что такое плоский дизайн
Flat design: почему дизайн стал плоским?
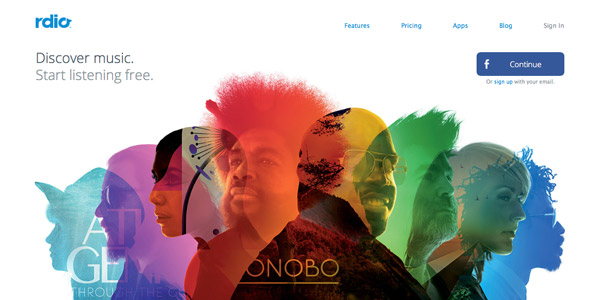
Не знаем, заметили вы или нет, но в последнее время (особенно в последний год) в веб-дизайне по всему миру начала прослеживаться чёткая тенденция к упрощению, жесткому минимализму и визуальному облегчению того, с чем мы как пользователи взаимодействуем каждый день. Проще говоря, дизайн стал «плоским»: в отличии от выпуклых иконок времен бурного роста социальных сетей и web 2.0, сейчас нас всё чаще встречают простенькие иконки новых сервисов. Всё это получило своё название – flat design. Не квартирный, а плоский.
Своей вчерашней презентацией новой мобильной ОС, iOS 7, компания Apple окончательно подтвердила стремительный рост популярности этого направления, традиционно обрадовав часть своих фанатов, но и встретив значительное недовольство среди опытных пользователей и дизайнеров. В чём же дело? В чём польза этого плоского дизайна и действительно ли он нужен миру? Мы решили обратится к экспертам из Украины и зарубежья.
Мы попросили их ответить на три главных вопроса:
Денис Судилковский, Киев
Interaction Design специалист, продюсер Prodesign.in.ua
«Эффект маятника» в предсказании будущего проявляется в том, что если в каком-то вопросе существуют две крайности — человечество будет кидаться из одной стороны в другую. Без сомнения, это справедливо и для дизайна интерактивных систем. Плоский и неинтересно-примитивный веб в своё время изменился на объёмные вебдванольные кнопочки. Визуализации интерфейсов достигли своего апогея реалистичности и маятник летит в обратную сторону — flat&simple.
Что получит от этого Apple? Сохранит своё место в тренде и сотни тысяч комментариев, что их iOS становится очень похожей на Android.
Дизайнерам придётся эволюционировать (и не шутить на тему, когда же flat-дизайн придёт в машиностроение и подарит нам плоские автомобили :). Когда нет декораций — вся работа состоит в создании настроения контентом для конкретного сценария с пользователем. Эта профессия будет иметь всё больше общего с Режиссёром, нежели с Художником. Пользователи, напротив — получают новый опыт и новые впечатления. Лично я 4 года был адептом iPhone, но этой весной сменил телефон на Android по единственной причине — надоела однообразная идеальность яблочного интерфейса.
Daniel Bruce, Stockholm
Senior Digital Creative, danielbruce.se
Для начала, я хотел бы отметить, что я не люблю термин «плоский дизайн». Большинство графического дизайна на протяжении столетий были «плоскими». Я также считаю, что это ограничивает вашу возможность сделать выдающимся дизайн, когда выбор стоит между flat и чем-то ещё. Дизайн может быть чем-то значительно большим, нежели это. Весёлым, ярким, темным, позитивным, минималистичным — его можно назвать как угодно. Но сегодня я редко слышу, чтобы кто-то считал дизайн не только плоским или склероморфным. Это немного грустно.
Почему веб и мобайл медленно идут к плоскому дизайну? Я вижу это так — это просто тренд. Я никогда не видел статей про преимущества плоского дизайна в пользовательских интерфейсах и до сих пор не убедился в этом. Простой и ясный дизайн — да, но это не то же самое что и «flat». Посмотрите, например, на Google. Они не делают полностью плоские дизайны, они — и я разделяю этот момент — до сих пор видят потребность в некоторой глубине и вариациях.
Я был очень удивлён, когда Microsoft выбрали для себя это направление несколько лет назад, презентовав известный Metro стиль. Фактически, они использовали графический дизайн для больших знаков, на которые люди смотрят с определённых расстояний и никогда не взаимодействуют с маленькими экранами со значительным количеством элементов. Это выглядит красиво, но имеют ли они хорошее юзабилити?
То, что я увидел вчера вечером от Apple, было лишь плохой копией нескольких интересных дизайнов, которые появляются на сайтах наподобие Dribbble i Behance на протяжении последнего года. Я не увидел ничего нового — кроме того, что это далеко не тот же «старый Apple» Стива Джобса. Компания показала, что она не на передовой дизайна мобильных интерфейсов. Конечно, мы увидим и фанатов, которые будут наследовать все эти белоснежные дизайны и креативные градиенты следующие несколько месяцев, но я не думаю что этот аспект будет настолько влиятелен, как недавние прекращения Google. Но с другой стороны, как бы там не было, Apple всегда выступала законодателем мод и вдохновением для многих людей, включая меня.
Что касается обычных пользователей, то им нравятся яркие цвета.
Иван Клименко, Киев
дизайнер мобильных интерфейсов, 5tak.com
В значительной степени я отношусь к этой ситуации с увлечением плоскими стилями немного по-философски. Не впервые дизайнеры увлекаются минимализмом и искуственными материалами. Всё проходит.
Эпоха Баухауса 20-30-х годов принесла огромный вклад в дизайн, но всё-таки тональная герметичность и искуственность не выдержала желания и внутреннего позыва людей существовать в окружении более натуральных вещей.
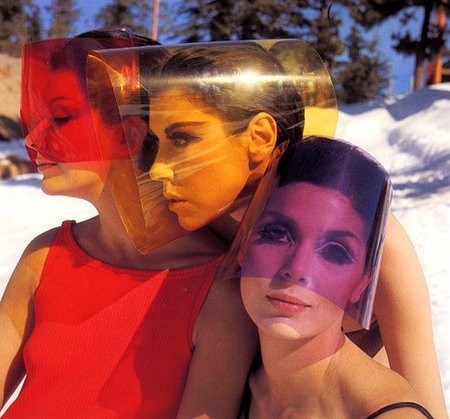
Потом в 60-х все начали восхищаться пластиком.
Мебель, посуда и даже одежда — всё из пластика. Казалось, что это новая надежда человечества, но снова нет — люди очень быстро вернулись к природным формам или к копиям натуральных материалов.
Жесткий контраст форм и минималистичная графика всегда выражали накопление внутренних конфликтов внутри общества. Дизайн — всего лишь зеркало, которое показывает наш внутренний мир. Слишком много всего вокруг. Жизнь очень ускоряется, и у нас просто не остаётся времени подумать и рассмотреть что-нибудь. У нас часто нет времени просто жить.
Минималистичность и все эти электронные железяки — всего-лишь шаг на дороге к чему-то более природному и человеческому. Большему чем просто ещё один компьютер. Мне даже жаль, что Apple, которая умела смотреть глубоко, больше не существует.
Олеся Гричина, Киев
UI designer at Componentix, twitter: elendiel
Думаю, что на дизайнеров очень повлияло большое количество гаджетов с разными размерами экрана и разрешающей способностью — для всего этого разнообразия легче создавать дизайн без текстур, сложных теней, которые правильно учитывают освещённость и т.п. Больше стали думать в направлении «как бы удобнее для пользователя сделать», а не «как бы красиво нарисовать». Контент — это главное, и в нашей работе важно подать его наилучшим образом.
Мне кажется, что за внешними изменениями (flat UI, иконки) особенно и не заметили серьёзных изменений в удобстве работы, и того, как ругаются на эту тему. Когда проверят в работе — начнётся «ооо, как удобно, и почему раньше так не сделали». На дизайнеров, надеюсь, это повлияет таким образом, что они больше внимания будут уделять удобству интерфейса, а не текстурам и теням. В конце концов заказчикам можно будет пояснять, что это в тренде 🙂
На пользователей flat design, думаю, особенно не повлияет — если им удобно будет создавать и потреблять контент, довольных будет много. Но иконки на домашнем экране всё же кислотные 🙂
Павел Грозян, Киев
Product Designer at MacPaw, grozyan
Flat — он не для кликов, он для нажатий, тапов, taps. Плоским его не назовёшь — отсутствие «толстых» текстур и теней у кнопок делает его, скорее, упрощённым, и без визуальной агрессии. И без градиентов к кнопкам не обойтись. Я поддерживаю эту тенденцию. Если это не будет мешать качеству опыта использования, но с ним всем будет легче жить. В первую очередь пользователю. Во-вторую — творцу: будет проще в технической реализации, удобнее для нажатия (подчеркиванию ссылок — привет), и мультиплатформенно — объединяя веб, мобайл и декстоп в один единый опыт. Без сомнения, для Apple это смелый шаг. И только они могут на него решится. Их история имеет десятки подтверждений, потому им это скорее удастся, нежели наоборот.
Что следует знать о плоском дизайне
Дорогой дизайнер и недизайнер!
Эта статья для вас обоих. Дизайнеру она послужит хорошим напоминанием, на что нужно обращать внимание прежде всего. Недизайнеру она поможет понять произошедший сдвиг от объемного к плоскому дизайну, а так же что это значит с технической точки зрения.
Плоский и минималистичный дизайн — это то, чем я зарабатываю свой хлеб. С тех пор, как я стал работать с дизайном, я всё время упрощаю объем, минимизирую отдельные элементы и увеличиваю пустое пространство. В данный момент эти два стиля слились воедино и вышли на передовую мобильного дизайна. И я хотел бы поделиться тем, чему научился.
Внезапно повсюду
В отличие от фанатов андерграундной группы, которые кричат «продались!», как только их любимая группа попадает в мэйнстрим, я рад, что благодаря Apple минималистичная эстетика медленно вышла на передовую дизайнерской моды. (Мы чуть позже ещё вернёмся к тому, что такое «мода» в дизайне).
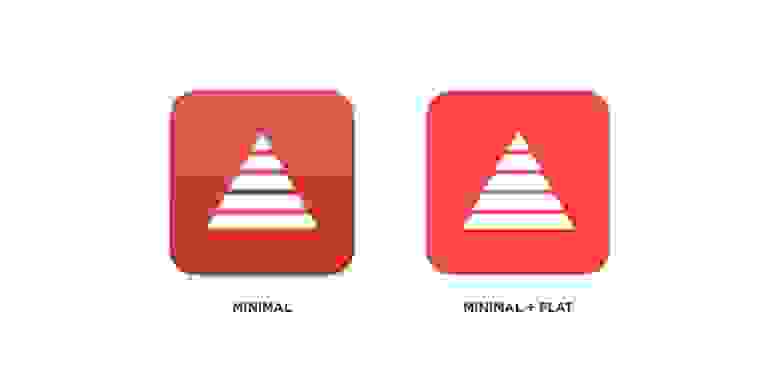
Минималистичный дизайн слева всё ещё содержит несколько объемных эффектов, отделяющих элементы друг от друга. Минималистичный и плоский дизайн справа полностью удаляет какой бы то ни было объем и помещет все элементы на одну плоскость.
Также есть ощущение, что Apple донёс плоский дизайн до самой широкой аудитории, и она полюбила такой дизайн. Как и ожидалось, обновление iOS7 в плоском дизайне было преподнесено как «новое» и «свежее», в то время как это ново и свежо для Apple. Всё это уже давно нас окружает.
Дизайн как мода
Дизайнерская эстетика, как и мода, тоже следует трендам: какие-то вещи становятся крутыми на некоторое время, затем уходят, а затем — часто через большой промежуток времени — возвращаются вновь. Любой, кто говорит вам что-то другое, просто глупый гном (правда, без этой огромной остроконечной красной шляпы, конечно).
Если вы один из тех дизайнеров, который просто делает свою работу без оглядки на тренды, это потрясающе. Возьму на себя смелость и скажу, что так оно и должно быть. Но если вы один их тех, кто следит за всеми новыми трендами, тогда послушайте, о чём я вам скажу. Потому что если вы собираетесь работать с плоским дизайном, то делайте это хорошо. Не хочу, чтобы вы испортили этот стиль всем остальным.
Одно измерение
Так как в нашей работе мы исключаем один из способов отделения элементов друг от друга, оставшиеся у нас способы мы должны применять еще более тонко, чем раньше. По сути, чем с меньшим числом элементов мы работаем, тем более эффективно каждый из них должен взаимодействовать со зрителем.
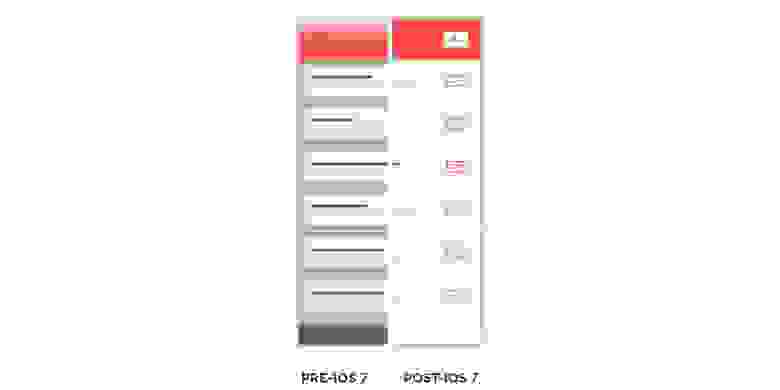
До iOS 7: много градиентов, отбрасываемых теней, фасок и лежащих друг над другом уровней. После iOS 7: только один уровень (одно измерение), никаких теней, тонких градиентов, ничего.
Основная проблема при переходе от объемного к плоскому дизайну — это работа только на одном уровне. До появления iOS 7 у нас были такие эффекты для передачи объема как отбрасываемые тени, текстуры, градиенты и т.п. Сегодня же всё существует в единой плоскости. Это и есть плоский дизайн.
Три принципа, которыми необходимо овладеть
Вот три основных принципа, которые вам нужно всегда держать в голове, когда вы работаете с плоским дизайном: иерархия, блочность и линия взгляда.
1. Иерархия
В iOS 6 и более ранних версиях иерархия элементов строилась в том числе на различиях в объеме. Вы могли применить отбрасываемую тень к блоку меню, «приподняв» его таким образом над всем остальным контентом и заявляя тем самым о его более «высоком» уровне в иерархии. Теперь такого нет.
Чем более важен элемент, тем больше внимания пользователя он должен привлекать.
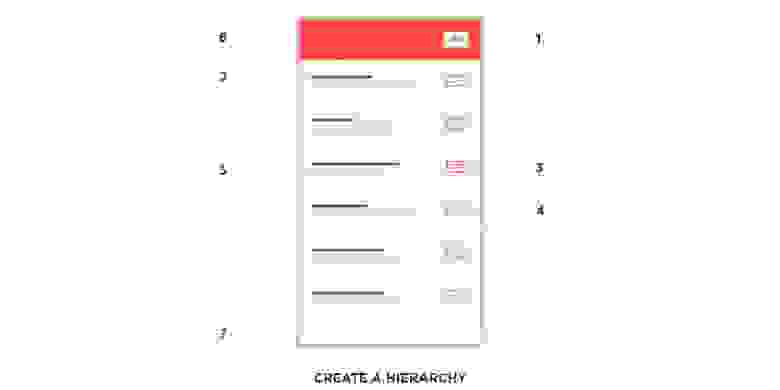
Создание визуальной иерархии крайне важно для успешного взаимодействия со зрителем. Самое худшее, что можно сделать — это поставить сильный акцент на наименее важной части вашего интерфейса. Чтобы убедиться, что вы так не поступили, создайте список элементов, упорядочив их от самого важного к самому неважному, и проверьте, что вы спроектировали интерфейс соответственно, используя размер, цвет, вес, местоположение и т.д.
Это нас подводит ко второму принципу.
2. Блочность
Самое первое, чему учат в школах дизайна — отойти на шаг от своей работы и посмотреть на неё, прищурившись. Этот приём смазывает все элементы, позволяет увидеть их в менее детализированном виде и помогает таким образом увидеть и оценить более общие формы. Блочность проистекает из того же самого метода оценки.
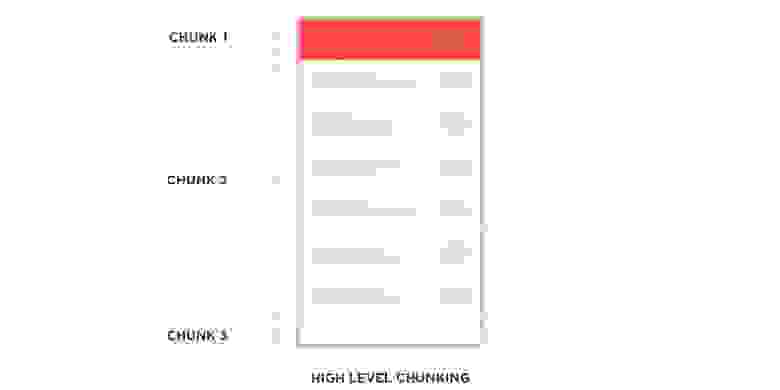
Чтобы лучше понять блочность, представьте, что речь идёт о макро иерархии. Другими словами, вы берёте самые общие части интерфейса и применяете к ним принцип иерархии. У вас могут быть десятки отдельных элементов, но на макро уровне может быть всего две-три отдельные области. Это и есть блоки.
Иерархия структуры на макро уровне. Отдельные элементы образуют микро уровень.
Как только вы поняли, какие общие блоки у вас есть, вы можете дальше применить принцип иерархии к каждому из них, всё более устраняя необходимость в устаревших искусственных тенях и текстурах. Это достигается теми способами, о которых мы говорили про иерархию: размер, цвет, вес, местоположение и т.д.
Последний и самый важный элемент в наших трёх принципах — это зритель.
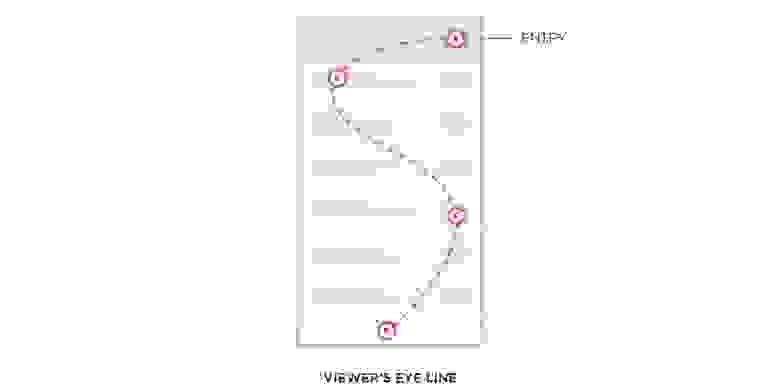
3. Линия взгляда
Если сервис запускается в центре леса, и никто вокруг не видит его, существует ли он? Зритель — это неконтролируемая контрольная группа, это лакмусовая бумажка, с помощью которой мы как дизайнеры можем всё оценить и спланировать. Короче, это то, как воспринимается то, что мы делаем, над чем мы работаем, что оптимизируем.
Линия взгляда — это тропа, по которой наша техника иерархии и блочности ведёт глаза зрителя. Обычно, взгляд начинает свой путь с верхнего левого угла и движется вниз к нижнему правому углу, «прочитывая» контент словно книгу. Сверху — вниз, слева — направо.
Держите в голове естественную склонность зрителя, когда занимаетесь проектированием. У вас нет 100% контроля над линией взгляда, который не столь гибок, как наша иерархия.
Контролируя визуальные веса элементов, дизайнер высвечивает собственную тропу и таким образом может управлять линией взгляда. Мы становимся первооткрывателями экрана, применяем нашу силу иерархии и оспариваем у взгляда его естественную склонность. «Сверху — вниз, слева — направо», в конечном итоге превращается в «Держи меня за руку, я покажу тебе, куда идти».
Что такое flat дизайн: 5 основных принципов
Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу.
Знакомство с flat дизайном
На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS. Во главу угла встал минималистичный подход к дизайну для юзабилити. Ставка сделана на комфорт пользователя. Это ярко выраженный протест против «сквеформизма» (визуализация объектов, как в реальности). Выбор пал на более упрощенные и при этом простые в эстетическом плане решения. Пользователи, уставшие от реалистичных визуализаций, с восторгом встретили это направление, и все больше web-проектов переходят именно к этому формату.
Хочется отметить, что «плоско» — не значит «скучно». Решения flat дизайна могут быть красивыми, они более утонченные, чистые, избавленные от избыточности чего-либо, трансформируясь в «островок спокойствия». Они, наконец, делают контент понятным. Осталось узнать основные принципы, чтобы применять их на практике.
«Плоский» дизайн не стремится передавать объемы, поэтому в основе лежит двумерная визуализация. Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.
Рекомендуется использование односложных фигур в дизайне, как и следить за четкостью контуров, что призвано подчеркнуть легкость и невесомость. Кроме того, такие лаконичные элементы хорошо имитируют сенсор, порождая желание к взаимодействию с объектом (призыв к нажатию, прикосновению). Впрочем, простота элементов не равна простоте дизайна в целом — это относится только к очертаниям. В результате, все, что видит пользователь, ему понятно, и он может с легкостью этим пользоваться.
Флэт дизайн призывает крайне осторожно работать со шрифтами. То есть их характер обязан дополнять дизайн-схему, не противореча ей. Более того, во флэт дизайне шрифт — это еще и ключевой навигационный элемент.
Не только шрифт, но и цвет — существенная часть в «плоском» дизайне. В подавляющем большинстве палитры базируются на 2-3 цветах, хотя, конечно, есть и исключения. Обычно выбираются сочные и яркие, но при этом чистые цвета. Как было отмечено, нет никаких градиентов и излишних переходов.
Flat дизайн — это яркий пример такого всемирного тренда, как минимализм. Дизайнеры отказываются от излишних «наворотов», уходят от сложных и неявных подходов к визуализации, что дает свои плоды в виде пользовательской активности.
Плоский или почти плоский? Ищем компромисс!
В завершение хочется отметить, что сегодня имеет место быть синергия между плоским и неплоским дизайном. Речь идет о «почти плоском» дизайне. Это наиболее распространенное применение описанного концепта, когда вместе с простыми и лаконичными элементами и двумерным пространством дизайнеры применяют 1-2 приема для глубины и перспективы.
Также трендом 2017 года стал Semi Flat Design — полуплоский дизайн. Под влиянием Material Design, он стал немного более пространственным. Появляются легкие тени, которые делают дизайн полуплоским. Флэт-дизайн актуален и сегодня, за счет теней он стал глубже и сложнее, но основная концепция не нарушается.
«Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна
После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. «Плоский дизайн» (русскоязычное название flat дизайна) окончательно становится ключевым направлением в дизайне на последующие 3-5 лет.
И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде.
Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?
В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.
Что такое «плоский» дизайн
Плоский дизайн (англ. flat design) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя.
Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Пример — мобильное приложение «Блокнот», в котором записи можно вести на пролинованных страницах с фактурой бумаги.
Пример скевоформизма:
Компания Microsoft была одной из первых, кто применил концепцию «плоского» дизайна в своих продуктах. Теперь же все больше веб-сайтов и IT компаний переходят к данному направлению дизайна, чтобы удивить пользователя, который постепенно устает от реалистичных визуализаций App приложений.
«Плоский» дизайн не означает «скучный»
На первый взгляд может показаться, что упрощение элементов дизайна может сделать Ваш товар серым, блеклым и не интересным. Это не так.
Решения «плоского» дизайна могут быть красивыми и очаровательными, привлекать своей чистотой и утонченностью. В период переизбытка информации, рекламного шума продукты «плоского» дизайна кажутся островком спокойствия, устойчивости и понятности.
Первый принцип flat дизайна: Отсутствие лишних эффектов
«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, направленные на придание глубины и объемности: такие как тени, рефлексы, градиенты, текстуры, блики.
Элементы плоского дизайна передают только контуры реального объекта.
Второй принцип flat дизайна: Простота элементов
Использование односложных фигур и четких контуров подчеркивает легкость дизайна. Легкие простые элементы служат хорошей имитацией сенсорного экрана, стимулируют желание взаимодействовать с объектом: нажать, прикоснуться, потрогать.
Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
Третий принцип flat дизайна: аккуратная работа с шрифтами
Использование простых элементов повышает важность типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общей схеме дизайна. Шрифт в «плоском» дизайне является важным элементов навигации.
Простота элементов не означает, что нельзя использовать сложные шрифты. Просто все должно быть выдержано в стиле минимализма.
Четвертый принцип flat дизайна: акцент на цвет
Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры.
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
Пятый принцип flat дизайна: минимализм
Плоский дизайн — успешное развитие глобального тренда «минимализм». В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Почти плоский дизайн
Почти плоский дизайн — самое распространенное применение концепции плоского дизайна. Заключается оно в том, что наряду с использованием простых элементов и двумерного пространства применяются один-два приема, создающих глубину и перспективу для объекта.