лендинг на тильде что это такое
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Понимание принципов Landing Page
В отличие от сайта, на лендинге пользователю предлагают сделать что-то одно. Например, на сайт компании приходят самые разные люди. Кто-то, чтобы просто узнать о компании, другие, чтобы почитать о продуктах. Но на страницу с вакансией перейдут те, кому она интересна. Если страница с вакансией будет создана по определенным правилам и содержать в себе предложение (например, откликнуться на вакансию), ее тоже можно считать лендингом.
Такие страницы создают для узкой аудитории. Их эффективно использовать в рекламе и тогда, когда нужно сосредоточиться на чем-то определенном — продаже, информации, приглашении подписаться на рассылку и пр.
Если у вас есть бизнес или ваша деятельность связана с людьми, вам пригодится лендинг.
В этом курсе вы научитесь анализировать свою аудиторию, писать для нее убедительный текст, подбирать правильные аргументы и собирать из этого последовательное повествование на сайте.
В первом уроке мы расскажем, как работает лендинг и когда его можно использовать.
Что такое лендинг пейдж
Ну ладно. Подписываетесь на рассылку. Может быть, билет купите позже. И возвращаетесь на фейсбук.
Вы только что побывали на лендинге и сделали то, что от него хотели.
Трафик. Лендинг делают, чтобы вести на него конкретных людей, которым интересно именно это предложение. От аудитории зависит, как именно вы будете рассказывать о продукте.
Банк запускает программу кредитования «Первый бизнес». Обычно он работает с крупными бизнесменами, но этим продуктом будут пользоваться новички. Специально для них банк переходит на несвойственный ему язык и меняет деловой тон на человеческое общение. Вместо топовых клиентов показывает истории обычных людей, которые открыли магазин.
Кнопка. Лендинг последовательно подводит вас к конкретному действию. На обычном сайте достаточно, что вы что-то прочитали и запомнили. Для лендинга такой сценарий не работает. Нет кнопки — нет лендинга.
Все тот же банк и программа «Первый бизнес». На странице он несколько раз просит оставить номер телефона. Потом консультант банка позвонит и расскажет, как собрать документы. Это простое действие, и человек ничем не рискует. Оставить номер проще, чем сразу заполнять заявку.
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
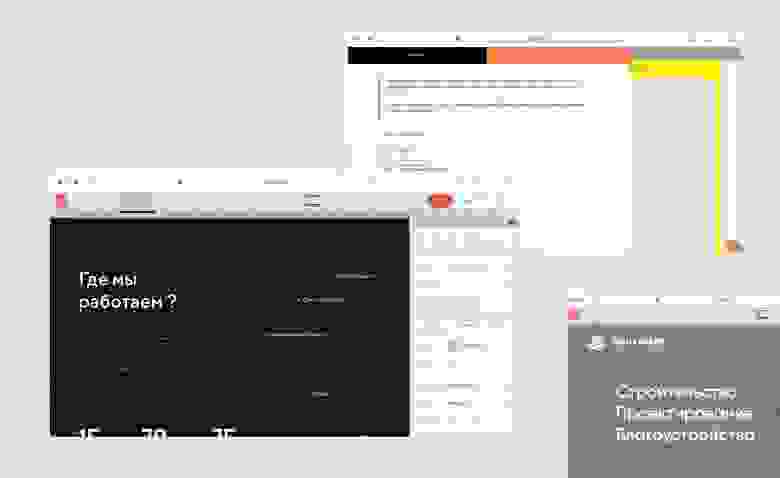
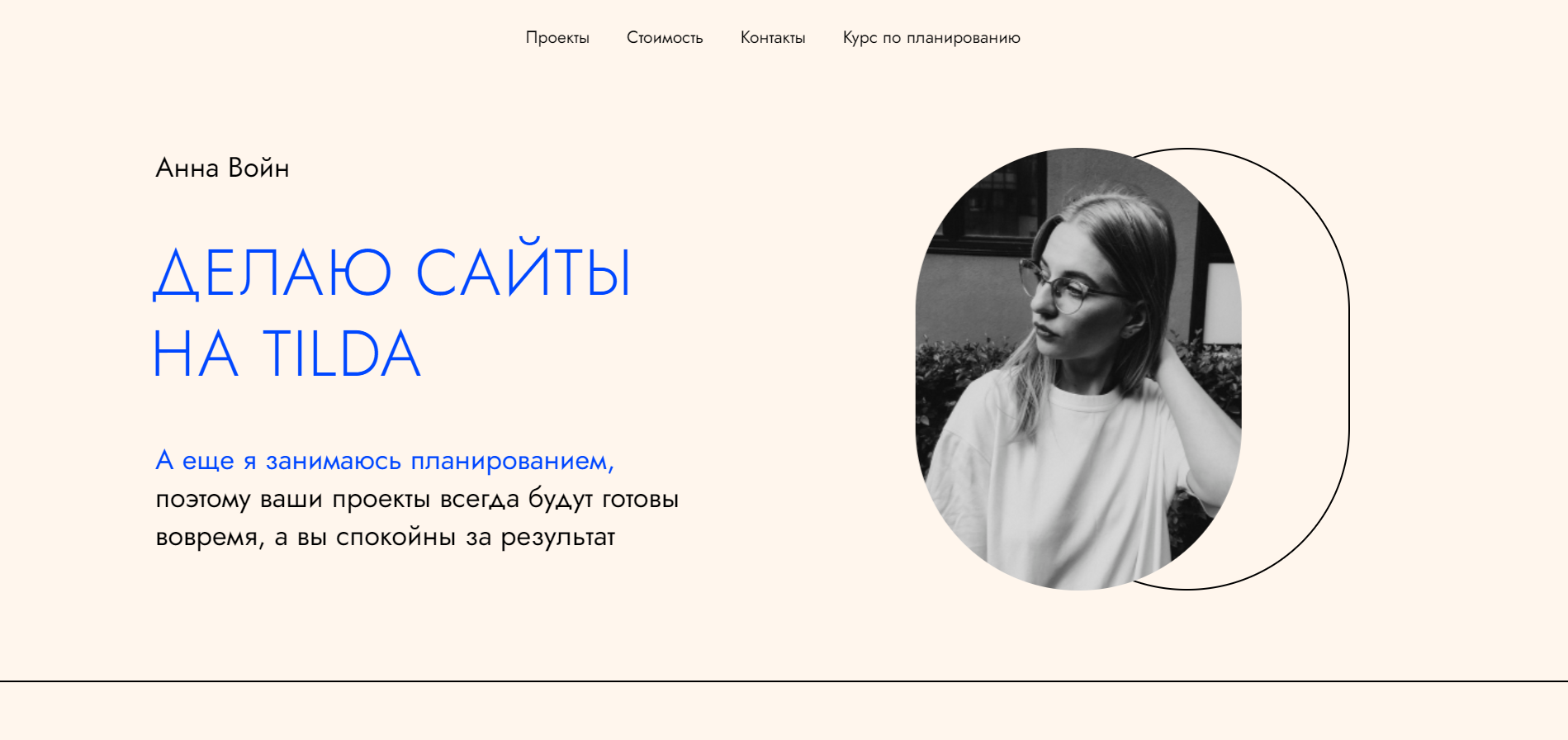
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
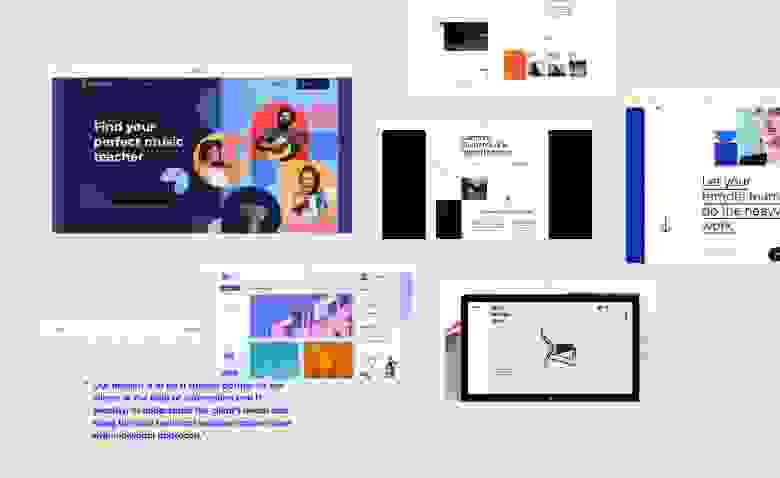
Вот так может выглядеть сайт-портфолио:
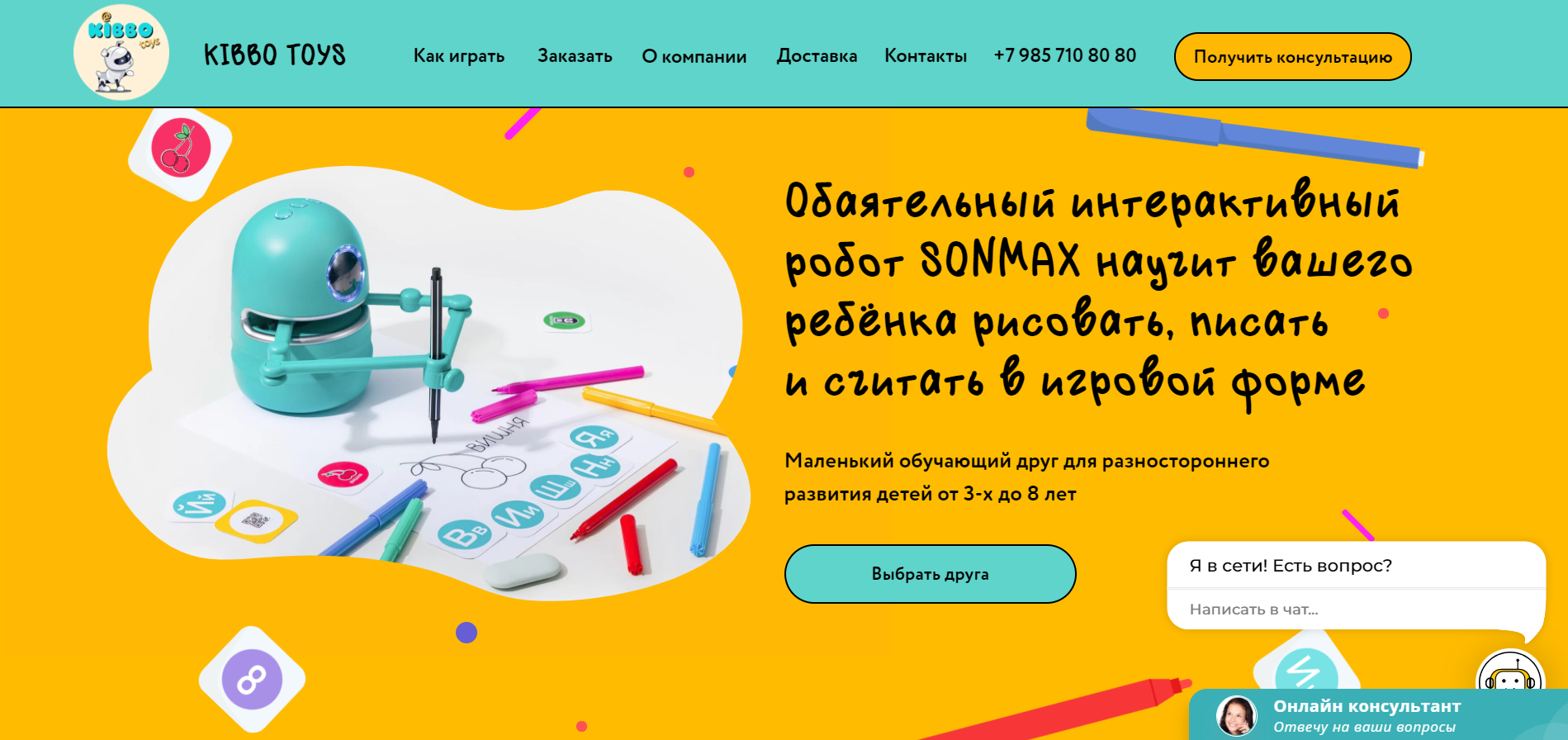
Лендинг для продажи интерактивных роботов:
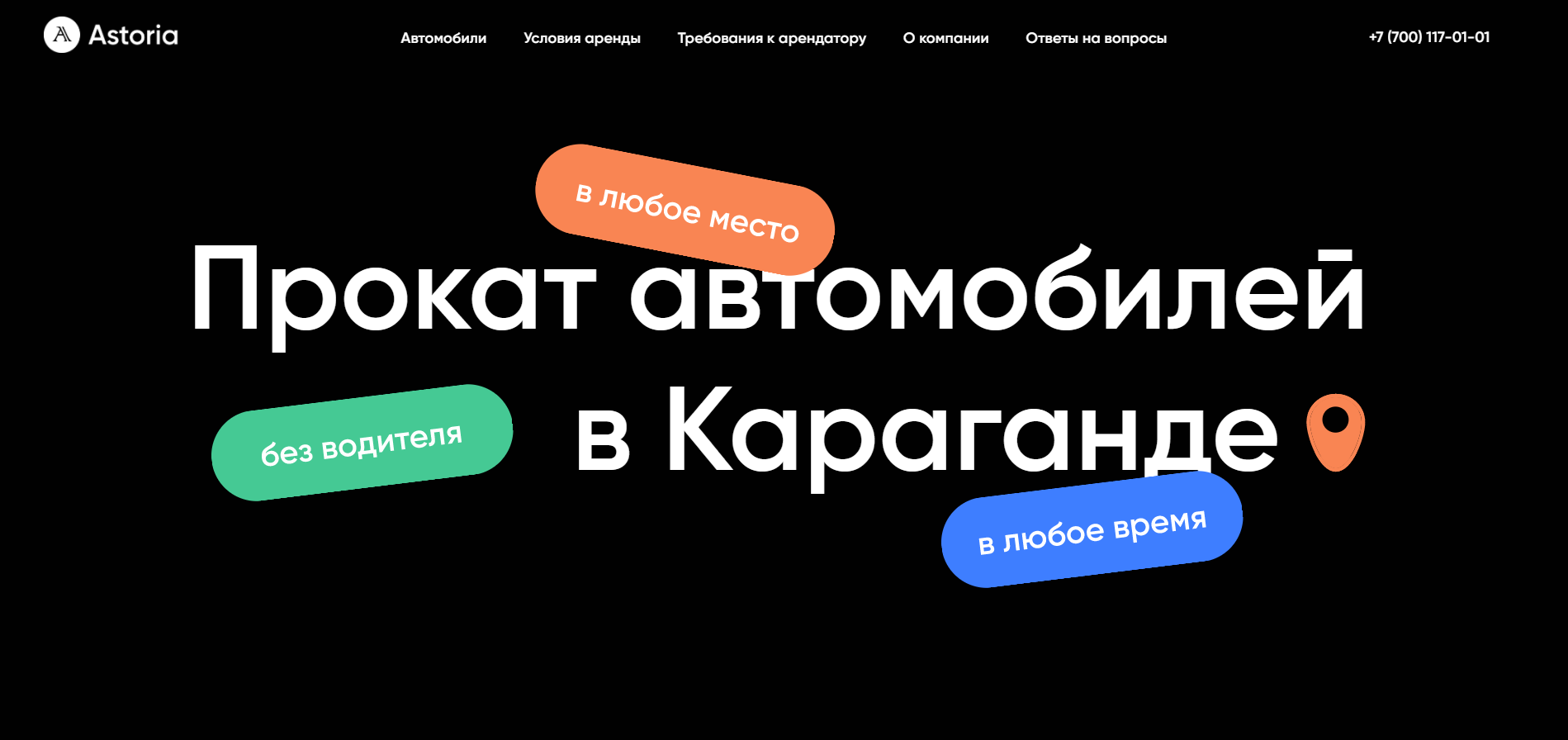
Лендинг для проката автомобилей:
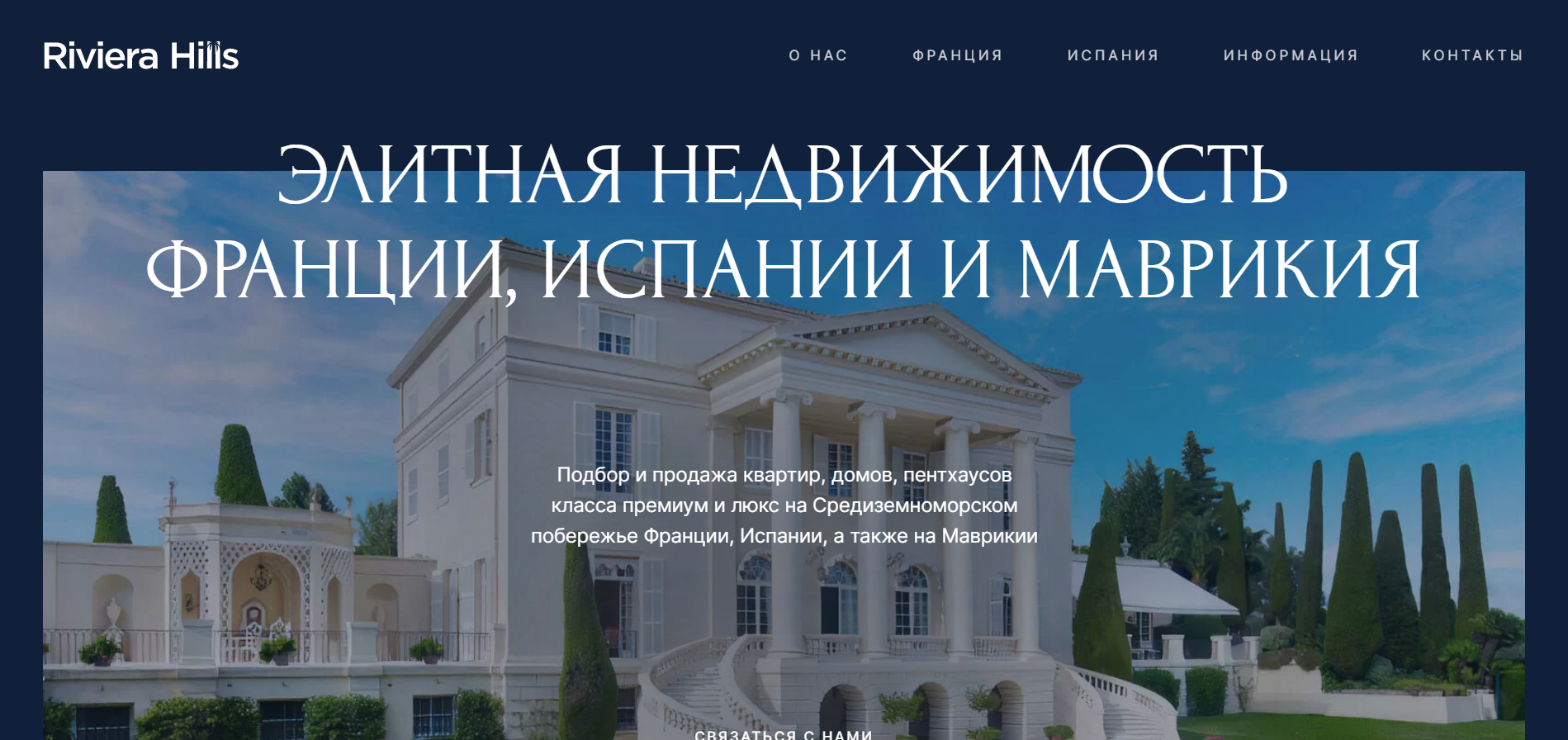
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
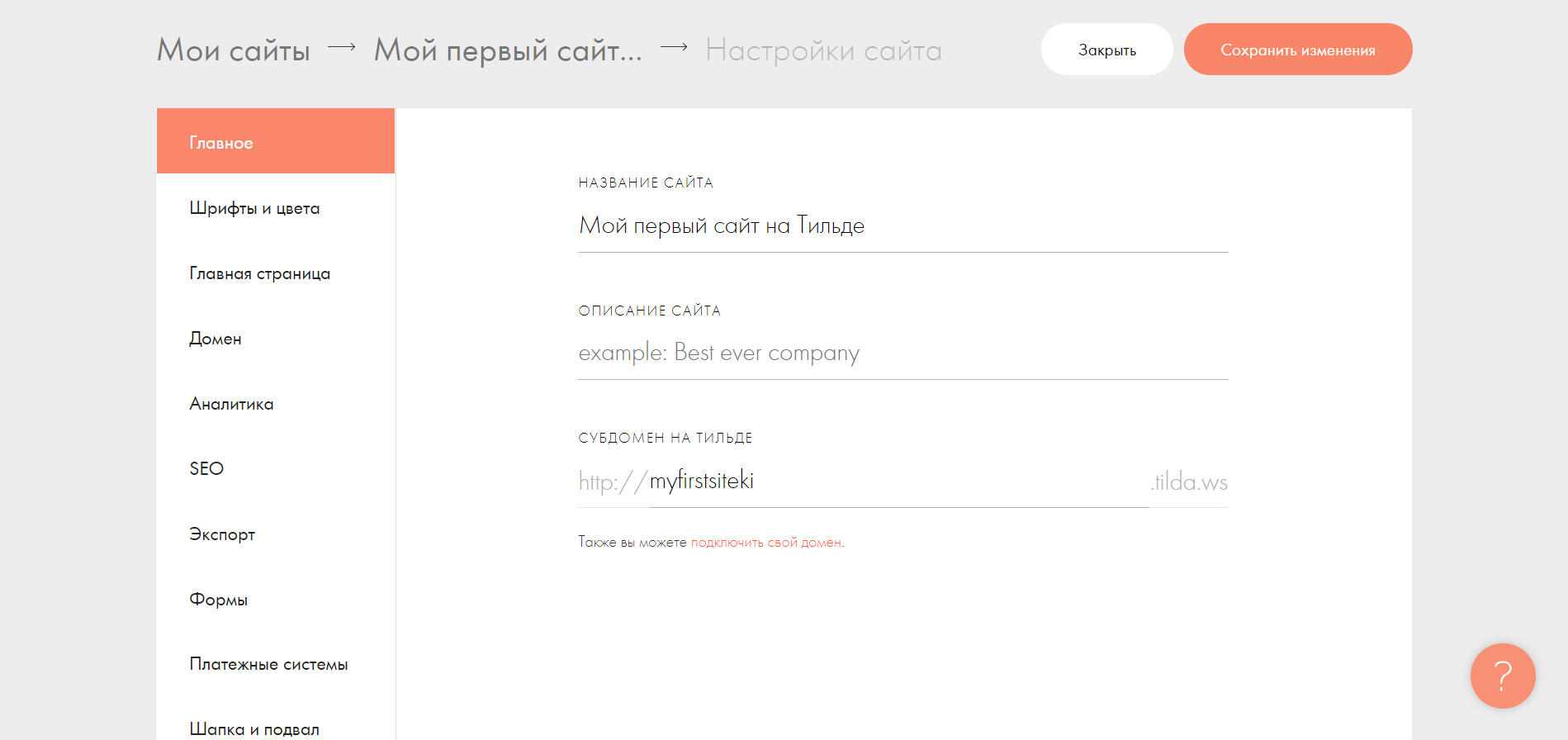
Как настроить сайт на Tilda
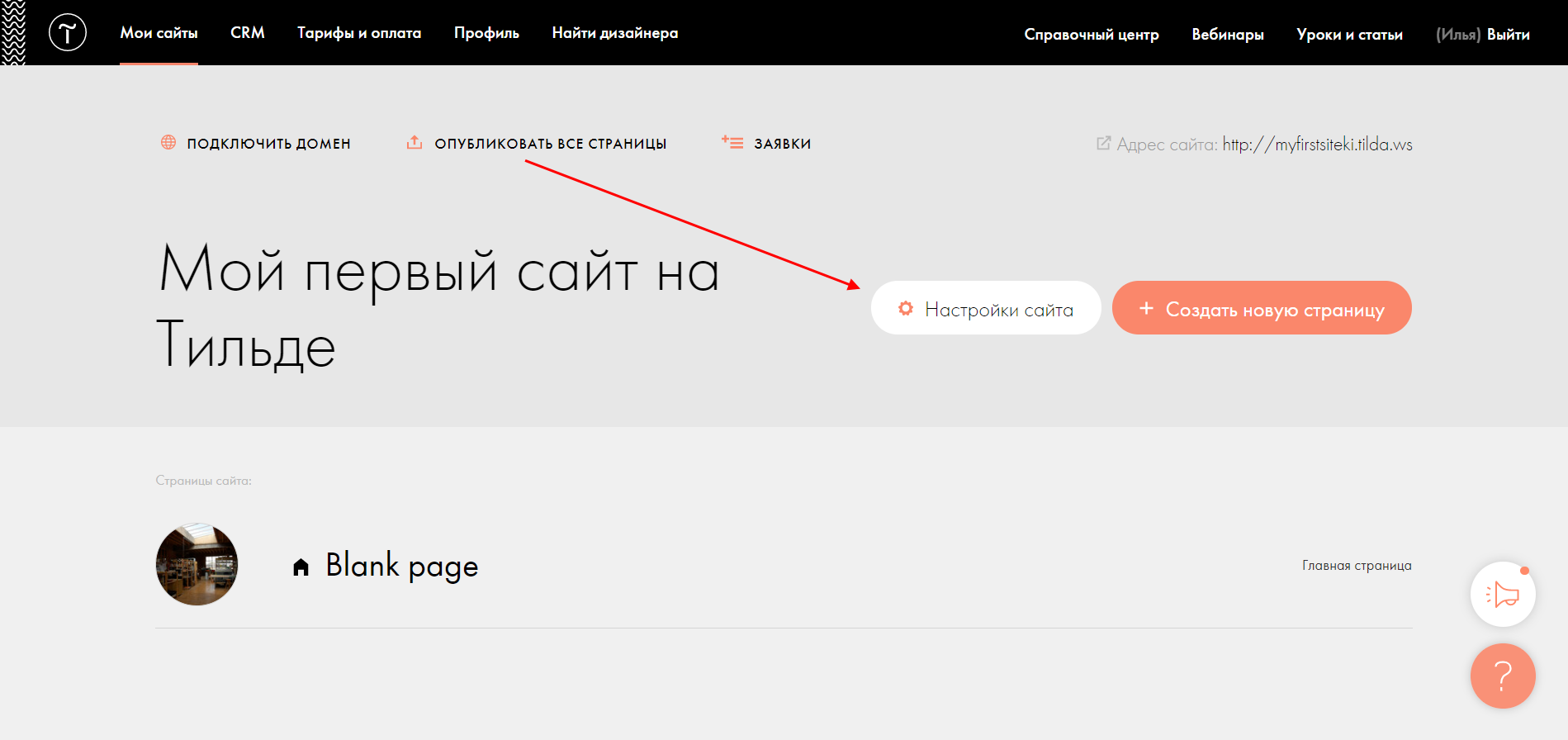
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Инструкция: как сделать лендинг для онлайн-школы без дизайнера и программиста
Лендинг (или landing page) — одностраничный сайт. Его цель — продать товар или услугу посетителям. Сегодня расскажем, как сделать такую продающую страницу с помощью конструктора Tilda: быстро, просто, можно бесплатно.
Что такое Tilda
Tilda или «Тильда» — конструктор сайтов: лендингов, визиток, корпоративных порталов и так далее. В нём можно создать любой веб-ресурс без знаний, кода буквально за полчаса. Всё настраивается мышкой и клавиатурой, а результат впечатляет — конструктор используют даже крупные компании.

Создание сайтов на «Тильде» проще, чем разработка на обычных CMS. Чтобы получить стандартный веб-ресурс, нужно заказать его разработку у программиста, привлечь дизайнера, SEO-оптимизатора и других диджитал-специалистов. А в конструкторе можно сделать всё самому.
Основные преимущества Tilda:
У Tilda есть больше 480 шаблонов для разных сайтов, готовая интеграция с 12 сервисами для лендингов, интеграция с другими веб-ресурсами через API и многое другое.
Предусмотрено несколько тарифов: один бесплатный, два платных. На бесплатном функции ограничены, можно создать 1 сайт до 50 страниц. На платном Personal доступны 1 сайт, более 50 страниц, подключение своего домена, полная коллекция блоков. На платном Business всё то же самое, но можно создавать до 5 сайтов и экспортировать исходный код. Цена начинается от 500 рублей.

Как создать лендинг на Tilda
Сначала определитесь, какой тариф вам нужен. Если готовы мириться с некрасивым URL лендинга, не платите. Адрес сайта будет выглядеть примерно так: project89098219.tilda.ws.
А если хотите потом перенести лендинг на свой домен, получить максимум возможностей редактирования или создать несколько продающих страниц, заплатите за расширенный тариф.
Зарегистрироваться на сайте просто — достаточно придумать пароль, указать адрес электронной почты и имя. После регистрации создайте проект: его название ни на что не влияет, оно нужно, чтобы вы сами поняли, какой сайт соответствует проекту. Когда зайдёте в проект, нажмите «создать новую страницу».

Перед вами откроется список шаблонов. Лендинги расположены в первом разделе «Бизнес». Посмотрите список и выберите подходящий шаблон — в базе уже есть готовые решения для разных типов бизнеса. Если хотите сделать что-то уникальное, выберите пустую страницу — она первая в списке. Работать с шаблонами проще, поэтому в примере мы будем использовать шаблон «универсальный лендинг».
Лайфхак: если хотите посмотреть, как выглядит шаблон полностью, наведите на него курсор. Изображение будет прокручиваться.
В шаблоне уже есть подсказки: что и где писать, какую информацию нужно разместить, куда добавить логотип.

Когда выберете шаблон, попадёте в меню редактирования. Чтобы поменять текст, достаточно кликнуть на него мышкой. А чтобы изменить цвет заголовков, подзаголовков, фона, нажмите на «Настройки» нужного блока.

Доступны стандартные средства форматирования. Например, можно написать текст, выделить его и сделать жирным, подчёркнутым, изменить размер, выравнивание, межстрочное расстояние.

Даже без фона вы можете сделать нормальное форматирование и расставить цветовые акценты — например, выделить оффер или контакты.
Лайфхак: если случайно удалите весь текст, не сможете потом просто кликнуть по тому же месту и написать новый. Текст можно снова добавить через «Контент».
В «Настройках» можно менять всё что угодно. Например, убрать из шапки сайта пункты меню или оставить их, чтобы пользователь сразу мог перейти к контактам, преимуществам, другому экрану. А ещё можно поставить свои ссылки на кнопки социальных сетей, добавить нужный URL в конверсионные кнопки, поменять там текст, описания преимуществ и так далее.
Изображения можно заменить, просто кликнув по ним. Только будьте внимательны с размерами файлов: лучше, чтобы они были такие же, как в шаблоне. Иначе оформление может «полететь».

Если нужно быстро поменять всё оформление блока, можно сделать это за пару нажатий мышкой. Нажмите на цифры в левом верхнем углу и выберите подходящее. Эта функция есть не на всех блоках — иногда чтобы полностью изменить оформление, надо добавить новый модуль.

Чтобы полностью поменять структуру лендинга, можно добавлять новые и удалять старые блоки. Например, убрать экран с рассказом о компании и добавить модуль, в котором опишете программу обучения на вашем курсе. Сделать это просто.

Через функцию добавления новых блоков можно добавить якорные ссылки. Потом их нужно разместить в шапке сайта. Например, если добавили якорную ссылку перед блоком с формой обратной связи и контактами, разместите в шапке сайта ссылку «Контакты» — пользователь сразу сможет перейти к ним. Такие ссылки доступны только на платных тарифах.
После того как всё настроили, можете посмотреть, как будет выглядеть сайт, заполнить метаданные для него, задать общие настройки.

Если выберете платный тариф, получите больше возможностей — например, сможете выбирать больше типов оформления, перенести сайт на свой домен или хостинг.
Создать лендинг на Tilda легко. Но недостаточно просто разобраться в конструкторе и сделать пару блоков. Чтобы лендинг работал, нужно грамотно подойти к его оформлению.
Что сделать, чтобы лендинг работал
На самом деле сделать надо не так уж и много. Можно начать с малого — выбрать структуру, соответствующую вашему бизнесу. В шаблонах Tilda уже есть подсказки, можно просто следовать им.
Изучите свою целевую аудиторию перед тем, как создавать лендинг. Узнайте, сколько им лет, чем занимаются, какие цвета любят, какие термины не хотят видеть. И пишите понятный текст для конкретных людей: тогда он «выстрелит».
Чтобы повысить конверсию стандартного, шаблонного лендинга, заранее проработайте структуру. Важно составить её так, чтобы потенциальный покупатель понял свою выгоду от покупки. Чаще всего в структуре используют:
Можете вдохновиться примерами сайтов на Tilda— посмотрите, как делают лендинги и другие веб-ресурсы разные компании, чтобы подобрать оптимальную структуру для своей ниши.
Правильная структура — ещё не всё. Лендинг должен внушать доверие. Поэтому пишите правду — не стоит приукрашивать реальность, особенно если всё перечисленное вами можно легко проверить. А ещё не усложняйте восприятие — пишите коротко, понятно и ёмко.
Ваш лендинг должен быть простым, понятным и серьёзным. Тогда он будет работать хорошо.
На Tilda можно быстро создать конверсионный лендинг, если разобраться с настройками конструктора и писать просто, понятно для целевой аудитории. Чтобы получить максимальную отдачу, тестируйте разные изменения на лендинге: смотрите, как влияют на конверсию цвета кнопок, заголовки, расположение модулей. Тогда сможете найти самый удачный вариант.