосновался давно и все мы с удовольствием пользуемся им. Эта система обеспечивает нам доступ ключевой информации довольно простым способом. Если все сделано правильно, то игрок даже не замечает его.
Некоторые игры, такие как Gears of War, имеют минималистский подход, который ограничивает количество HUD элементов, в то время как другие, такие как World Of Warcraft, предоставляют более обширную информацию через пестрый и насыщенный HUD.
World Of Warcraft имеет сложный, но чрезвычайно гибкий и настраиваемый пользовательский интерфейс, который позволяет игрокам оптимизировать его для своих игровых потребностей. Они могут сами выбрать, как много будет “беспорядка” на экране в зависимости от их потребностей.
Хотя игру часто критикуют за ее сложной интерфейс (в основном указывая на то, что в игру будет проблемно играть без тонкой настройки), стоит помнить, что World Of Warcraft является достаточно сложной игрой, которая имеет множество различных типов игрового поведения. Сложность интерфейса является результатом сложности игры.
Наконец, Mass Effect 3 использует множество недиегетических элементов UI для того, чтобы информировать игрока среди прочего о выбранном оружии и силе персонажа. Учитывая футуристический сеттинг игры сложно представить как хотя бы часть этой информации может быть органично вписана в игровой мир, нарратив или даже оба эти понятия. При этом недиегетические элементы UI наследуют визуальный стиль игры и органично в него вписываются.
На самом деле не всегда ясно, к какому конкретно типу UI относится тот или иной элемент в игре. Например, является ли HUD спидометра в гоночной игре действительно недиегетическим компонентом? Спидометр, представляющий собой размещенный в кабине клон физического спидометра, безусловно, является диегетичным элементом, в то время как при выборе вида сверху и отображении спидометра в наложении носит явно недиегетичный характер.
Пример диегетического спидометра
Пример недиегетического спидометра
Для пространственных компонентов мы должны ответить на наши два вопроса следующим образом:
-Элемент является компонентом в игровой истории? НЕТ
-Элемент является компонентом в игровом пространстве? ДА
Эти компоненты, которые визуализируются в игровом мире, но не являются частью игрового мира. Персонажи игры также не подозревают о их существовании. Например, аура выбора юнита в стратегических играх. Они используются, чтобы обеспечить дополнительную информацию о компоненте в мире, хотя эта информация не является частью повествования. Информация предоставляется в месте, на котором сосредоточено внимание игрока, уменьшая беспорядок в HUD.
Хорошим примером этого являются ауры в Starcraft 2. Они указывают на тот или иной геймплейный эффект, который в настоящее время выбран и диапазон, в котором он будет осуществляться.
Другой пример — иконки, которые появляются над головами персонажей The Sims.
Аура выбора в Starcraft 2 сразу же дает понять над какими юнитами игрок имеет контроль, что делает выбор намного легче. Подумайте о том, как трудно было бы выбирать их из списка в HUD — было бы очень проблемно увидеть, какие единицы ближе всего к зоне действия в игровом мире.
Splinter Cell Conviction также использует пространственные элементы в виде проекций, которые иллюстрируют цели в игровом мире. Этот тип наложения в окружающей среде используются для передачи сообщений игроку, а не персонажу.
Fable 3 является еще одним примером, где пространственные элементы используются чтобы предоставить больше информации игроку и предотвратить его от переключений к экрану карты. Светящийся след почти идеально вписывается в фантастический мир и ведет игрока к следующей цели.
Пространственные элементы могут быть красивыми частями игрового мира, когда они работают с геометрией этого мира. Так, например, пространственные элементы из Forza 4 представляют собой простой и элегантный стиль, который удачно контрастирует с богатыми 3D качествами игры. Жирная иконография в сочетании со стильными типографическими элементами создает прекрасный UI для Forza 4
Для мета компонентов мы ответить на наши два вопроса следующим образом:
-Элемент является компонентом интерфейса в игре истории? ДА
-Элемент является компонентом в игровом пространстве? НЕТ
Мета компоненты представляют собой элементы, которые выражаются как часть повествования, но не как часть игрового мира. Потрескавшиеся стекло и брызги крови — наиболее распространенные примеры таких эффектов, которые взаимодействуют с четвертой стеной.
Эти компоненты стремятся вовлечь пользователя в реальность игры с применением сигналов на экране, как будто игра непосредственно взаимодействует с игроком.
Типичным примером такого мета элемента UI являются кровавые капли в качестве хелсбара в Call of Duty: Modern Warfare 2. Брызги крови на экране показывают игроку, что наш персонаж теряет здоровье.
Взаимодействие с телефоном в Grand Theft Auto 5 представляет собой интересный пример. Он имитирует взаимодействие как в реальном мире — вы слышите звонок телефона и есть некоторая задержка перед ответом на него персонажа и игрока. После этого элемент появляется на переднем плане, так что это не смотря на то, что на самом деле телефон представляет собой мета элемент начало взаимодействия с ним является диегетическим. Персонаж отвечает на телефон, но фактическая элемент пользовательского интерфейса находится в плоскости HUD’а так что только игрок видит его.
Методы физического взаимодействия и захватывающие технологии, такие как VR-гарнитуры, обещают оспорить дизайн игрового пользовательского интерфейса, что позволит одновременно создать более тесные связи между игроком и персонажем в то же время как и вовлекать обоих в непосредственное участие. Технология даст возможность взаимодействия на более глубоких уровнях с добавлением аудио и тактильных элементов. Это будет означать, меньшее использование недиегетических UI в играх.
Игровой UI имеет ключевое преимущество (или недостаток с другой точки зрения) в том, что игроки часто вовлекаются в нарратив и/или игровую механику на достаточном для них уровне чтобы выучить новые шаблоны взаимодействия, или простить плохие. В этом, вероятно, и есть причина почему так много игр имеют плохой интерфейс, так как тестирование чаще всего охватывает основное ядро игровой механики в то время как UI рассматривается как вторичная цель.
5 принципов хорошего интерфейса в играх
Как понять, что разработчики заботятся об игроке.
Если игра — это дверь в виртуальный мир, то интерфейс — проводник игрока в нём. Задача разработчика при создании User Interface, или UI, — показать вам самое интересное, не дать потеряться и, что главное, не помешать. И для этого интерфейс должен отвечать нескольким принципам.
Принцип №1
Интерфейс отражает общую стилистику игры
Часто UI — самая незаметная часть игры. Вы вряд ли будете вспоминать о нём после прохождения и взахлёб рассказывать друзьям об оформлении игровых меню — хотя и из этого правила бывают исключения. Один из примеров — интерфейс в Assassin’s Creed 2.
Игровой энтузиаст. Любит видеоигры, настолки и рассказывать всем, как они устроены.
Остановимся на самой яркой его части — меню сюжетных миссий. Assassin’s Creed 2 показывает прогресс в истории на изящной спирали ДНК. Каждый раз, продвигаясь вперёд по сюжету, игрок заполняет пробелы в схематичной молекуле — а главный герой Дезмонд Майлс таким образом «вспоминает» жизнь своего предка, записанную в его генетической памяти.
Идею визуализации важного элемента истории создатели экшена воплотили с использованием красно-белой цветовой гаммы — у них получился UI, который блестяще отражает и стилистику игры, и её сюжет.
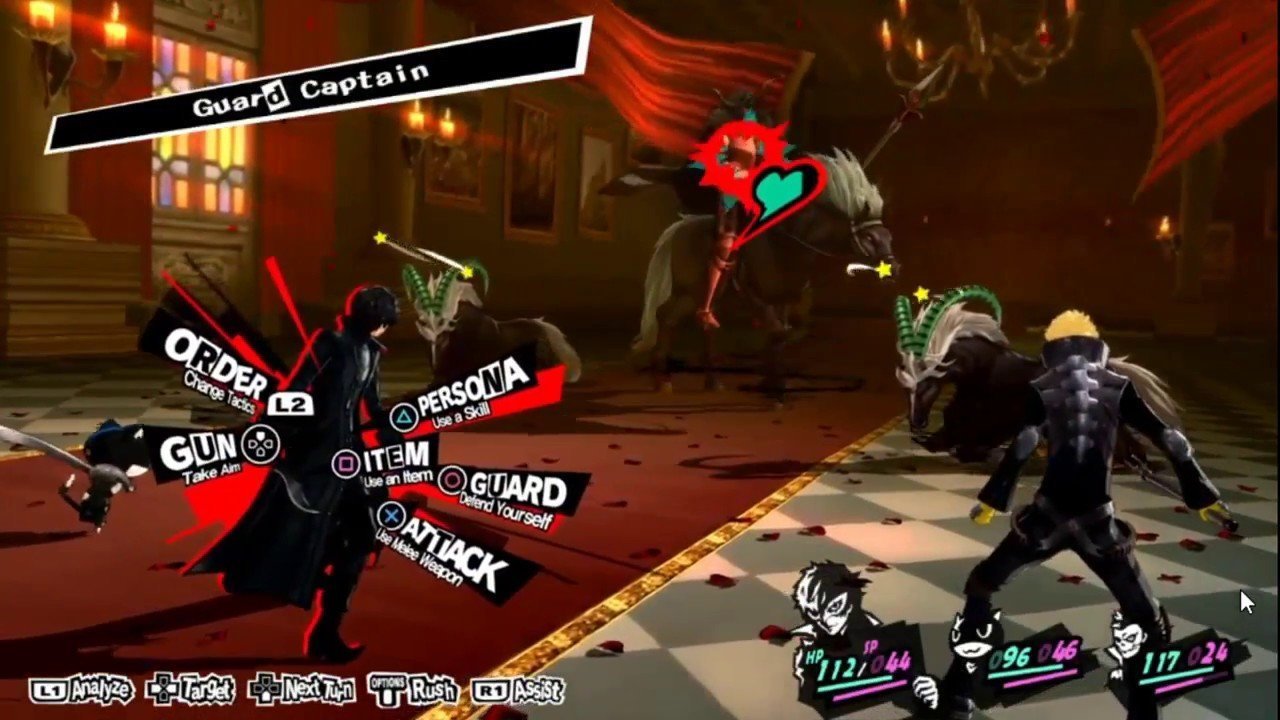
«Интерфейс игр серии Persona должен не только передавать игроку информацию, но и быть при этом уникальным, отражать их индивидуальность. Исходя из этого правила мы и выбираем цвета для создания UI. В третьей части — синий, передающий прохладу. В четвёртой — ярко-жёлтый, который удачно сочетается с ретротематикой. В пятой — броский красный, призванный подчеркнуть высокую динамику игры и „активность“ главных героев».
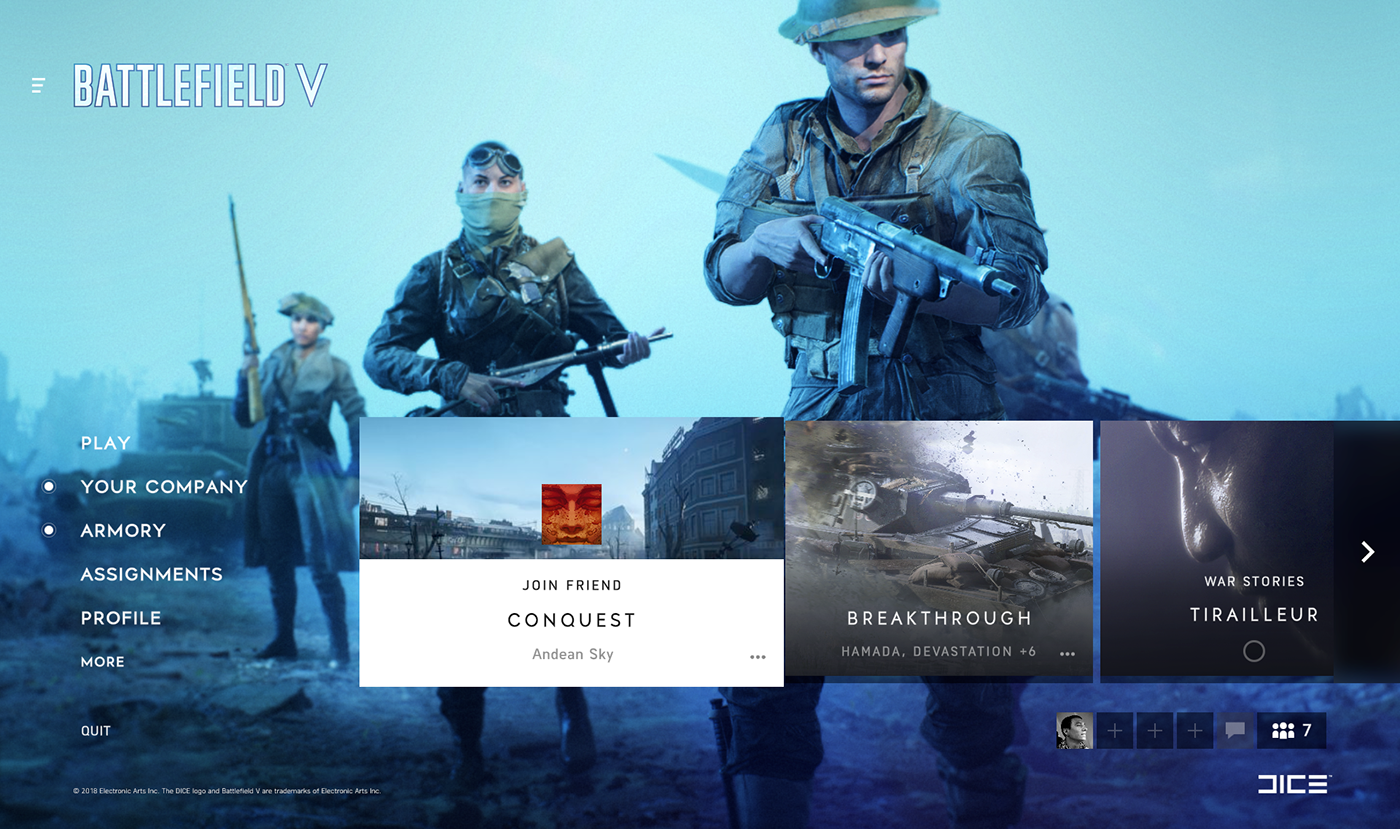
Конечно, далеко не всегда есть нужда ударяться в подобные крайности, но интерфейс игры всегда должен отражать её стилистику и тематику. Иначе может выйти как с последними частями Battlefield, когда шутер про Вторую мировую встречает игрока футуристичным меню, будто пришедшим прямиком из научной фантастики.
Следует, правда, помнить: стильный UI — не всегда хороший UI. Никакая, даже самая эффектная эстетика не спасёт интерфейс, неудачный в функциональном плане.
Принцип №2
Интерфейс интуитивен в использовании
Арт-директор студии TallTroll Games Денис Костроман считает чистоту и ясность важнейшими качествами интерфейса. «Как говорили создатели Google Chrome: „Если вы не видите интерфейс, значит, y нас получилось“. Правило „меньше — значит лучше“ также работает в играх. Чем меньше загружен экран, тем лучше будет user experience (UX — пользовательский опыт)», — отмечает разработчик.
Под «ясностью» Костроман подразумевает также количество времени, нужное, чтобы игрок смог понять, что обозначает определённый элемент или символ интерфейса. Нет ничего проще, чем отпугнуть игрока обилием непонятных кнопок и счётчиков или громоздких меню с неудобной навигацией.
Возьмём для примера новые, трёхмерные части Fallout. Как и в изометрических играх серии, почти все меню здесь встроены в Pip-Boy — портативный компьютер, который главный герой носит на запястье. Интерфейс гаджета продолжает ретрофутуристическую тематику игры: тексты и графика, выполненные в зелёном цвете, напоминают ранние компьютеры и ЭВМ.
Здорово? Не очень. Дело в том, что дизайнеры Bethesda взяли устаревшие решения из первых частей Fallout и умудрились приумножить их ошибки.
Взгляните на дневник квестов из Fallout: New Vegas. Уже на старте игры он не справляется с потоком информации. Все задания — и основные, и побочные — свалены в один длинный список. Вместе с ним на крохотном экране Pip-Boy едва умещаются подпункты заданий. Детального описания квестов и вовсе нет.
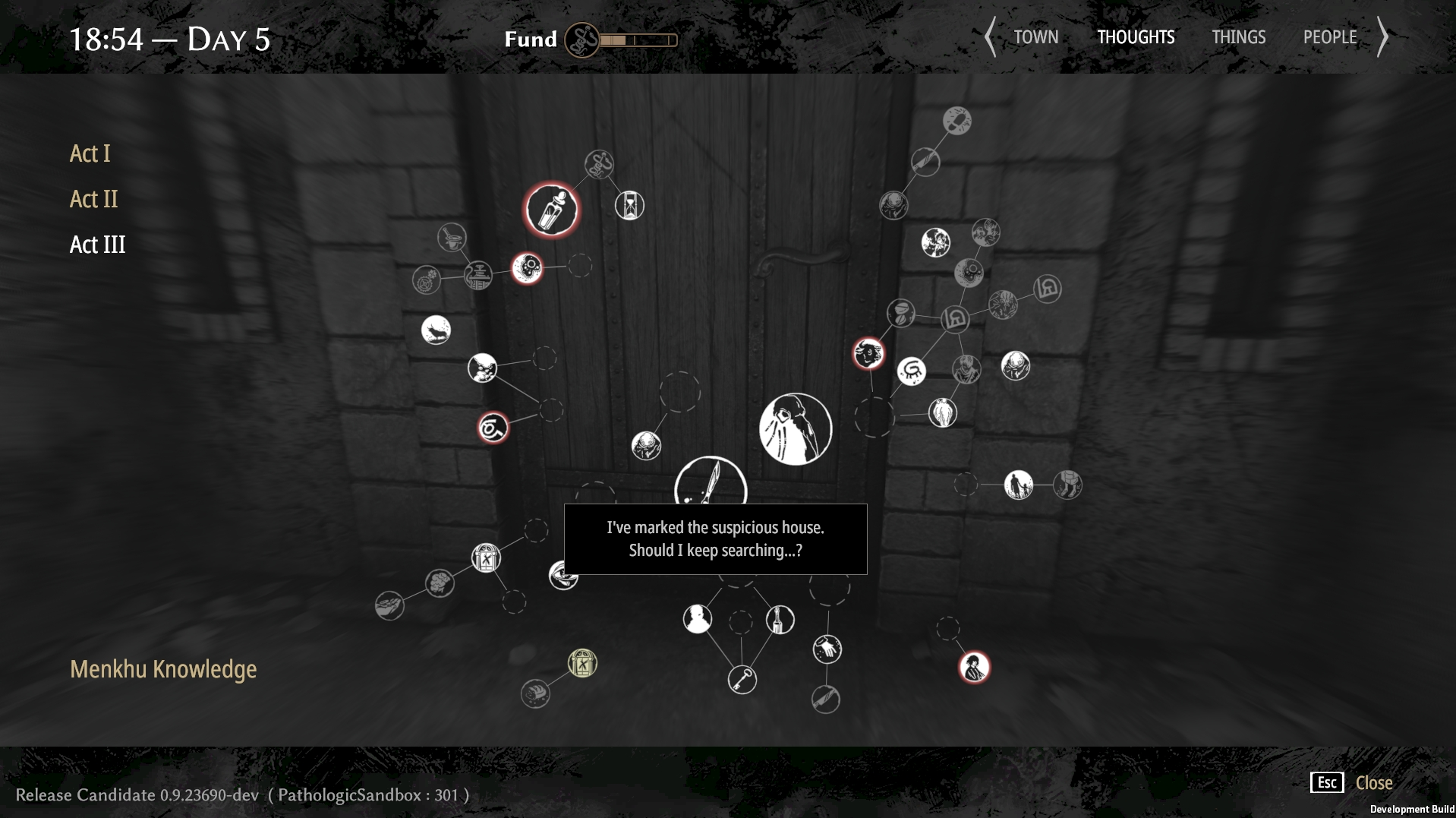
А теперь посмотрите, как ту же проблему решили создатели ремейка «Мор. Утопия». В этой игре дневник миссий оформлен в виде «мысленной карты», где «пузыри» заданий и обрывков информации соединены друг с другом ниточками. Не выполнили часть квеста или не хватает сведений? Пустые «пузыри» подскажут, что делать и где искать.
Наглядно и удобно — притом что система квестов в «Мор. Утопия» куда сложнее, чем в тех же Fallout 3 или Fallout: New Vegas.
Оба примера иллюстрируют аспект, который UI/UX-дизайнеры называют User Flow. В одном случае он позволяет игроку принимать решения на лету. В другом — заставляет его искать нужную кнопку, проклиная разработчиков.
Стоит учитывать, что User Flow существенно разнится от платформы к платформе. Как отмечает Денис Костроман, в зависимости от устройства меняется сам способ взаимодействия пользователя с игрой.
«На компьютере функции вроде drag and drop и определённая загруженность интерфейса являются нормой, потому что мышкой все эти задачи решаются просто. На консолях клавиатуры и мышки нет, так что приходится решать, как обойтись геймпадом, что скрыть, а что показать. На телефоне весь рабочий функционал должен находиться в близкой доступности для большого пальца руки (двух, если игра горизонтальная)».
Денис Костроман,
арт-директор студии TallTroll Games
Как правило, мультиплатформенные игры заранее закладывают разницу между устройствами в дизайн будущего интерфейса. Например, разработчики MMO-шутера Destiny, более успешного конкурента Anthem, ещё в первой части придумали интерфейс-«сетку», который учитывал ограничения (и преимущества) геймпада.
Интуитивность — лишь одна из сторон User Flow. О другой речь пойдёт в следующем пункте.
Принцип №3
Интерфейс сообщает только нужную информацию
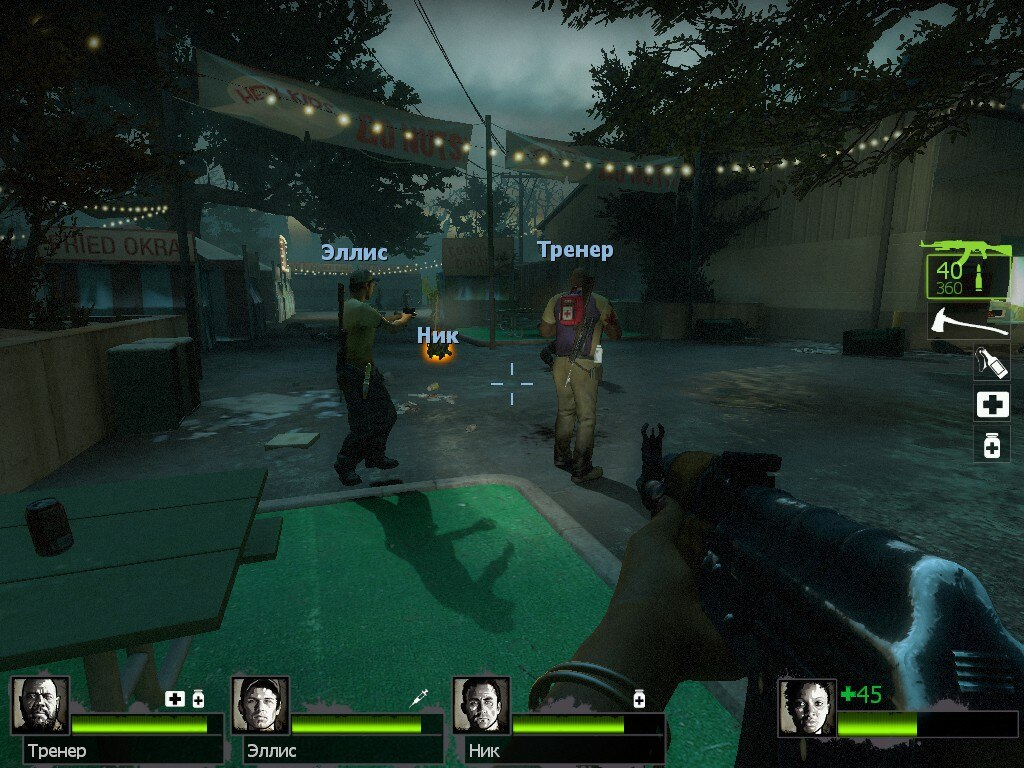
Обе части Left 4 Dead вышли больше десяти лет назад, но до сих пор привлекают новых игроков. Причина — увлекательный геймплей, сочетающий доступность с множеством нюансов. И важную роль во всём этом играет интерфейс.
Игра отличается на редкость лаконичным HUD — той частью визуального интерфейса, что отображается поверх игрового пространства.
В итоге — на редкость простой для понимания UI, который держит игрока в курсе событий, не забивая экран визуальным мусором, как это делал, скажем, онлайновый шутер Anthem, во многом пытавшийся скопировать Destiny.
Когда студия BioWare выпустила свой экшен в 2019 году, в длинном списке претензий к нему значилась агрессивность очков урона, вылетавших из врагов при попадании. Проблема была даже не в их наличии — в конце концов, то же самое есть во многих других онлайн-шутерах. Дело было в том, что ярко-жёлтый цвет и размер цифр отвлекали от сражений.
Anthem — классический случай, когда интерфейс понапрасну грузит игрока лишней информацией.
Чтобы сделать интерфейс максимально информативным, нужно, опять же, учитывать разницу между платформами. «Игры на консолях — это чаще всего телевизор, а значит, иконки и текст должны быть крупнее (или как минимум масштабироваться), так как игрок сидит дальше от экрана», — отмечает Денис Костроман.
В этом деле также поможет элемент видеоигр, универсальный для всех платформ.
Принцип №4
Звук — тоже часть интерфейса
Когда заходит речь о саунд-дизайне в играх, журналисты и игроки чаще всего говорят о создании атмосферы. Но звук — это ещё и мощная составляющая интерфейса.
Так, Left 4 Dead использует звуковые подсказки, чтобы предупредить игрока об угрозе. Каждый из особых Заражённых — мини-боссов в игре — издаёт свой уникальный звук. О присутствии Курильщика возвещает хриплый кашель, о приближении Толстяка — нездоровая отрыжка, а перед атакой Охотника вы услышите его пугающий вопль.
Появлению самого опасного Заражённого, Танка, и вовсе предшествует отдельная музыкальная тема. Её мрачное звучание говорит игрокам: приготовьтесь, сейчас будет тяжело.
Создатели стратегий тоже любят использовать звуки в качестве элементов интерфейса. Игроку в них приходится постоянно следить за множеством разных факторов, и в суматохе легко упустить какую-то проблему — поэтому представители жанра часто полагаются на звук.
Мелодия флейты в Civilization 5 сообщает об открытии древних руин, а звук трубы — о том, что другой игрок построил чудо света. Фанаты Cities: Skylines, в свою очередь, моментально узнают звон, извещающий о росте цен на недвижимость в городе.
Cities: Skylines также демонстрирует, что во всём нужна мера. Её разработчикам пришло в голову почти гениальное решение: что, если об обстановке в городе будет извещать игровой аналог Twitter? Так появился Chirper — в общем-то, полезный инструмент, если бы не одно «но».
Chirper не всегда сообщает что-нибудь нужное. Очень часто в нём публикуются городские сплетни и скандалы — но о каждом новом посте вас неизменно оповещает громкое чириканье. А теперь представьте, что вы слышите его каждые две минуты. Скорее всего, подобное быстро начнёт раздражать.
Поэтому звук должен следовать тому же правилу, что и визуальный интерфейс, — привлекать внимание игрока только к той информации, которая нужна ему прямо сейчас.
Принцип №5
Интерфейс — продолжение мира игры
Когда игровая индустрия только зарождалась, разработчики знали только один тип интерфейса — UI, размещённый поверх игровой картинки. Однако с переходом в 3D геймплей усложнился, и UI-дизайнерам пришлось задуматься о более эффективных решениях.
Одним из таких решений стал диегетический интерфейс — то есть интерфейс, помещённый в мир игры.
Первопроходцем в этой сфере считается шутер Metroid Prime, вышедший в 2002 году. Её авторы поместили весь UI внутрь шлема главной героини — и подход оказался настолько удачным, что по их стопам последовали авторы множества других игр, в основном научно-фантастических.
Самой известной из них стала Dead Space, авторы которой придумали встроить полоску здоровья в скафандр главного героя, Айзека Кларка, и проецировать из его шлема игровые меню.
Среди игр с элементами диегетического интерфейса также следует выделить серию Metro, потому что в ней упомянутая концепция работает в мире, где почти не осталось цифровой техники.
Если вы играли хотя бы в одну часть Metro, то знаете, сколько всего там приходится делать вручную. Чтобы узнать, на сколько хватит воздуха в противогазе, нужно взглянуть на наручные часы. Фонарь заряжается только от ручной динамо-машины. Дневник заданий, карта и компас закреплены на планшете для бумаг. И чтобы прочитать их в темноте, предстоит светить зажигалкой.
Конечно, подобные детали могут немного испортить впечатление от игры, как это случилось в случае с Red Dead Redemption 2. В своей игре студия Rockstar настолько увлеклась симуляцией Дикого Запада, что кое-где нарушила ритм геймплея и превратила самые рутинные действия в парад затянутых анимаций.
Серия Metro лишает игрока комфорта игровых меню и заставляет его обратить внимание на окружение. Здесь не получится идти по маячкам и указателям: игрок должен сам исследовать уровни и замечать полезные детали. Это заставляет его почувствовать себя частью выдуманной вселенной — а разве не этого хочет достичь любая видеоигра?
Это, впрочем, не все элементы хорошего интерфейса в играх. Порой разработчикам удаётся даже неудачные на первый взгляд решения обратить в свою пользу. И наоборот: UI, который, казалось бы, ничем не испортить, из-за тех или иных геймдизайнерских упущений начинает сбоить.
«Сложностей в создании идеального интерфейса множество. Как вместить море индикаторов и не загрузить экран? Поймут ли игроки, что обозначают те или иные иконки? Как быть с локализацией, когда на всех языках слова занимают разные размеры? Все эти вопросы и много других вам придётся решать по мере создания UI».
Денис Костроман,
арт-директор TallTroll Games
Разработчик отмечает, что последнее слово всё равно останется за пользователем: «Как бы вам ни казалось, что вы всё предусмотрели и все задачи решены, решать [будут] всё равно игроки — комментариями и монетой».
Разработчику остаётся лишь внимательно слушать и откликаться на пользовательский фидбэк — и опираться на удачные решения, приведённые в этой статье и замеченные в других проектах.