что такое макет в дизайне
Как сделать макет сайта, чтобы упростить жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
Что такое макет для сайта?
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Макет в процессе разработки продукта
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Макет для сайта, зачем он нужен?
Разработка макета сайта — преимущества
С помощью макета дизайна сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Легко донести свое видение до клиента
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Макет в качестве руководства
Когда клиент видит страницу сайта « Макет будущего продукта », и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Простое внесение изменений
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Как создать макет (мокап) для презентации сайта?
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Создание макета сайта — какие шаги нужно продумать
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Логотип
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Структура
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Выбор макета
Типичные ошибки при создании макета веб-страницы
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать когда осуществляется разработка дизайн макета вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Ошибка макета — слишком много элементов
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
Ошибка макета — нечитаемый текст
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, подписки, лайки, отклики, дизлайки низкий вам поклон!
Как создаются макеты и миниатюры
Наша макетная мастерская MAKET-MDM уже более 10 лет занимается изготовлением макетов различной степени сложности и тематики. Исходя из нашего опыта общения с потенциальными заказчиками, не каждый из них понимает, что такое макет и как сложно создать уменьшенную модель проекта или идеи. В этой статье мы хотели бы рассказать, как создаются макеты и миниатюры.
Итак, начнем: что такое макет, что такое масштаб, как и кто делает макеты, какие виды макетов бывают, но обо всем по порядку.
Маке́т (фр. maquette — масштабная модель, итал. macchietta, уменьшительное от macchia) — модель объекта в уменьшенном масштабе или в натуральную величину, лишённая, как правило, функциональности представляемого объекта. Предназначен для представления объекта. Используется в тех случаях, когда представление оригинального объекта неоправданно дорого, невозможно или просто нецелесообразно (Википедия)
Изготовление макетов и миниатюр это кропотливый, трудоемкий процесс. Над макетами могут трудиться как большие команды специалистов, так и небольшие творческие коллективы, также бывают мастера миниатюры, которые работают как отдельная, независимая творческая личность.
Фотографии процесса работы над макетом Культурного центра ЗИЛ.
Кто создает макеты?
Для того чтобы выполнить макет необходимо обладать многими навыками и знаниями. Необходимо уметь:
Как правило, все члены профессионального коллектива макетчиков владеют всеми этими навыками, в той или иной степени. При этом есть разделение на специализации — проектировщики, сборщики, художники.
Процесс работы над макетом декораций для Электротеатра Станиславский.
Какие бывают макеты?
На данный момент не существуют строгой классификации макетов. Виды макетов и варианты исполнения очень разнообразны. Поэтому мы позволим себе создать, как нам кажется наиболее правильную, на данный период времени, классификацию. Остановимся на основных типах (категориях) изготовления макетов. Макеты можно разделить на следующие категории:
1. Архитектурные — это макеты единичного архитектурного объекта или комплекса зданий.
2. Градостроительные — макеты городской застройки, например городские кварталы, районы, целые города, транспортная инфраструктура городов.
3. Интерьерные — макеты интерьеров любых помещений, например: квартира, дом, торговые центры, магазины и так далее.
4. Ландшафтные — макеты благоустройства и озеленения любых объектов, например: гостиничные и туристические зоны отдыха, лесные и горные массивы.
5. Технические макеты — макеты промышленных объектов (заводы, цеха производственные помещения), а также макеты технического оборудования.
6. Художественные макеты — макеты объектов архитектурного и художественного наследия.
7. Макеты для театра и кино — макеты театральных и кино декораций, а также макеты, которые используют в качестве объектов интерьера театрального или кино павильона.
Кроме этого макеты можно разделить на два вида исполнения:
Реалистичные макеты выполняются с максимальным повторением внешнего вида макетируемого объекта, включая фактуры и цветовое решение фасадов зданий, элементов благоустройства. Макеты в таком варианте исполнения делают для офисов продаж, выставок, в подарок и так далее.
Реалистичный макет деревенского дома.
Концептуальные макеты выполняются из материалов отличных от реалистичного вида здания, но при этом такие макеты дают полное понимание о планировочном или архитектурном решении макетируемого проекта. Макеты концептуального плана зачастую выглядят футуристично, выполняются из интересных сочетаний современных материалов, таких как: оргстекло (прозрачное и цветное), прозрачные и зеркальные пластики и тому подобных. В то же время концептуальные макеты выполняют и из натуральных материалов: дерево, картон, бумага. Такие макеты смотрятся очень тепло и эффектно.
Концептуальный макет промышленной зоны.
Что такое масштаб макета?
Поскольку макеты являются уменьшенными объемно-пространственными копиями реально существующих или проектируемых объектов, то для их точного воспроизведения и для понимания насколько макет меньше оригинала принято использовать масштабы. Выбор масштаба, в котором будет изготавливаться макет, обусловлен многими факторами, в первую очередь это детализация элементов, общие габариты, а также необходимо учитывать назначение будущего макета.
Для каждого вида макетов существуют свои наиболее распространенные масштабы. Например архитектурные макеты в основном выполняются в масштабах 1:50, 1:100, 1:150, 1:200, 1:250. Причем масштаб 1:50 используется для одиночных строений, такие как: коттеджи, виллы, частные дома и усадьбы. Масштабы от 1:100 до 1:250 используют для макетов жилых комплексов или кварталов.
Макет коттеджа, масштаб 1:50.
Если говорить о градостроительных или планировочных макетах, в таком случае выбирают более мелкие масштабы 1:500, 1:750, 1:1000. В основном это макеты коттеджных поселков, городов, а иногда и целых регионов.
Макет карта Москвы с узнаваемыми объектами, масштаб 1:8500
В то же время для макетов интерьеров, театральных или кино декораций выбирают крупные масштабы 1:12, 1:20, 1:25, 1:33, 1:43.
Макет интерьера Ресторанного Дома «Булошная», масштаб 1:20
В случае если мы хотим показать в макете техническое или промышленное оборудование, то мы рекомендуем выбирать более крупные масштабы 1:10, 1:8, 1:5, 1:2.
Макет ноутбука в масштабе 1:2
Мы надеемся, что вам понравилась данная статья. В своих следующий публикациях мы постараемся рассказать еще много интересного о мире макетирования.
Делаем технически правильные макеты с помощью дизайн-систем
Один из принципов правильного и удобного взаимодействия пользователя с digital-продуктом — это модульная дизайн-система. Многослойная, но логичная и простая система, в которой все блоки, кнопки и элементы функциональны, интуитивно понятны и гармонируют друг с другом
Пользователь не в курсе некоторых нюансов взаимодействия дизайнеров и верстальщиков, а между тем, они оказывают большое влияние на конечный продукт. Например, со стороны верстальщиков часто поступают вопросы к макету или макет отправляется на доработку по техническим причинам:
разные отступы у элементов;
не прорисованы состояния кнопок;
не хватает нужных элементов и т. д.
Со стороны верстальщиков поступают претензии, что в конечном продукте не продумано взаимодействие определённых механик, из-за чего приходится постоянно перерабатывать дизайн.
Чтобы улучшить итоговый продукт и упростить взаимодействие между разработчиками, для каждого digital-продукта продумывают и постепенно нарабатывают библиотеку блоков, стилей и компонентов. Это помогает штатным дизайнерам, а также позволяет привлекать других специалистов, которые могут сразу начать собирать макеты из готовых элементов.
Плюсы дизайн-систем
Сокращение трудозатрат на разработку дизайн-макетов и прототипов.
«Одночитаемость» и узнаваемость макета, позволяющая пользователю запомнить фирменный стиль компании.
Возможность работать с готовой технической библиотекой компонентов, вместо того чтобы разбираться в макетах.
Минусы дизайн-систем
1. Творческие ограничения для дизайнеров, которым приходится проявлять себя сугубо в рамкам дизайн-системы и её готовых шаблонов.
2. При разработке нового продукта дизайн-систему приходится создавать с нуля, что требует много ресурсов.
Правила создания дизайн-систем
Каких-то определённых правил для создания дизайн-систем не существует. Каждый продукт обладает своими особенностями, и дизайн-система создаётся, исходя из его потребностей.
Как пример дизайн-систем для масштабных digital-продуктов можно рассматривать отечественные разработки для сайтов государственных систем, Ratio — дизайн-систему «Рамблера», дизайн-систему для «Альфа-Банка».
Но, несмотря на то что при создании дизайн-систем у разработчиков есть большая степень свободы, есть определённые составляющие, которые должны входить в правильную систему:
В хорошей дизайн-системе обязательно есть принцип составления интерфейсов или свод правил, на основании которых принимаются дизайн-решения.
Библиотека шаблонов или набор готовых отрисованных решений, которые дизайнеры могут использовать для составления визуала.
Технические шаблоны (UI-kit) или готовый код для кнопок, полей и блоков.
Как создаются дизайн-системы
Процесс создания дизайн-систем можно разбить на отдельные этапы. При этом целесообразно придерживаться основных принципов атомарного дизайна, с которыми работа над созданием дизайн-системы для проекта выглядит примерно так:
Этап 1. Анализ готовых страниц
На данном этапе страницы, где нет подробно проработанной системы, анализируются путем разбивания интерфейса на составные части:
атомы (форма, поле ввода, кнопка, лейблы);
молекулы (кнопка + поле ввода);
организмы (кнопка + поле ввода + лейблы).
Этап 2. Сборка шаблонов
Полученные организмы уже могут послужить основой будущей дизайн-системы, из них собираются шапки, слайдеры, страницы и другие элементы.
Этап 3. Доработка и расширение дизайн-системы
По мере расширения проекта растёт и дизайн-система, она постоянно пополняется и видоизменяется. Но на этом этапе с ней уже можно полноценно работать.
Для тех, кто хочет узнать об атомарном дизайне более подробно, мы рекомендуем статьи Бреда Фроста (например) или их переводы на «Хабре».
Вывод
Дизайн-система — это не только набор шаблонов: это инструмент, который помогает устранить конфликты в рабочей команде верстальщиков и дизайнеров. А ещё он позволяет легко включать в команду других специалистов и не тратить время на длительное вхождение в проект.
Дизайн-система — гибкий инструмент, который постоянно пополняется и совершенствуется. В неё добавляются решения для новых ситуаций в рамках уже готового принципа составления интерфейса.
В следующей статье мы расскажем, как организовывать дизайн-систему со стороны технических шаблонов. А вы используете дизайн-системы в своей работе? Какие проблемы они помогают вам решить?
Как сделать макет сайта самостоятельно
Создание макета сайта – это трудоемкий процесс, от которого будет зависеть дальнейшее продвижение ресурса. Но с этой задачей вполне можно справиться самостоятельно. В статье расскажем, как создать макет сайта и что нужно учесть.
Что такое макет сайта и для чего он нужен
Макет сайта – это графическое представление будущего сайта, его дизайн. В нем отображены: цветовая гамма, шрифты, кнопки, порядок элементов и прочее.
Преимущества
Разработка макета сайта позволяет:
Этапы разработки макета сайта
При разработке макета для сайта:
Полноценный заполненный макет передается заказчику или верстальщику для дальнейшей разработки.
Способы создания макета сайта
Для разработки макета многие пользуются Фотошопом или инструментами сайтов-конструкторов. Рассмотрим каждый способ подробнее.
Шаблон сайта в Photoshop
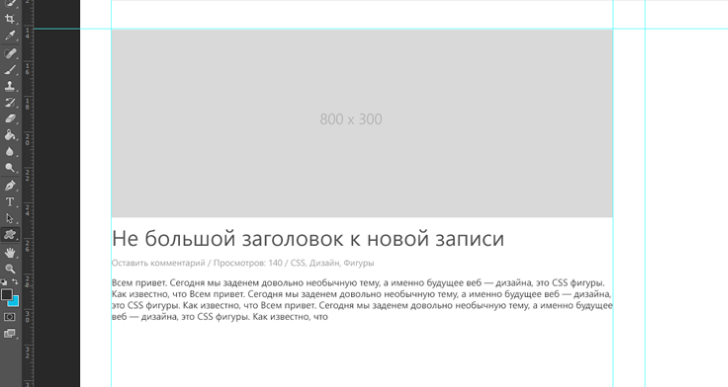
С помощью Фотошопа можно разрабатывать простые макеты для проектов заказчиков. Для этого:
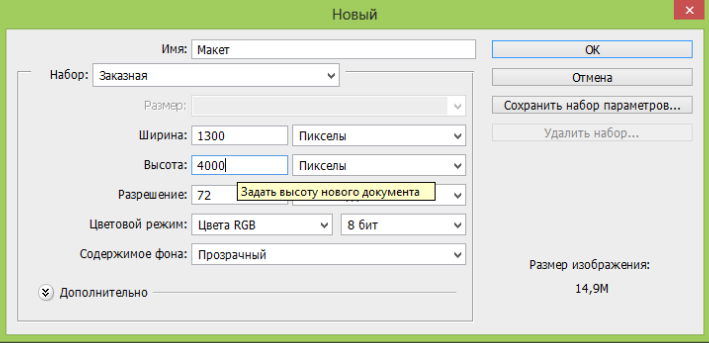
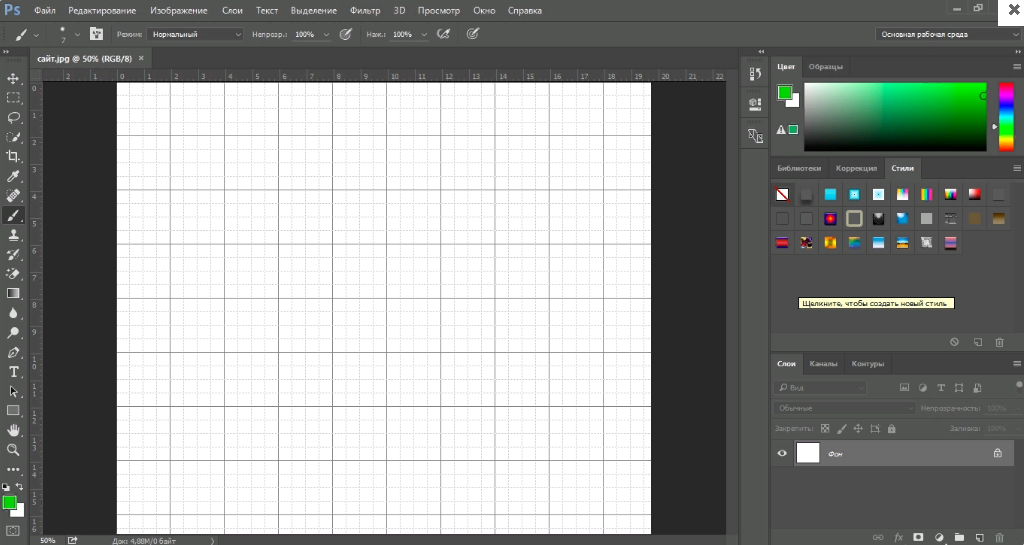
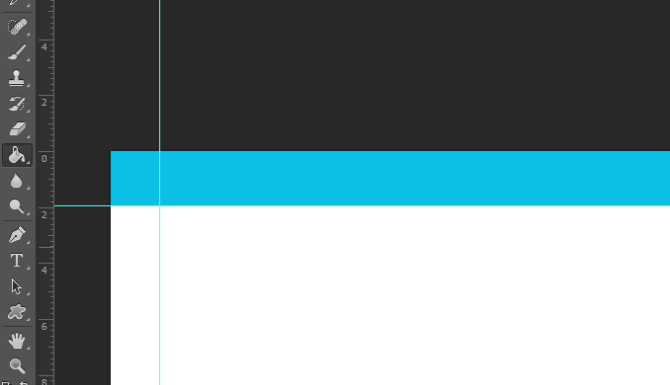
Кликаем на «Файл», затем «Создать». В поле вводим параметры полей. Размер желательно делать на 200 пикселей больше для максимального соответствия с реальным размерам сайта.
Появится лист в клеточку. Эти линии нужны, чтобы ровно располагать элементы. На готовом макете клеток не будет.
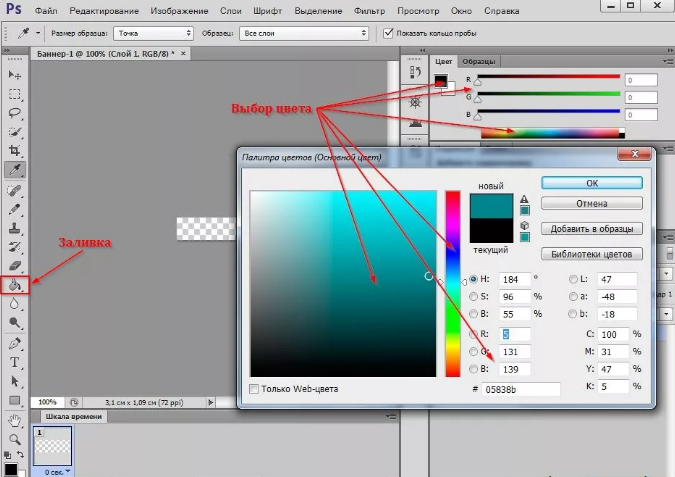
Это может быть любой цвет или картинка по теме сайта. Если нужен фон однородного цвета, то в инструментах выбираем «Заливку» и нужный цвет.
Затем выбираем цвет в палитре и кликаем на «Заливку». Выделенная область закрасится. После нужно отменить выделение во вкладке «Выделение» – «Отменить выделение».
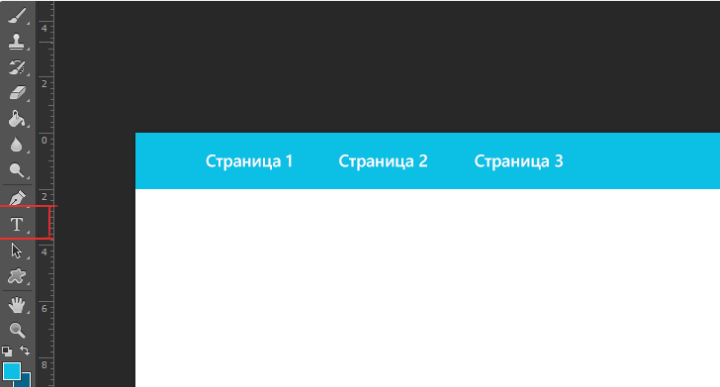
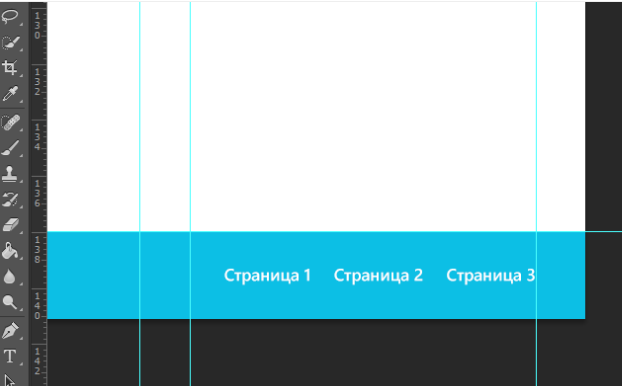
Далее выбираем «Горизонтальный текст» и шрифт. Кликаем по закрашенной области Меню и называем разделы. Текст можно будет перемещать.
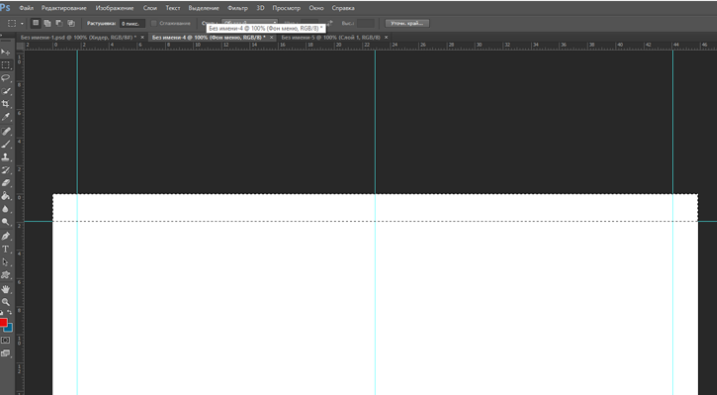
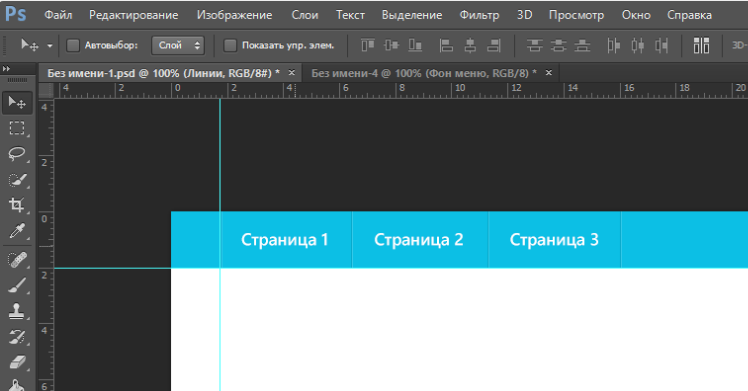
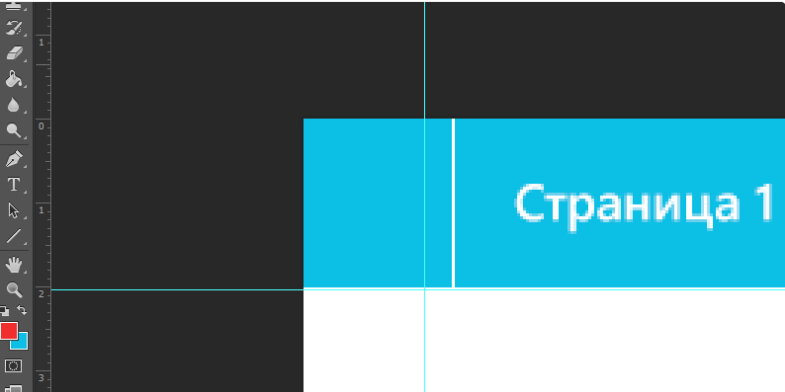
Далее создаем слой, выбираем инструмент «Линия», зажимаем Shift и проводим вертикальную линию через весь фон меню. Получится разделитель:
После этого копируем слой и выставляем после каждого раздела:
Добавляем меню такое же как сверху. Его можно просто скопировать.
Итак, на выходе макет должен состоять из:
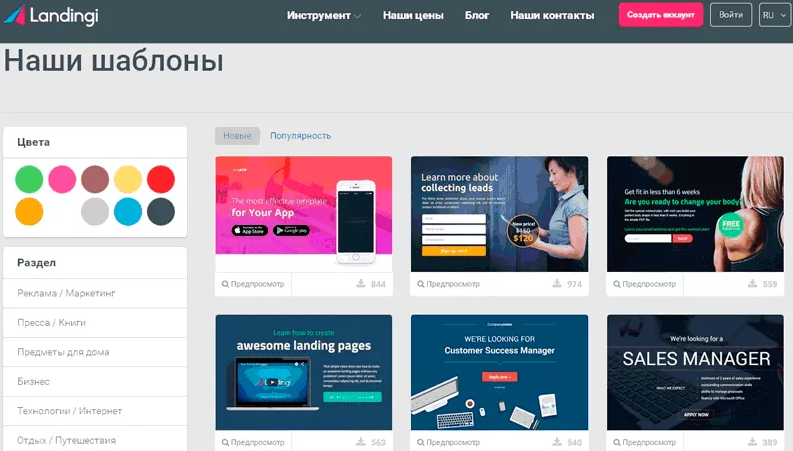
Шаблон на сайте-конструкторе
Конструкторы – это сервисы для тех, кто хочет создать сайт самостоятельно с минимумом финансовых и временных затрат. Этот способ подходит для блога, небольшого некоммерческого проекта, для сайта малого бизнеса.
Инструмент берет на себя весь творческий процесс и предлагает шаблоны с уже готовой структурой, дизайном и функционалом. Остается выбрать шаблон, соответствующий тематике сайта. Внутри шаблона можно менять шрифты, картинки, цветовое оформление.
Преимущества разработки макета на сайте-конструкторе:
Основные элементы макета
Рассмотрим основные элементы дизайн-макета сайта.
Во многом от этого будет зависеть, останется ли пользователь на сайте или уйдет. Сайт должен привлекать целевую аудиторию и соответствовать тематике.
От логотипа во многом зависит успех компании. Логотип должен выглядеть заметно, но не отпугивать.
Страницы должны быть логически связаны, чтобы структура оказалась понятной и удобной, а пользователь легко нашел то, что искал.
Продумать структуру можно самостоятельно, записав на листе, либо с помощью программы MindMap, предназначенной для структурирования информации.
Элементы призыва к действию
Типичные ошибки при создании макета
Основными ошибками при создании макета считают:
Не стоит использовать все элементы подряд, иначе посетитель попросту не найдет то, что ему действительно нужно. Перебор с количеством может отпугнуть потенциального покупателя.
Слишком яркие цвета и неудачные цветовые сочетания режут глаз. Используйте современные инструменты с функцией подбора правильных оттенков для оформления сайта.
Не перестарайтесь, играя со шрифтами. Если текст будет сложно прочесть, посетители уйдут с сайта, не совершив целевых действий.
Заключение
Макет сайта можно сделать своими руками с помощью Фотошопа или бесплатного конструктора. Главное – помнить про цели и задачи сайта, целевую аудиторию и юзабилити.