что такое в мониторе ppi
PPI — сколько действительно оптимально для смартфона, планшета, монитора, телевизора?
При работе с графикой возникает необходимость в понимании базовых параметров, характеризующих любое цифровое изображение. С появления первых дисплеев одной из таких мер остается PPI или попросту число пикселей, приходящихся на один дюйм.
PPI (pixels per inch) — это мера плотности пикселей, определяющая разрешающую способность изображения или дисплея, будь то монитора, телефона, телевизора или другого девайса с устройством вывода графической информации.
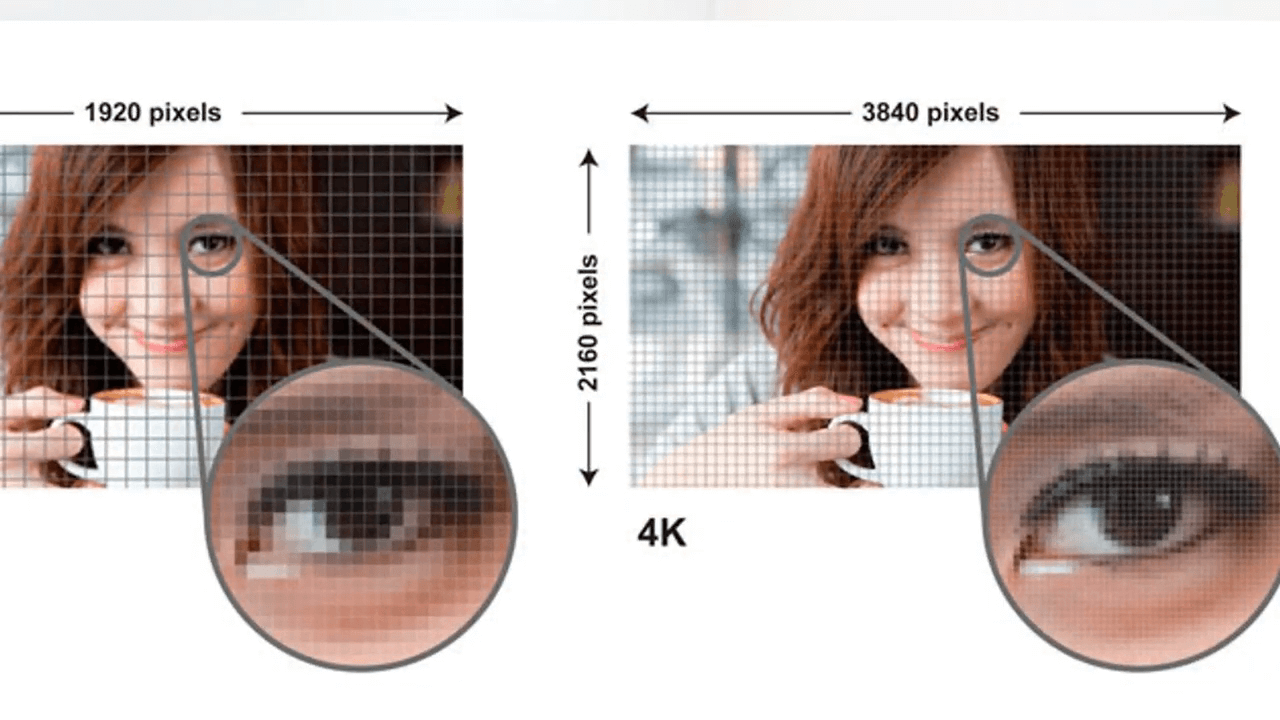
Под пикселем в свою очередь понимается наименьший элемент изображения — небольшой квадрат, окрашенный в определенный цвет. При расчете PPI используется дюйм — единица измерения длины, эквивалентная 2.54 сантиметрам.
Таким образом, чем больше пикселей умещается в одном дюйме, тем выше значение PPI, а соответственно, и четкость изображения, и разрешающая способность дисплея.
Оптимальное значение PPI
Поскольку средний человек пользуется телефоном на расстоянии до экрана всего 20-30 см, PPI — одна из ключевых технических характеристик, на которую следует обратить внимание при выборе смартфона, чтобы избежать зернистости экрана и снизить нагрузку на глаза.
PPI в Смартфоне
Сейчас на рынке мобильных телефонов наблюдается следующая корреляция между стоимостью девайса и плотностью пикселей:
Несмотря на то, что заметная невооруженным взглядом зернистость дисплеев практически исчезла вместе с эпохой первых кнопочных телефонов, в бюджетном сегменте еще можно встретить матрицы с низким PPI.
Обратная ситуация наблюдается с флагманами: появление смартфонов с PPI свыше 500 — не более, чем маркетинговый ход производителей, поскольку существенной разницы человеческий глаз уже не заметит.
Если для смартфонов оптимальным значением плотности пикселей принимается диапазон от 300 до 450 PPI, это однако не универсальное значение для дисплеев всех устройств.
PPI в Планшете
Такие устройства, как планшеты или электронные книги, мы держим на большем расстоянии от глаз — комфортным считается удаление в 40-60 см.
Достаточным для формирования четкого изображения на таком расстоянии считается плотность 200-250 пикселей на дюйм.
PPI в Ноутбуке
Золотой серединой для безопасной для глаз работы на ноутбуке считается удаление на расстояние вытянутой руки — в среднем это 65-85 см.
Соответствующее этой длине оптимальное значение PPI должно находится в диапазоне от 150 до 200.
PPI в Мониторе
Еще в 1980-х компания Apple ввела стандарт плотности пикселей у мониторов для Macintosh, равный 72 PPI. Этот стандарт, державшийся на протяжении десятков лет, подхватили и другие производители.
Сейчас с изменением технологий производства матриц «хорошим» значением PPI для мониторов и моноблоков считается диапазон от 100 до 150 пикселей на дюйм при условии удаления от монитора на расстояние одного метра.
PPI в Телевизоре
Экран телевизора, как правило, находится на максимальном удалении от глаз среди распространенных устройств. ТВ обычно размещается на другом конце комнаты, и расстояние до дисплея при просмотре может достигать 5 метров.
В этом случае PPI уходит на второй план, и неудивительно, что оптимальная плотность пикселей составляет уже всего 40-80 на дюйм.
Как измерить PPI?
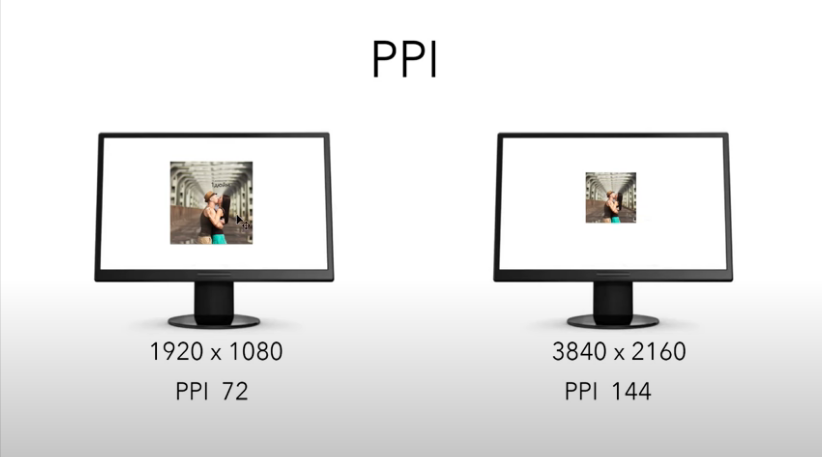
Необходимость введения PPI как отдельной характеристики связана с невозможностью описания четкости изображения одним лишь разрешением экрана: чем больше диагональ дисплея при неизменном разрешении, тем более размытым будет изображение.
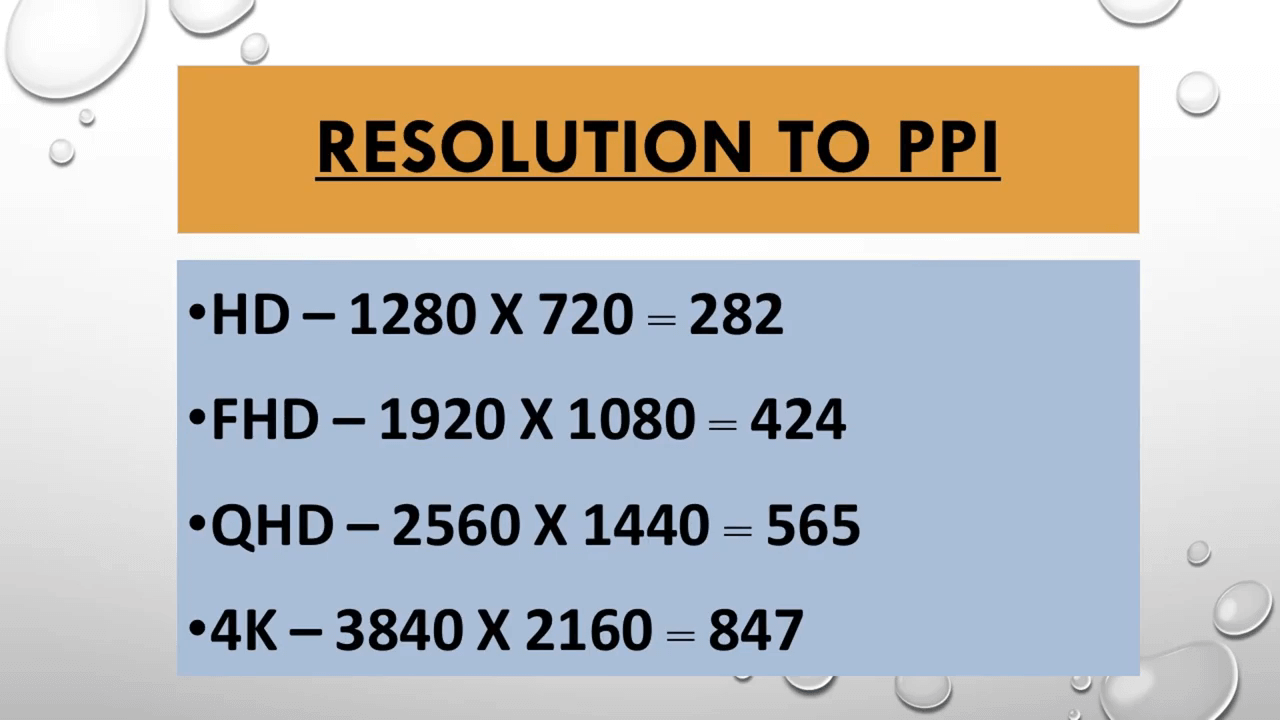
По определению PPI рассчитывается как отношение между количеством пикселей на диагональ экрана в дюймах. Чтобы определить этот показатель самостоятельно, воспользуемся формулой с применением теоремы Пифагора:
Например, у стандартного офисного 21.5-дюймового монитора с разрешением Full HD плотность пикселей составит 102.5 PPI, а телефон с диагональю 5 дюймов и HD-разрешением может похвастаться уже 293 PPI.
PPI и DPI — есть ли разница?
Схожесть терминов PPI и DPI может ввести в заблуждение — обе меры обозначают практически одно и тоже с небольшим отличием в области применения.
DPI (dots per inch) — мера, характеризующая количество точек на дюйм. Используется в полиграфии для указания разрешающей способности принтера. В большинстве случаев 1 DPI эквивалентен 1 PPI.
Возможно ли поменять значение PPI?
DPI, равно как и PPI — характеристика устройства, которую нельзя повысить или уменьшить программно. Однако, например, при создании изображений в графических редакторах или при сканировании можно задать любую плотность точек.
Стоит ли обращать внимание на PPI?
Согласно некоторым исследованиям, человеческий глаз не в состоянии различать детали изображений с плотностью пикселей на дюйм свыше 300-400, хотя предельное значение может и варьироваться в зависимости от остроты зрения человека и расстояния до изображения. Таким образом, особого смысла в сверхвысоких PPI нет — разницу между экранами с плотностью 350 и 800 PPI увидеть практически невозможно на любом расстоянии от экрана.
Сейчас большинство цифровых устройств, обладают достаточной плотностью пикселей для комфортной работы. За PPI сверх оптимальных значений имеет смысл гнаться, лишь когда этого требует специализация, — например, графическим дизайнерам.
Что нужно знать о вёрстке под ретину
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Дисклеймер: в статье мы называем ретиной все экраны с повышенной плотностью пикселей, но знаем, что это не так. Считайте это литературным допущением.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм?
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:
С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью
, и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.

Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.
Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.
Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
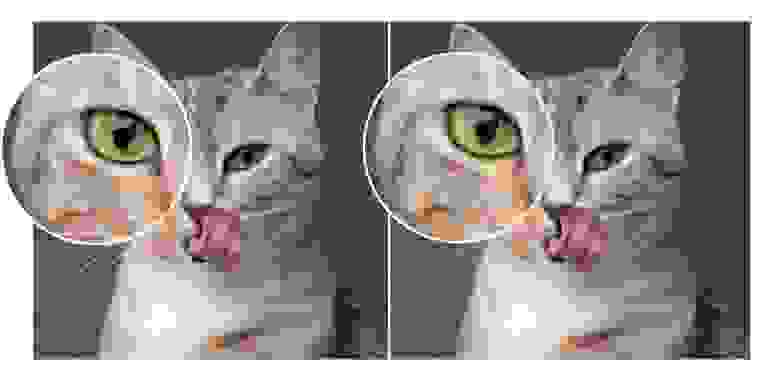
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
У функции image-set() есть несколько особенностей:
В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url (): background-image: (url(«platypus.png» 1x));
Пока что не во всех браузерах есть полная поддержка этой функции. Поэтому перед использованием проверьте, поддерживают ли её нужные вам браузеры с помощью сервиса Caniuse.com.
Для контентных изображений следует использовать тег
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.
Подведём итоги
Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
По возможности отдавайте приоритет SVG.
При добавлении контентных изображений используйте тег
Для фоновых картинок применяйте медиавыражение @media(min-resolution: 2dppx) <. >или используйте CSS-функцию image-set.
Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Другие наши статьи о вёрстке
О размере экрана, пикселя и элемента
Привет, username. Свой первый пост я хочу посвятить актуальной проблеме, связанной с появлением большого количества новых форматов дисплеев и непрекращающейся гонкой за плотностью пикселей. В свете появления таких устройств, как очки дополненной реальности, смартчасов, 4к-мониторов и еще более широкого спектра планшетов и ноутбуков, возникает вопрос: какой размер графического элемента/текста следует считать оптимальным и в чем его измерять. Android-разработчики, несомненно, тут же воскликнут: «Да, конечно, в dp!». Но практика показывает, что дела обстоят несколько сложнее.
Проблема
Одна из ключевых задач дизайнера интерфейса заключается в том, чтобы создать оптимальный баланс элементов, который позволяет реализовать бизнес-цели продукта комфортно для пользователя. Методов дифференциации элементов помимо положения не так уж и много:
Синопсис
Подобие стандарта на ppi (pixels per inch) появилось в середине 1980-х, когда Apple выпустила свои первые компьютеры серии Macintosh. У этих компьютеров была 9-дюймовая диагональ экрана с 72 пикселями на каждый квадратный дюйм. Уже тогда Apple заняла позицию создания собственной экосистемы, поэтому в диапазоне технологических возможностей того времени было выбрано ppi ровно в два раза меньше dpi (dots per inch) эппловского принтера ImageWriter, что давало гарантию, что размер элементов на экране будет точно соответствовать размеру на бумаге. Однако это касалось только компьютеров фирмы Apple, так как другие производители использовали самые разные ppi, следуя своим возможностям и законам рынка. Этот рудимент видения компьютера как приставки к принтеру привел к появлению в Photoshop галочки Resample Image, при снятии которой разрешение изображения не влияет на его размер, но влияет на качество печати.
Тем временем разрешение и диагональ мониторов начали расти как на дрожжах. Если Mac 128k имел разрешение 512×342 пикселя, то к 1996 году эта же компания выпустила Apple Multiple Scan 15 Display с диагональю 13.3 дюйма и потрясающим для тех времен разрешением 1024х768px. Это значение, вне зависимости от диагонали, оставалось самым популярным разрешением экранов еще 12 лет.
Несмотря на попытки выработать какой-то стандарт, к середине 2000-х в потребительском секторе было несколько сотен вариаций разрешения и диагонали экранов. Что касается профессионального рынка, где, казалось бы, должна была соблюдаться какая-то стандартизация, то там ситуация была еще хуже. Производители создавали для специалистов мониторы весьма экзотических параметров, которые стоили как паровоз и имели свойство устаревать в течение года.
В 2008 году я купил ноутбук Lenovo Y710-200, имевший диагональ 17 дюймов и разрешение 1920х1200px. К сожалению, на тот момент ни у меня, ни, видимо, у Lenovo не было представления о том, какое это было сильное преимущество для ноутбука: 132ppi! Даже у профессиональных мониторов ppi было ниже, а выше можно было наблюдать уже в совсем специфической технике, вроде медицинских мониторов или мониторов космических устройств, хотя именно в этом году Kopin Corporation представила продукт пика технологических исследований — устройство с 2272ppi. Для меня лично дело кончилось тем, что я приучился смотреть видео только HD качества (1920х1080), поскольку на этом экране видео 720p или 480p было очень маленьким. Эта же ситуация подтолкнула меня, как начинающего дизайнера, к самостоятельному осознанию независимости размера элемента от устройства. Кстати, удивительно, но Windows Vista справлялась с масштабированием вполне неплохо.
В 2010 году Стив Джобс представил дисплей повышенной четкости, названный Retina (“сетчатка”, англ.). При этом в своей презентации он заявил, что ppi ретины превышает таковой у человеческого глаза и, следовательно, считается идеальным.
Как опытный презентатор, Джобс произвел впечателение на общественность, однако по мнению специалистов cultofmac.com слукавил приблизительно в 2-3 раза, так как ряд исследователей считает, что разрешающая способность хорошего зрения несколько выше.
Эта картинка (открывать на устройстве с Retina) позволит понять, насколько утверждение Джобса соответствует истине. Человек с нормальным зрением без труда найдет на этом изображении как белые и черные полосы шириной в один пиксель, так и цикл (черная и белая полоса рядом) шириной в 2 пикселя по центру.
Следует также понимать, что, ввиду ограниченного углового разрешения глаза, ppi для экранов разного размера и находящихся от пользователя на разном расстоянии будет отличаться. Например, для iPhone это значение должно быть около 952ppi, а для iPad — 769ppi.
Ситуация
Кстати, Microsoft по умолчанию считает, что dp = 1/96 логического дюйма, dpi которого можно настроить в панели управления. Хочется заметить, что, используя физические значения, лучшей практикой было бы использование миллиметров, как производную от основной единицы СИ.
Это элегантное решение позволяет автоматически выстраивать элементы по модульной сетке с размером ячейки, очевидно, равной значению rem. Тем не менее, несмотря на преимущества для верстки, оно имеет все те же ограничения: непонятно, как задать элементу абсолютный относительно зрительного восприятия размер.
Для того, чтобы разобраться в этой проблеме, нам придется несколько углубиться в физиологию.
Бионика
Зрительный аппарат появился в результате эволюции простейших фоторецепторов, возбуждающихся от яркого света. При этом природа создала аж четыре варианта: глаза моллюсков, формирующиеся из эпителия, обладающие способностью видеть широкий спектр световых волн, глаза млекопитающих, формирующиеся из нервной ткани и изначально предназначенные для нахождения форм и движения объектов, камерные глаза кубомедуз и фасеточные глаза насекомых. Как признак, зрение оказалось весьма полезным инструментом выживания, и поэтому его эволюция у человека (вместе с самим человеком) длилась всего около полумиллиона лет.
Не вдаваясь в подробности, можно сказать, что глаз представляет из себя биологическую линзу, дно которой выстлано слоем рецепторной матрицы из палочек и колбочек — особых клеток, реагирующих на свет и создающих нервные импульсы, идущие дальше в мозг. Однако следует помнить, что, в сетчатке есть например слой амакриновых клеток которые непосредственно учавствуют в первичной переработке информации, отвечая за латеральное торможение: уменьшение количества импульсов в местах яркого диффузного освещения и увеличение в местах резкого перепада освещенности. Система, таким образом, служит для выделения краев тени, падающей на сетчатку или перемещающейся по ней — именно поэтому черный текст на белом фоне читается лучше. Это одна из причин, по которой нейрофизиологи рассматривают сетчатку и зрительный тракт как участников процесса обработки визуальной информации и, следовательно, как часть мозга.
В среднем по вертикали поле зрения человека составляет около 135 градусов, а по горизонтали — 155. При этом бинокулярные и хроматические возможности глаза неоднородны по его площади.

Источник
Для того, чтобы определить остроту зрения (аналог разрешения камеры), используются таблицы Снеллена — ряды букв разного кегля, где размер и ширина знака подбраны так, чтобы стянуть угол в 1 минуту дуги на определенном расстоянии. При этом нормой считается зрение, при котором человек различает буквы в шестой строке с расстояния 6 метров, что равняется 5 минутам дуги. В научных исследованиях принято применять кольца Ландольта, так как это позволяет более объективно оценивать данные, без погрешности на узнаваемость типографических знаков и шрифт. В России кольца Ландольта адаптированы С. Головиным, а таблица Снеллена учеником Головина Д. Сивцевым.
Современные исследования ясности зрения оперируют понятием цикл на градус (под циклом понимается черно-белая пара линий) и предлагают значение 77 циклов на градус, что приблизительно равно 78 циклам на градус дуги. Опять же, ввиду минимальной ширины цикла в 2 пикселя, мы видим схожие 0.39 минут дуги.
Учитывая угловое пространство глаза, путем простого вычисления 100 * 100 * 60 * 60 / (0.3 * 0.3) = 400 мегапикселей мы получаем значение, весьма близкое к общему количеству фоторецепторов в сетчатке.
Следует понимать, что в то время, как область ясного видения дает довольно четкое представление о минимально допустимом размере объектов и их разрешении, механика восприятия в периферической области несколько отличается, так как оно в большей степени отвечает за бессознательное сканирование и приоритезацию. Особенность человеческого глаза иметь максимальное разрешение и когнитивный фокус в области фовеа (так называемое желтое пятно), например, позволяет таким сервисам как Spritz увеличить скорость восприятия текста (помимо сокращения «лага» за счет отсутствия движений глаз), умещая слово в область ясного видения.
Помимо этого, приведенная схема дает нам четкое представление о рекомендуемых размерах элементов. Ясно, что для комфортного ориентирования по интерфейсу интерактивный элемент, на котором в текущем сценарии сфокусировано внимание, не должен превышать область макулы (7°х5.5°), а блок/группа/список, в котором он находится, — область ясного видения (16-20°x12-15°). Именно этот факт косвенно поддерживает предлагаемую в Google гипотезу, что маленький экран не значит меньше информации, так как область когнитивного анализа в принципе довольно мала.

Более детальное представление области ясного зрения. Показано, что отношение между зонами разной рецепторной активности в действительности соответствует золотому сечению.
Оптимум
Формула для расчета размера элемента в зависимости от расстояния:
где
h = искомая высота элемента
d = расстояние в миллиметрах
x = размер элемента выраженный в радианах (минуты дуги в радианы)
Примеры округленных расчетов рекомендуемого размера шрифта (21 минута дуги) в миллиметрах
| Расстояние | Кегль |
| 400 | 2.4 |
| 500 | 3.1 |
| 600 | 3.7 |
| 700 | 4.3 |
Следует отдельно заметить, что устройства вроде Oculus Rift, находящиеся в непосредственной близости от глаза, следуя этой формуле, в идеале должны обладать огромным ppi со значением больше 2000.
Выводы
Исходя из приведенных выше рассуждений, можно прийти к следующим выводам касательно решения проблемы верстки на разных устройствах:
PS В некоторых абзацах, описывающих точные данные, источники были переведены без изменений.