что такое блиды в иллюстраторе
Что такое DPI, PPI и блиды
Почему при распечатке изображения получаются размытыми? Что такое блиды, и когда их необходимо брать в расчет? Как добиться нужного размера изображения? Что делать, если необходимо увеличить размер изображения?
Почему при распечатке изображения получаются размытыми?
Изображения получаются размытыми, потому что имеют слишком низкое разрешение для заданного размера. В печати понятие разрешения известно как DPI (аббр. — количество точек на дюйм). Но потому как в Photoshop мы работаем с цифровыми файлами, мы сталкиваемся с понятием PPI (аббр. – количество пикселей на дюйм). Однако DPI и PPI весьма схожи. Так же как и экран IPhone, с большим количеством пикселей на дюйм, передает более четкую и ясную картинку, изображения с высоким разрешением будут отлично выглядеть при распечатке.
Тем не менее, важно обратить внимание на то, что, просто изменив PPI файла, вы не добьетесь хорошего качества изображения. Весьма сложно увеличить разрешение при работе с маленьким исходником, потому как у любой картинки есть лимит размера, в котором он может быть распечатан, не потеряв качества.
Убедившись, что ваш файл имеет годный размер для печати, вы должны обратить внимание на то, каково изначальное количество пикселей, и определиться с тем, для чего именно будет использован ваш файл.
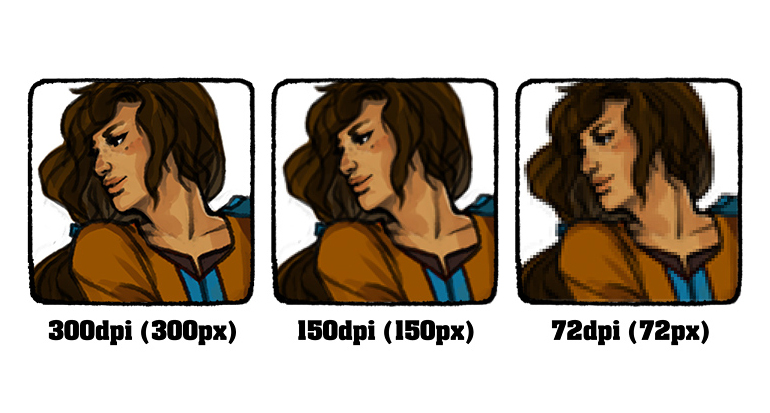
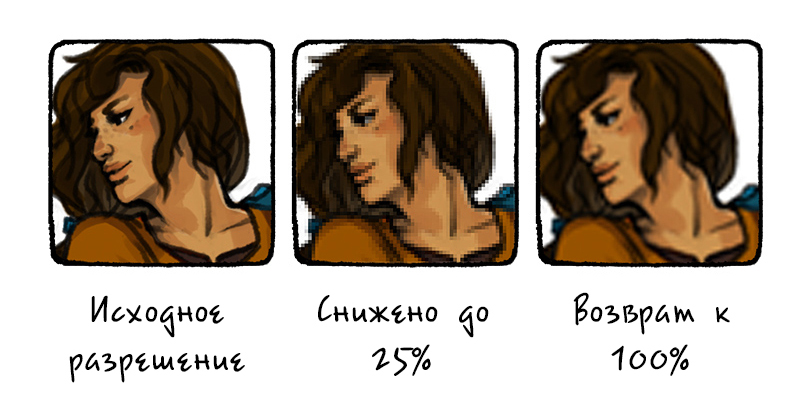
Следующие образцы наглядно отображают разницу в качестве однодюймового изображения с разным DPI.
Так как данный образец размером с дюйм, вы легко можете увидеть взаимосвязь DPI с количеством пикселей. Меньшее количество пикселей — меньше информации, меньше информации – ниже DPI, а низкое разрешение делает изображение размытым и нечетким.
Ну а значение DPI, необходимое вам, будет зависеть от конечной цели использования файла (для рекламного щита, к примеру, допустимо низкое разрешение, так как на него смотрят издалека). Однако для большинства сфер, в которых работают художники (арты, принты, комиксы), 300 DPI — оптимальное разрешение. Вы, конечно, можете остановиться на 150-200 DPI, однако изображение будет выглядеть немного размытым. И чем меньше будет разрешение, тем менее четким будет изображение.
Что такое блиды, и когда их необходимо брать в расчет?
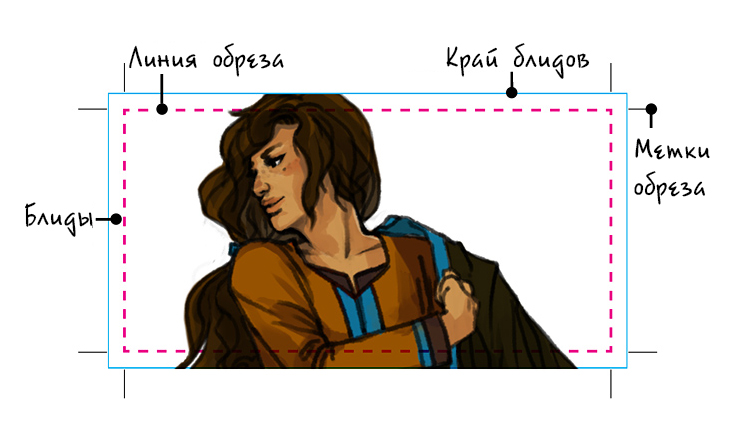
Блиды (bleeds) – это специальные припуски (обычно 3 мм), по краям страницы, которые обрезаются при подгонке изображения к исходному размеру. Если не оставить припуска, можно получить неаккуратно вырезанную картинку с белыми полосками по краям, потому что распечатка и обрезка — процессы сложные, имеющие погрешности. Линия обреза определяется «оператором гильотины» по линиям, которые называются метками обреза (crop marks).

Как же добиться нужного размера изображения?
Первая вещь, которую вам надо запомнить — это то, что вне зависимости от того какие заданы значения DPI и PPI, и какого разрешения ваш файл, вы получите распечатанную картинку того размера, который вами задан. Если вы задали размер 20 см, она распечатается размером в 20 см, — и при 300dpi, и при 50dpi, при 1000 и 10 000 пикселей.
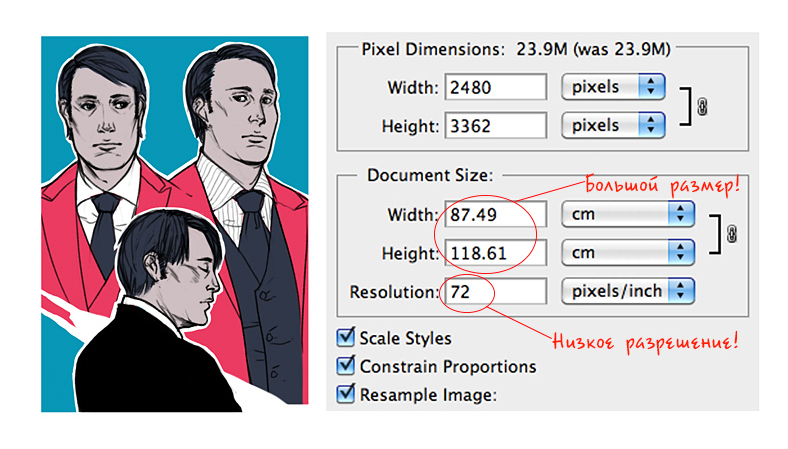
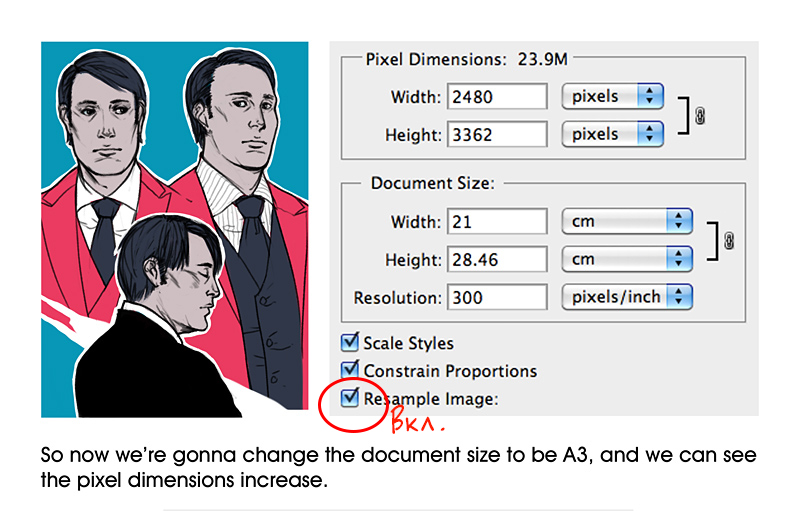
Обычно (если только вы не начали рисовать на заготовленном холсте), изначальное разрешение файла – 72 PPI. Это значит, что рисунки при таком разрешении будут выглядеть размытыми, если задать им довольно большой размер. Поэтому, первым делом мы проверим, какое задано значение PPI у нашего файла.
Как мы видим, наше изображение будет распечатано размером 87×118 см, при всего лишь 72 PPI! Понятно, что при таком внушительном размере и таком маленьком разрешении картинка будет размытой.
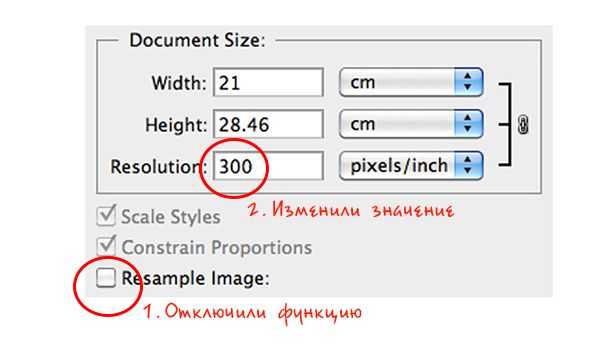
Поэтому, для начала мы изменим наши 72 PPI на 300. Но, чтобы сделать это без изменения масштаба изображения, нужно отключить функцию Resampling (ресамплинг, передискретизация, изменение разрешения изображения при сохранении его размеров — прим. переводчика).
При отключении функции ресамплинга, и при изменении разрешения на 300 PPI, изображение автоматически масштабируется до размера, соответствующего высокому разрешению.
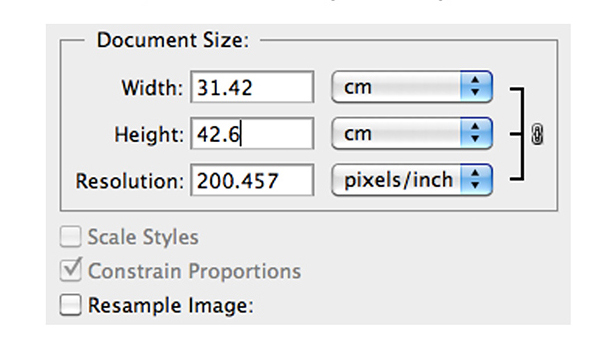
Вы так же можете пользоваться этой функцией для получения обратного эффекта: если изменить размер изображения, изменится и PPI. Это может пригодиться, если вы хотите проверить, каково максимальное значение разрешения для вашего рисунка. Если оно меньше 150 PPI, этого может быть недостаточно для заданного размера изображения. В моем случае, при соответствии размера А3 с разрешением 200PPI, изображение получится довольно качественным.
Запомните: если функция ресамплинга отключена, в вашей работе ничего не изменится. Количество пикселей останется таким же, каким было прежде, но теперь у файла будут заданы необходимые параметры для печати — нужный размер и хорошее качество.
Что делать, если необходимо увеличить размер изображения?
Пользуясь ресамплингом, важно помнить, что вы не увеличиваете разрешение на самом деле. Векторные файлы могут изменяться бесконечно, не теряя своих параметров, однако растровые изображения (для которых и создано большинство программ для рисования и обработки изображений), имеют предел количества информации.
Чрезмерное использование этой функции “размоет” пиксели, а улучшить плохое изображение очень тяжело.
Используя наш образец, попробуем сделать его пригодным для распечатки на A3. После того как мы установили 300 PPI, включаем функцию ресамплинга. Это позволит нам изменить размер изображения без ущерба его разрешению.
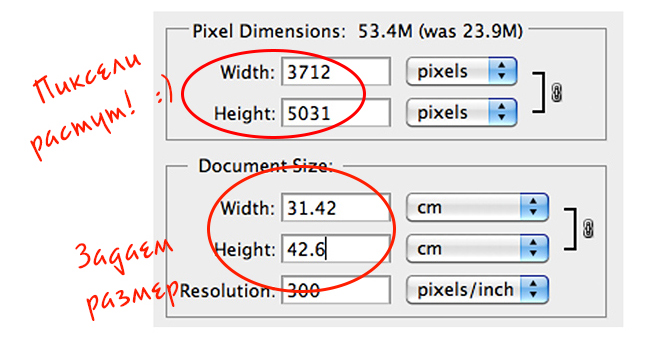
Теперь меняем размер документа на А3, и видим, как меняется размер в пикселях.
“Но погоди-ка, это же не А3!” – скажете вы. И будете абсолютно правы!
Да, параметры не соответствуют стандарту. Но, во-первых, я взяла в расчет блиды, добавив по 3 мм с каждой стороны изображения, а во – вторых, я изначально работала с холстом неправильного размера. Хотя я могла бы просто оставить как есть, или обрезать сам холст до нужного размера (30.3×42.6).
Именно из-за этих заморочек я бы советовала воспользоваться программой InDesign, в которой легко можно конвертировать изображение, и разместить на нем метки обреза. Но, так как не у всех есть возможность воспользоваться этой программой, я показала, как это можно сделать в Photoshop. Однако, нужно признать, что Photoshop не является профессиональным ПО для работы в печати. Поэтому, используя его, скоро привыкаешь к тому, что подобные мелочи становятся неотъемлемой частью подготовки файла к печати. Ну а подробнее о последнем я расскажу в другой статье.
Таблица стандартных размеров изображений с блидами (найдена на просторах интернета переводчиком).
Метки обрезки или Обрезные метки в illustrator
Добавление Метки обрезки.
Способ 1.
вот что получилось:
Способ 2.
Способ 3.
Можно создать такие же метки при печати макета.
Способ 4.
вот PDF который получился:
скачать для ознакомления можно тут
Далее поговорим о типографских метках:
О типографских метках
При подготовке документов к печати для точного совмещения элементов иллюстраций и проверки цветов применяются различные метки. К документу можно добавить следующие типографские метки:
Метки обрезки Тонкая (волосяная) горизонтальная и вертикальная линии, которые показывают, где должна быть обрезана страница. Метки обрезки также могут помочь в приводке (выравнивании) одной цветоделенной формы с другой. Метки приводки Расположенные за пределами области страницы небольшие «флажки», предназначенные для выравнивания цветоделенных форм в цветном документе. Цветовые шкалы Небольшие квадраты, представляющие краски CMYK и оттенки серого (с шагом 10%). Эти метки используются в типографии для настройки плотности красок на печатной машине. Информация о странице Для указания на пленке имени монтажной области, времени и даты вывода на печать, используемой линиатуры растра, угла установки растра для цветоделения и цвета каждой формы. Эти сведения размещаются в верхней части изображений.
Типографские метки
Добавление типографских меток
О выпуске за обрез
Добавление выпуска за обрез
Надеюсь этот небольшой туториал помог вам разобраться с метками и небольшой предпечатной подготовкой.
Как сделать вылеты в иллюстраторе
Здравствуйте. Сегодня я расскажу вам буквально в двух словах, что такое вылеты и как их правильно делать в программе Adobe Illustrator (Иллюстратор).
Первое и основное правило для всех и без исключения макетов для полиграфии это наличие вылетов. Исключение составляют макеты для светящихся коробов, как правило там вылеты не делают. Во всех остальных макетах наличие вылетов является обязательным.
Ни одна приличная типография не примет макеты без вылетов.
Вылеты – это продолжение вашего макета, выходящего за рамки формата. Скажем если вы делаете листовку стандартного формата А4, то его размер составляется 210х297 мм. Стандартные вылеты – это 3 мм – 5 мм. В нашей типографии используются вылеты 3 мм.
Разберем пример.
Как вы видите цветные полоски выходят за пределы черной рамки. Черная рамка это область листа, всё что дальше будет обрезаться.
Для чего нужны вылеты?
Вылет нужен для того, чтобы после обрезки у вашего изделия не были белые полоски по краям.
Золотое правило дизайнера.
Как сделать вылеты в иллюстраторе?
Для этого надо зайти в меню Файл – Параметры документа
Далее пишите 3 мм и нажимаете ОК. У вас в документе появляется красная рамка вокруг документа. В эту рамку надо вписать ваше фоновое изображение и любые другие объекты.
Рассмотрим пример.
На первой картинке видно как делать не надо. Нет вылетов. Рамка расположена очень близко к краю листа.
На этой картинке показано, как должно быть в идеале. Вылеты 3 мм, отступ до рамки 5 мм (от края листа).
Если вам понравилась статья – поделитесь ею в любой социальной сети.
В случае публикации — ссылка на источник обязательна.
Специальные символы
О наборах символов и вариантах начертания глифов
В дополнение к символам, которые есть на клавиатуре, гарнитуры шрифтов содержат множество других символов. В зависимости от шрифта, эти символы могут включать лигатуры, дроби, каллиграфические символы, орнаменты, порядковые числительные, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, цифры старого стиля и современные цифры. Глиф — это специальная форма символа. Например, в некоторых шрифтах у заглавной буквы «А» есть несколько форм (например, каллиграфическая или капитель).
Вставлять варианты начертания глифов можно тремя способами.
Замена символа другими глифами на холсте
Впервые реализовано в Illustrator CC 2017
При работе с текстовым объектом можно выделить символ для быстрого просмотра других глифов в контекстном меню. Чтобы заменить символ, просто нажмите другой глиф.
Для выделенного символа на холсте в Illustrator отображается не больше пяти вариантов глифов. Если доступно больше пяти вариантов, то в Illustrator отобразится значок 

Обзор палитры «Глифы»
Палитра «Глифы» («Окно» > «Текст» > «Глифы») используется для просмотра глифов в шрифте и вставки определенных глифов в документ.
По умолчанию на палитре «Глифы» отображаются все глифы для выбранного шрифта. Шрифт можно сменить, выбрав другую гарнитуру и стиль в нижней части палитры. Если в документе выделены какие-либо символы, можно просмотреть их альтернативные варианты, выбрав команду «Варианты начертания для выделенного» в меню «Показать» в верхней части палитры.
A. Меню «Показать» B. Гарнитура шрифта C. Стиль шрифта D. Кнопки масштаба
При выборе на палитре «Глифы» шрифта OpenType можно отобразить на палитре только определенные глифы, выбрав нужную категорию в меню «Показать». Также можно вывести раскрывающееся меню вариантов начертания глифа, нажмите треугольник в правом нижнем углу поля глифа (если применимо).
Вставка или замена символа с помощью палитры «Глифы»
Для символов азиатских языков доступны дополнительные параметры замены.
Обзор палитры «OpenType»
Палитра «OpenType» («Окно» > «Текст» > «OpenType») используется для определения того, как будут применяться варианты начертания в шрифтах OpenType. Например, можно задать использование стандартных лигатур в новом или существующем тексте.
Следует учитывать, что шрифты OpenType сильно различаются по предлагаемым ими возможностям. Не все параметры на палитре «OpenType» доступны для каждого шрифта. Просмотреть символы шрифта можно на палитре «Глифы».
A. Стандартные лигатуры B. Контекстные варианты C. Дополнительные лигатуры D. Каллиграфический E. Стилистические варианты начертания F. Заголовочные варианты начертания G. Порядковые числительные H. Дроби I. Стилистические наборы J. Кнопка меню K. Стиль цифр L. Расположение символов
Для азиатских шрифтов OpenType могут быть доступны дополнительные возможности.
Дополнительные команды и параметры находятся в меню, расположенном в правом верхнем углу палитры OpenType.
Подсветка вариантов начертания глифов в тексте
Использование лигатур и контекстных вариантов
Лигатуры — это типографские символы, замещающие определенные пары букв. Большинство шрифтов содержат лигатуры для стандартных пар букв, таких как «fi», «fl», «ff», «ffi» и «ffl». Кроме того, некоторые шрифты содержат дополнительные лигатуры для таких пар букв, как «ct», «st» и «ft». Хотя символы в лигатурах отображаются как слитные, они полностью доступны для редактирования и не приводят к ошибкам при проверке орфографии.
Контекстные варианты — это альтернативные символы, включенные в некоторые рукописные гарнитуры для улучшения их внешнего вида на стыках. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» пара букв «bl» в слове «bloom» стыкуется таким образом, чтобы результат был больше похож на рукописный текст.
Нажмите кнопку «Стандартные лигатуры», чтобы включить или отключить лигатуры для стандартных пар символов (например, «fi», «fl», «ff», «ffi» и «ffl»).
Нажмите кнопку «Дополнительные лигатуры», чтобы включить или отключить дополнительные лигатуры (если они доступны в текущем шрифте).
Нажмите кнопку «Контекстные варианты», чтобы включить или отключить контекстные варианты (если они доступны в текущем шрифте).
Использование наборов стилей
Набор стилей — это набор вариантов начертания глифов, который можно применить к выделенному блоку текста. При применении набора стилей глифы, определенные в наборе, заменяют глифы по умолчанию для данного шрифта в выделенном тексте. Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей.
Выделите текстовое поле или фрагмент текста, к которому необходимо применить набор стилей.
Выполните одно из следующих действий.
A. Нажмите значок в нижней части палитры. B. В меню палитры выберите нужный набор стилей.
Объекты с переходами
Об объектах с переходами
Для создания и равномерного распределения фигур между двумя объектами можно организовать переходы между объектами. Также можно создать переходы между двумя открытыми контурами, чтобы создать плавный переход от объекта к объекту, или сочетать переходы цветов и объектов для создания цветовых переходов в фигуре отдельного объекта.
Создание объектов с переходами — это не то же самое, что применение к объекту режимов наложения или прозрачности. Сведения по режимам наложения и прозрачности приведены в разделе О режимах наложения.
После создания перехода объект с переходом рассматривается как один объект. Если переместить один из исходных объектов или изменить опорную точку исходного объекта, переход изменится соответствующим образом. Кроме того, новые объекты в переходе между исходными объектами не будут иметь собственных опорных точек. Можно разобрать переход, чтобы разделить переход на отдельные объекты.
Для объектов с переходами и их цветов используются следующие правила.
Невозможно построить переход между объектами сетки.
При переходе от объекта, залитого триадным цветом, к объекту, залитому плашечным цветом, фигуры с переходом окрашиваются в переходный триадный цвет. Если переход осуществляется между двумя разными плашечными цветами, для промежуточных шагов используются триадные цвета. Однако при переходе между оттенками одного и того же плашечного цвета для промежуточных шагов используются проценты плашечного цвета.
При переходе между двумя объектами с узорчатой заливкой шаги перехода используют только заливку объекта верхнего слоя.
При переходе между объектами, для которых режимы наложения заданы с помощью панели «Прозрачность», в шагах перехода используется только режим перехода верхнего объекта.
При переходе между объектами, имеющими разные атрибуты оформления (эффекты, заливки, штриховки), Illustrator пытается создать переходы параметров.
При переходе между двумя экземплярами одного символа шаги перехода будут экземплярами этого символа. Однако, если переход выполняется между двумя экземплярами разных символов, шаги перехода не будут являться экземплярами символа.
По умолчанию переходы создаются как группа частичной прозрачности, так что, если на любом из шагов будут присутствовать перекрывающиеся прозрачные объекты, эти объекты не должны быть видны один из-под другого. Можно изменить эту настройку, выбрав переход и сняв флажок «Маскировать в группе» на панели «Прозрачность».
Создание переходов
Инструмент «Переход» и команда «Создать переход» позволяют создавать переходы, которые являются наборами промежуточных объектов и цветов между двумя или более выделенными объектами.