что такое контрольная точка в фотошопе
Трансформирование объектов
Пропорциональное масштабирование слоев
Обновлено в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Как вернуть устаревшее поведение преобразования?
Применение трансформирования
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Кроме того, деформировать и искажать растровые изображения можно с помощью фильтра «Пластика».
Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
Установка точек черного и белого с помощью инструментов «Пипетка»
При использовании пипеток отменяются любые предыдущие изменения, которые были внесены в диалоговом окне «Уровни» или «Кривые». Если вы планируете использовать пипетки, лучше сначала применить их, а затем продолжать тонкую цветокоррекцию при помощи ползунков в диалоговом окне «Уровни» или точек в диалоговом окне «Кривые».
Примените корректировки «Кривые» или «Уровни».
На панели «Свойства» выполните одно из следующих действий.
На палитре цветов Adobe задайте требуемые значения для самых темных и самых светлых тонов в изображении.
Выполните одно из следующих действий, чтобы скорректировать тональные области до точек черного или белого, установленных на шаге 2.
Коррекция цвета при помощи пипеток
Пипетки корректировок «Уровни» и «Кривые» можно применять для удаления нежелательного цветового оттенка, возникающего вследствие избытка определенного цвета (красного, зеленого, синего или голубого, пурпурного, желтого). Проще всего сбалансировать цвет изображения, идентифицировав область, которая должна обладать нейтральным цветом, а затем удалив цветовой оттенок из этой области. В зависимости от изображения может понадобиться использовать одну или все три пипетки. Пипетка «Установить точку серого» лучше всего подходит для изображений, которые не требуют больших коррекций и содержат легко определяемые нейтральные тона.
При использовании пипеток отменяются любые предыдущие изменения, которые были внесены в диалоговом окне «Уровни» или «Кривые». Если вы планируете использовать пипетки, лучше сначала применить их, а затем продолжать тонкую цветокоррекцию при помощи ползунков в диалоговом окне «Уровни» или точек в диалоговом окне «Кривые».
Перед применением коррекции определите фрагмент изображения, который должен быть нейтрального серого цвета. Например, это может быть асфальтированная дорога.
Используйте образец цвета, чтобы пометить нейтральную область и позже щелкнуть по ней пипеткой.
Щелкните на значке «Уровни» или «Кривые» на панели «Коррекция».
Убедитесь, что в палитре цветов Adobe выбран цвет с одинаковыми значениями компонентов «R», «G» и «B» для нейтрального серого (например, 128, 128, 128). При необходимости введите одинаковые значения для «R», «G» и «B». Photoshop запрашивает, требуется ли сохранить новый целевой цвет в качестве используемого по умолчанию.
Используя пипетку «Установить точку серого», щелкните нейтральный участок, выбранный на шаге 1. Эта операция приведет к удалению цветового оттенка изображения.
(Необязательно) Внесите окончательные корректировки «Уровни» и «Кривые» на панели «Свойства».
Описание инструмента «Цветовой эталон» в фотошопе
Инструмент Цветовой эталон (Color Sampler) используют для создания контрольных точек, просмотра информации о цвете в ней и контроле цвета при его изменении, является незаменимым инструментом при цветокоррекции. Этот инструмент ставит отметки на изображении, называемые контрольными точками. Данные метки появляются на палитре Инфо и показывают необходимую информацию о цвете в определенных контрольных точках.
Как выбрать инструмент Цветовой эталон
Первый способ открытия: нажать правой кнопкой мыши на пипетку, находящейся на панели инструментов, и выбрать второй ярлычок.
Для того, чтобы поставить контрольную точку, нужно всего лишь нажать на любую область вашего изображения левой кнопкой мыши.
В программе имеется возможность выставления только 4 контрольных точек!
После выставления точек автоматически открывается палитра Инфо с цветовой информацией о выбранных точках.
При желании точки можно передвигать в пределе изображения. Необходимо просто нажать на контрольную точку и переместить. Чтобы удалить точку, нужно на нее нажать и переместить за границу изображения (холста), либо зажать клавишу Alt и нажать на контрольную точку. Чтобы удалить все контрольные точки, нужно нажать на панели параметров кнопку Удалить (Clear).
На этой же панели параметров имеется выпадающий список Размер образца. Это размер области, откуда берется нам необходимый цвет. Его можно изменить и на выбор дается большой список возможных вариантов. Если в итоге контрольный образец будет более чем 1х1 пиксель, например, 3х3, то фотошоп укажет усредненное значение между всеми цветами попавшими в этот участок.
Чтобы было понятно как считывается цвет, дорисую сетку образца:
Схематично каждый желтый квадрат это пиксель. Как видите, 2/3 части размера образца находятся в черной области. Далее математика. У черного цвета нет цифрового значения — он ноль. У белого — 255.255.255. Делим 255 на 3 и остается 85. Именно этот RGB цвет: 85.85.85 и показывает фотошоп. Вот как он выглядит:
Кстати, расположение выставленных вами контрольных точек сохраняется вместе с PSD-файлом, где вы работали с ними.
Корректировка «Кривые»
Обзор кривых
В корректировке «Кривые» настраиваются точки во всем тональном диапазоне изображения. Первоначально, тональность изображения представлена как прямая диагональная линия на графике. При коррекции изображения в режиме RGB в верхнем правом углу графика представлены света, а в нижнем левом — тени. Горизонтальная ось графика представляет входные значения (исходные значения изображения), а вертикальная ось представляет выходные значения (новые скорректированные значения). По мере того, как на линии добавляются и перемещаются направляющие точки, меняется форма кривой, отражая корректировки изображения. Более крутые части кривой представляют области высокого контраста, а плоские части кривой представляют области низкого контраста.
Настройки диалогового окна «Кривые» можно сохранять в виде наборов. См. Сохранение настроек и Применение настроек.
Корректировку «Кривые» также можно применять к изображениям в режиме CMYK, LAB или в градациях серого. Для изображений в режиме CMYK на графике отображаются проценты краски/пигмента. Для изображений в режиме LAB и в градациях серого на графике отображаются значения освещенности.
A. Инструмент прямой коррекции изображения B. Проба на изображении для определения точки черного. C. Проба на изображении для определения точки серого. D. Проба на изображении для определения точки белого. E. Редактирование точек с целью изменения кривой. F. Рисование с целью изменения кривой. G. Меню наборов корректировки «Кривые» H. Установка точки черного. I. Установка точки серого. J. Установка точки белого. K. Показывать отсечение.
Коррекция цвета и тона изображения с помощью инструмента «Кривые»
Перемещение точки в верхней части кривой позволяет скорректировать светлые участки; перемещая точку в центре кривой, вы корректируете средние тона; а перемещая точку внизу кривой, вы настраиваете тени. Чтобы сделать светлые участки более темными, перетащите точку наверху кривой ниже. При перетаскивании точки вниз или вправо входное значение привязывается к более низкому выходному значению, и изображение становится темнее. Для того чтобы осветлить тени, перетащите точку внизу кривой вверх. При перетаскивании точки вверх или влево более низкое входное значение привязывается к более высокому выходному значению, и изображение становится светлее.
Чтобы применить коррекцию кривых, выполните одно из следующих действий.
Для непосредственной корректировки слоя изображения и сброса информации об изображении выберите «Изображение» > «Коррекция» > «Кривые».
(Необязательно) Чтобы настроить цветовой баланс, на панели «Свойства» выберите канал, который требуется скорректировать, в меню слева от кнопки «Авто».
На панели «Свойства» выполните одно из следующих действий.
Перемещение направляющей точки вверх или вниз делает корректируемую тональную область светлее или темнее. Перетаскивание направляющей точки влево или вправо увеличивает или уменьшает контрастность. На кривую можно добавить до 14 контрольных точек. Чтобы удалить направляющую точку, перетащите ее за пределы графика. В процессе коррекции тональности на графике по-прежнему отображается исходная диагональная линия и гистограмма изображения для ссылки. Эти параметры можно выключить. См. раздел «Настройка параметров отображения корректировки «Кривые»».
(Необязательно) Выполните любое из следующих действий, чтобы изменить корректировку.
Точки кривой остаются на одном месте до тех пор, пока вы не переместите их. Можно выполнить коррекцию одной тональной области, не затрагивая остальных.
Удаление направляющих точек с кривой
Чтобы удалить направляющую точку, выполните любое из следующих действий.
Настройка параметров отображения кривой
При помощи параметров отображения кривой можно настраивать внешний вид сетки кривой.
Примените корректировку «Кривые».
В меню панели «Свойства» выберите «Параметры отображения кривой».
При выборе команды «Изображение» > «Коррекция» > «Кривые» разверните параметры отображения кривой в диалоговом окне «Кривые».
В диалоговом окне «Параметры отображения кривых» выберите любой из следующих параметров.
Свет (0-255): на кривых значения интенсивности для изображений в режиме RGB отображаются в диапазоне от 0 до 255, причем черный цвет (0) находится в нижнем левом углу.
% пигмента/чернил: процентные значения для изображений в режиме CMYK отображаются в диапазоне от 0 до 100, причем светлые тона (0 %) находятся в нижнем левом углу.
Простая сетка: линии сетки отображаются с шагом 25 %.
Детальная сетка: линии сетки отображаются с шагом 10 %.
Показать наложения каналов: кривые цветовых каналов накладываются на совмещенную кривую.
Гистограмма: отображается гистограмма исходных тональных значений изображения позади графика.
По базовой линии: исходный цвет и тональность изображения отображаются как ссылочная линия под углом 45 градусов.
Линия пересечения: отображаются горизонтальные и вертикальные линии, упрощающие выравнивание направляющих точек при их перетаскивании относительно гистограммы или сетки.
Чтобы изменить шаг линий сетки, щелкните сетку, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Как сделать красивый градиент в Adobe Photoshop
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
Как сделать фон градиентом
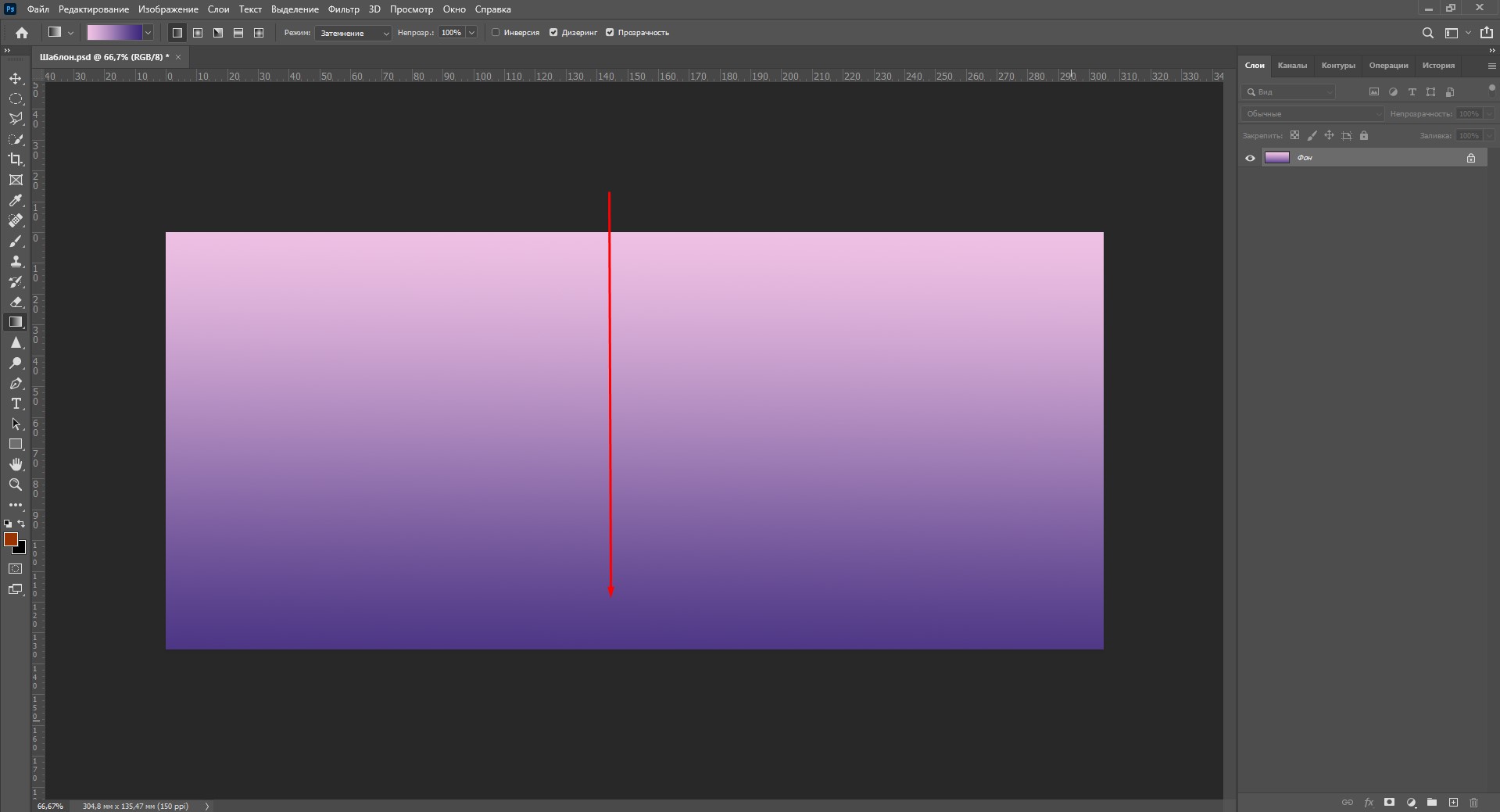
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
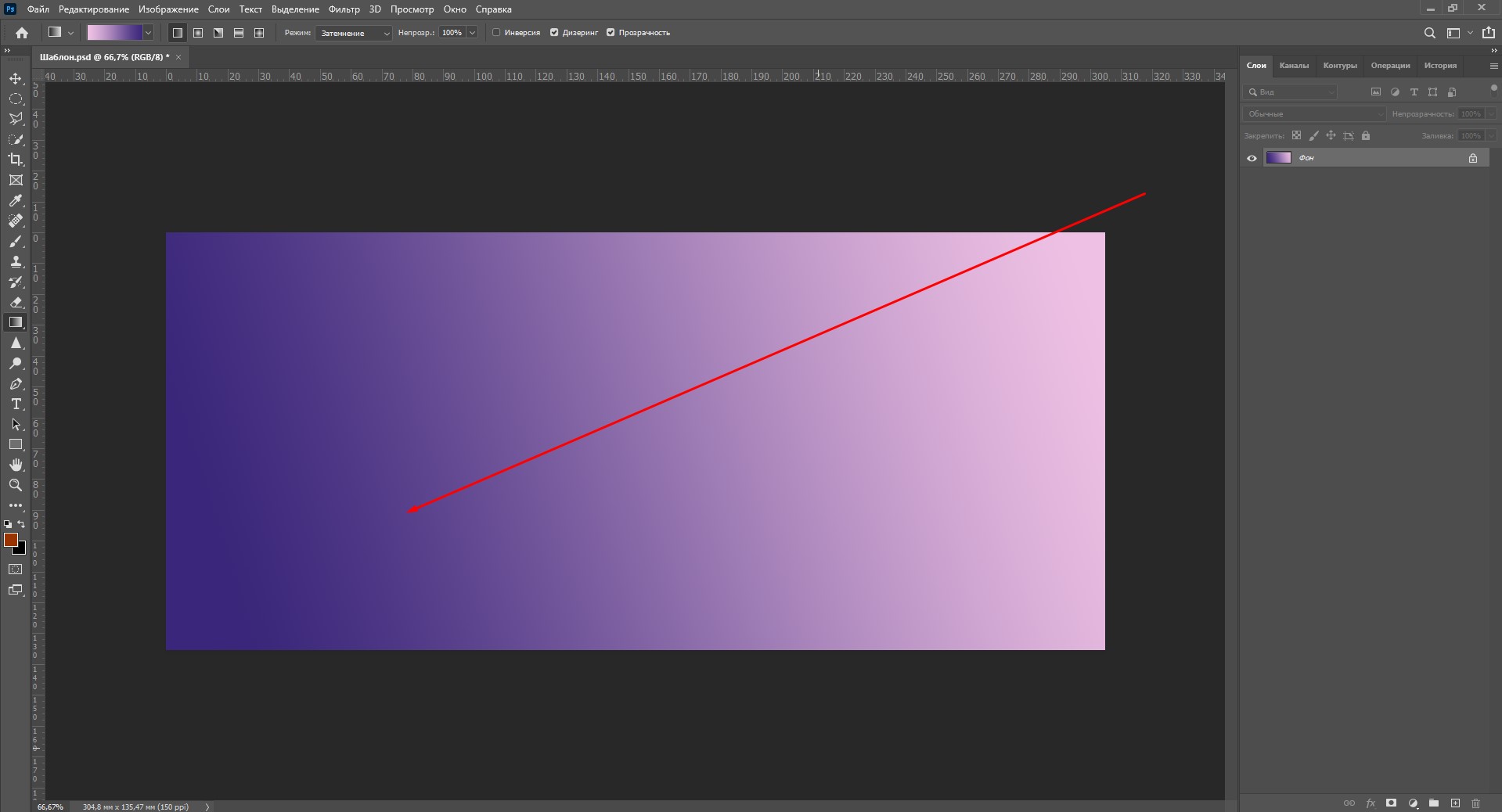
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Как залить объект градиентом
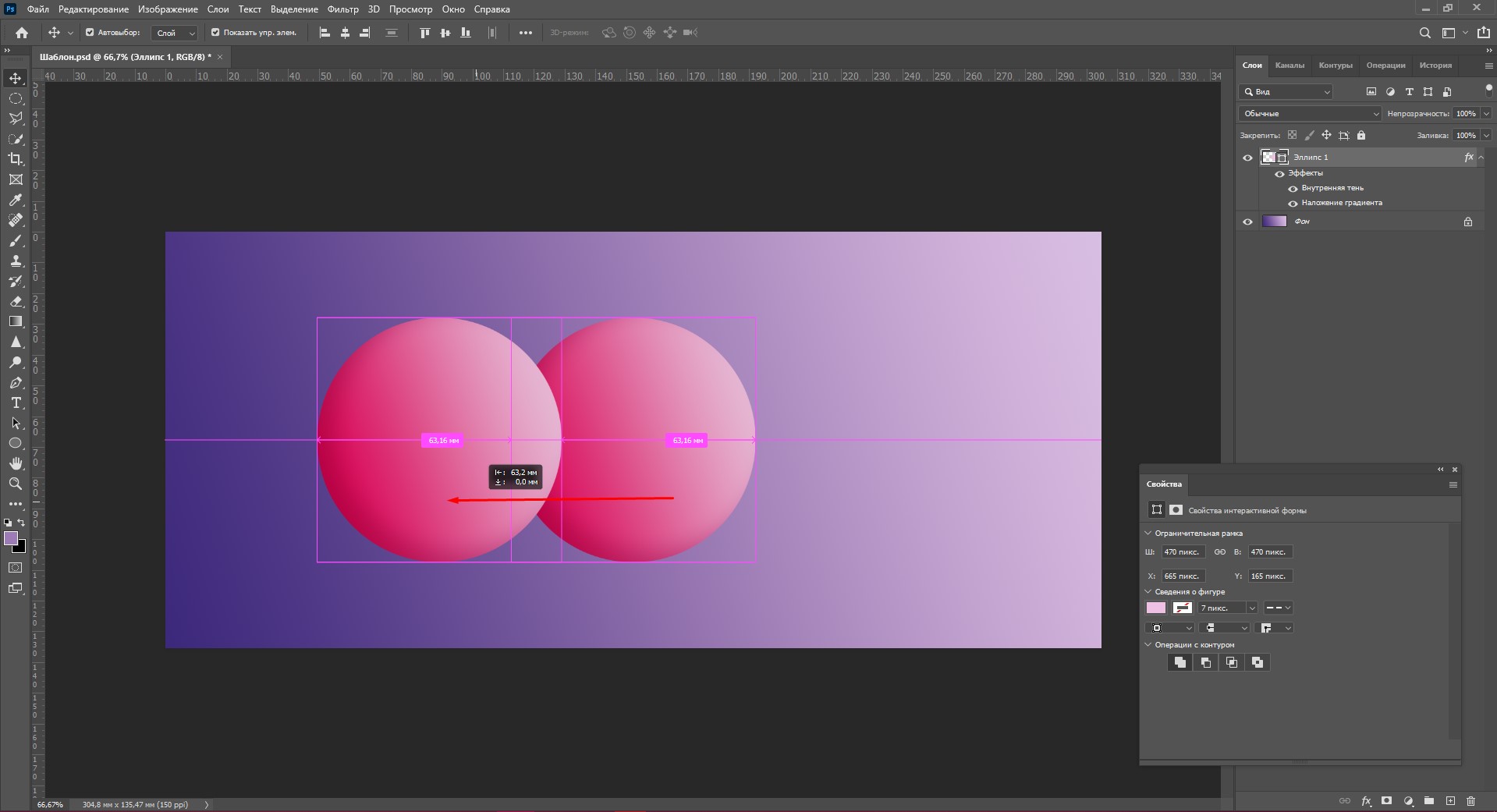
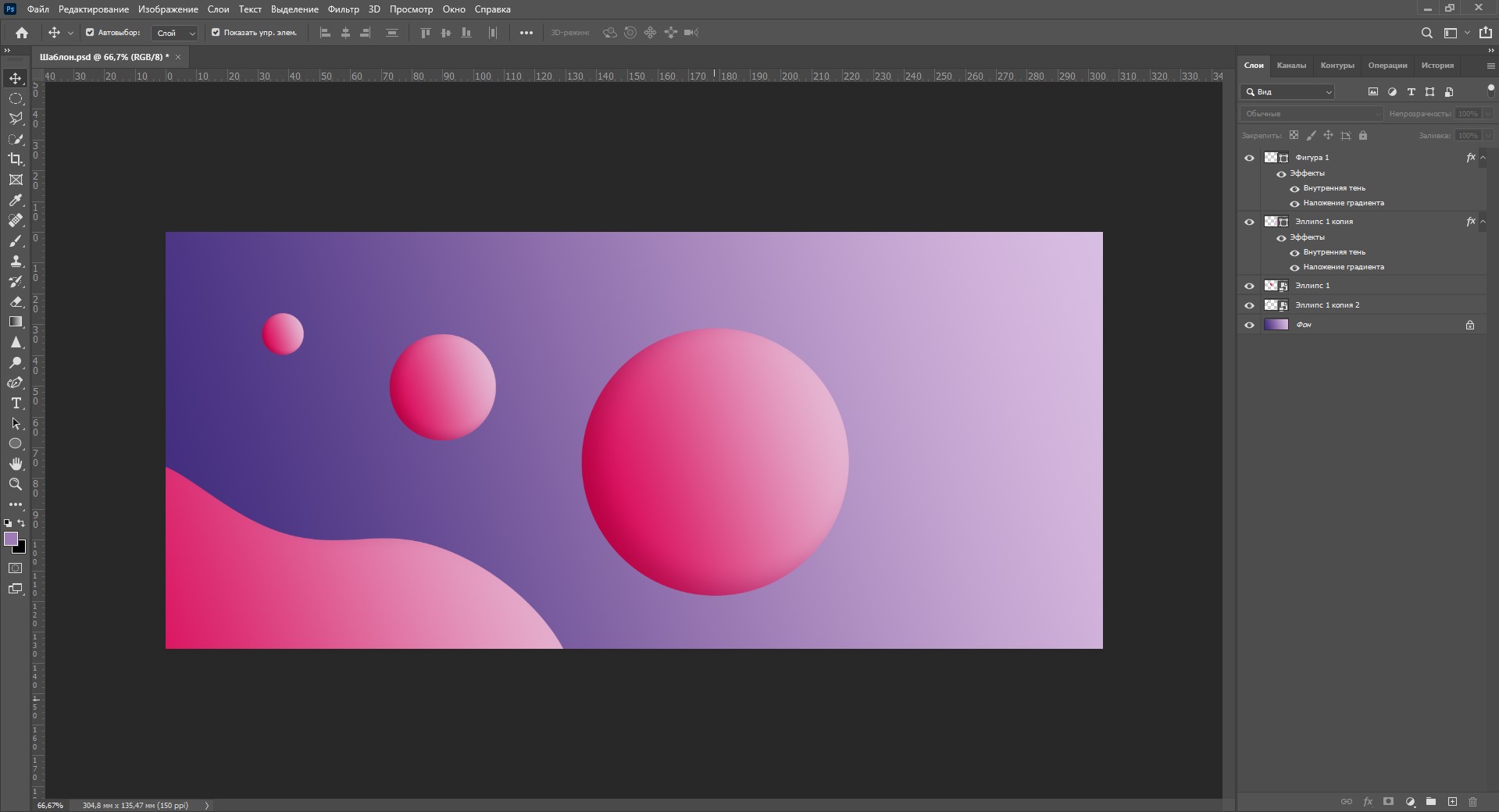
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
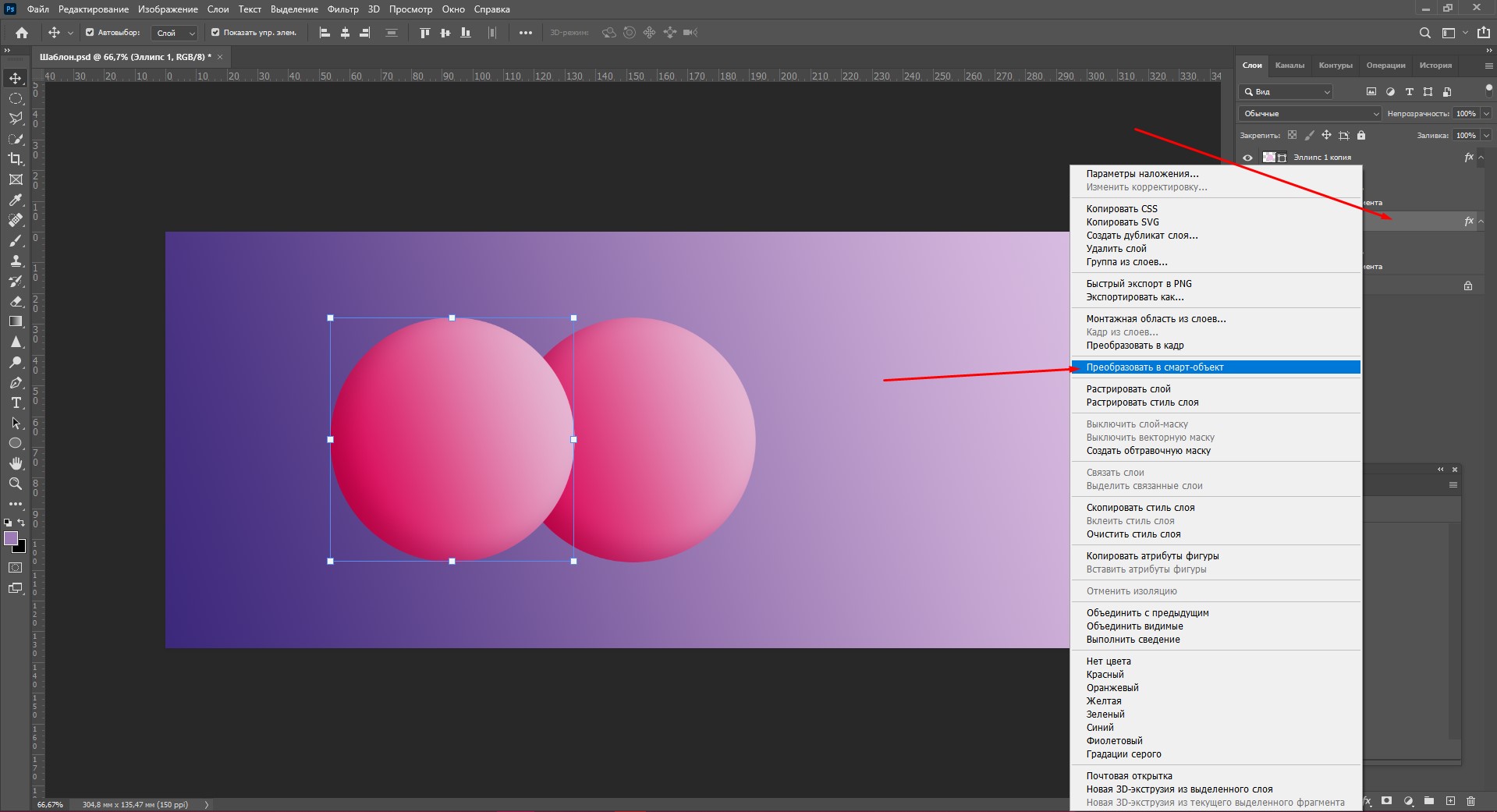
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
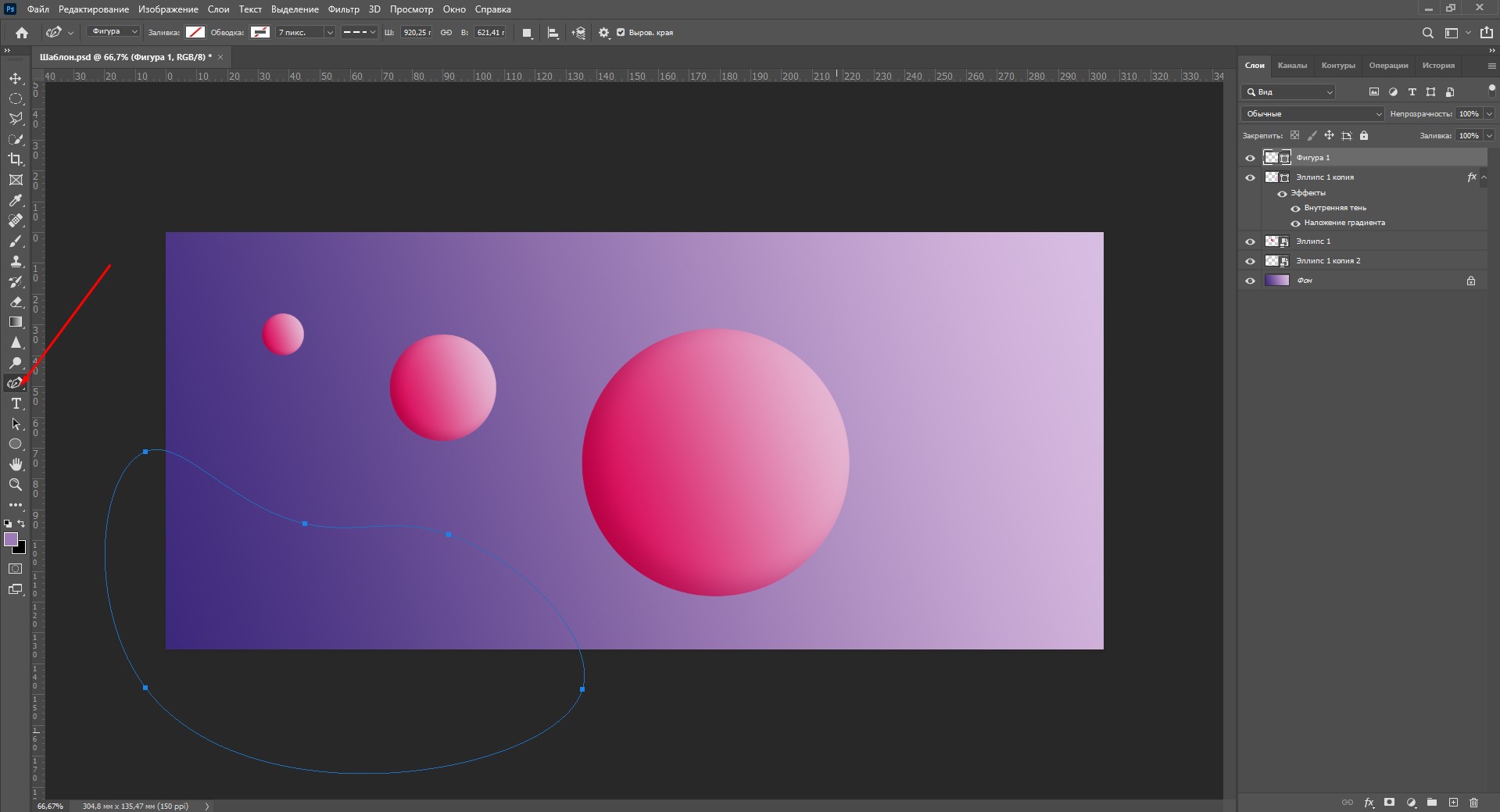
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
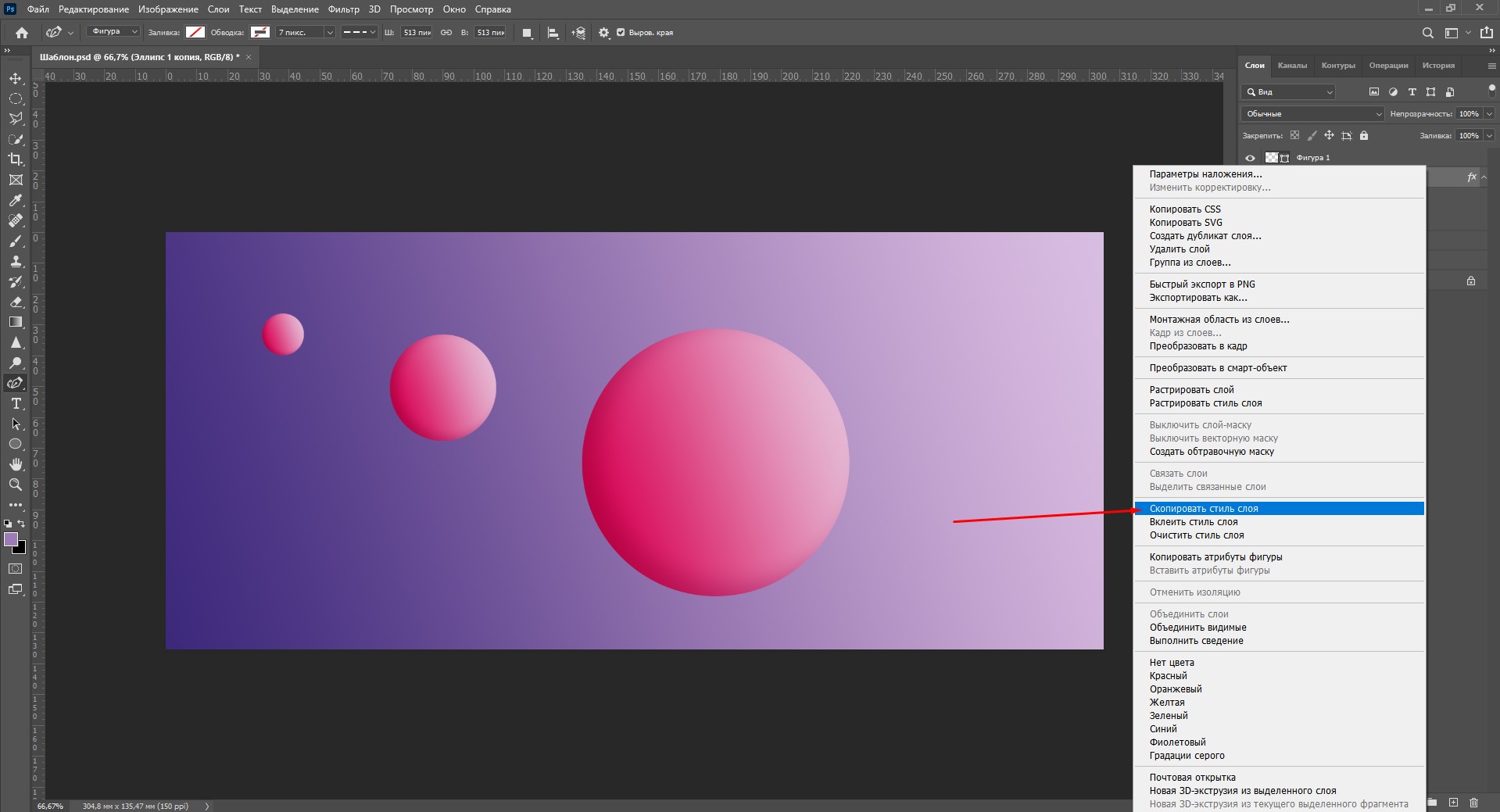
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
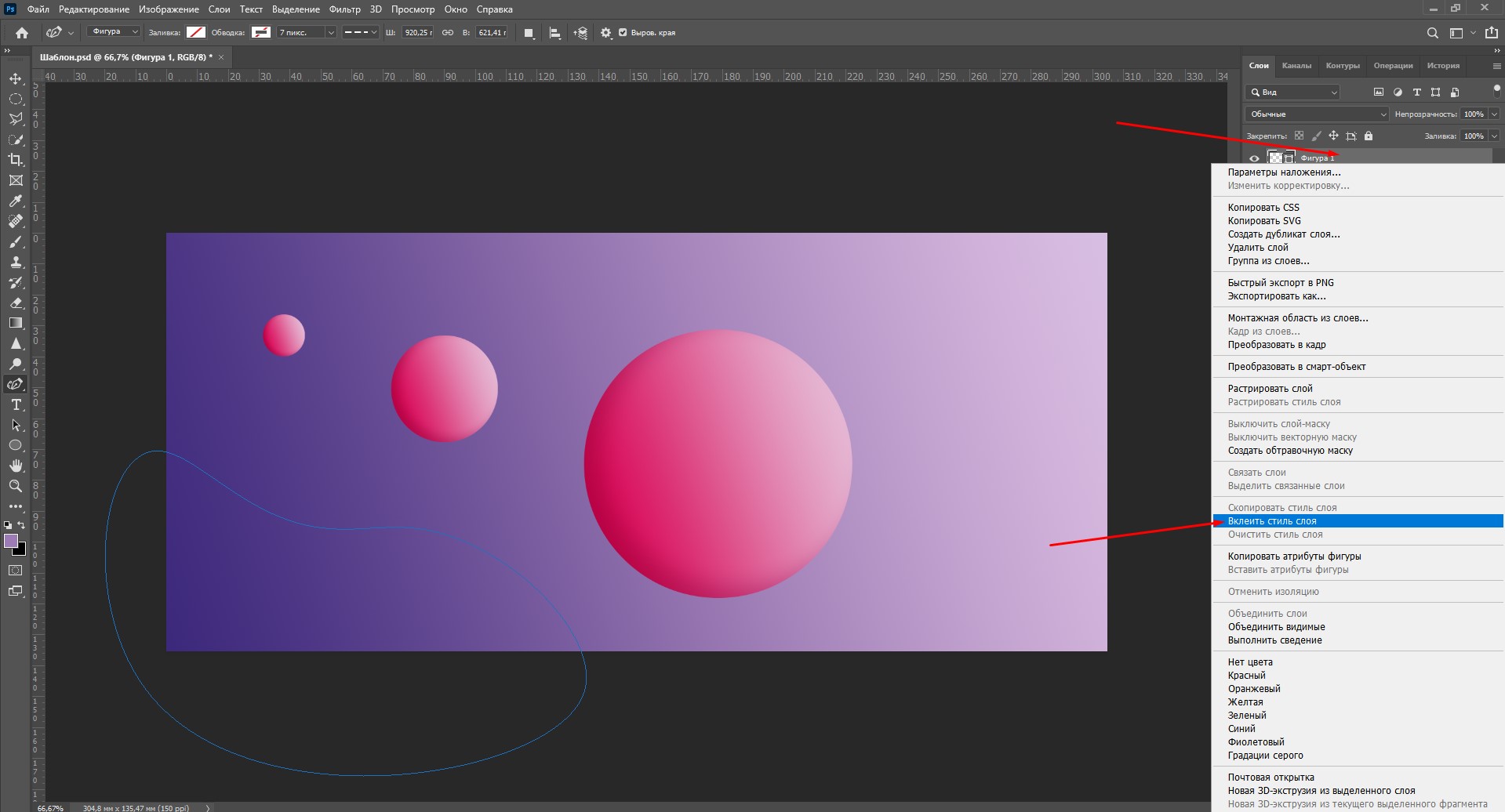
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
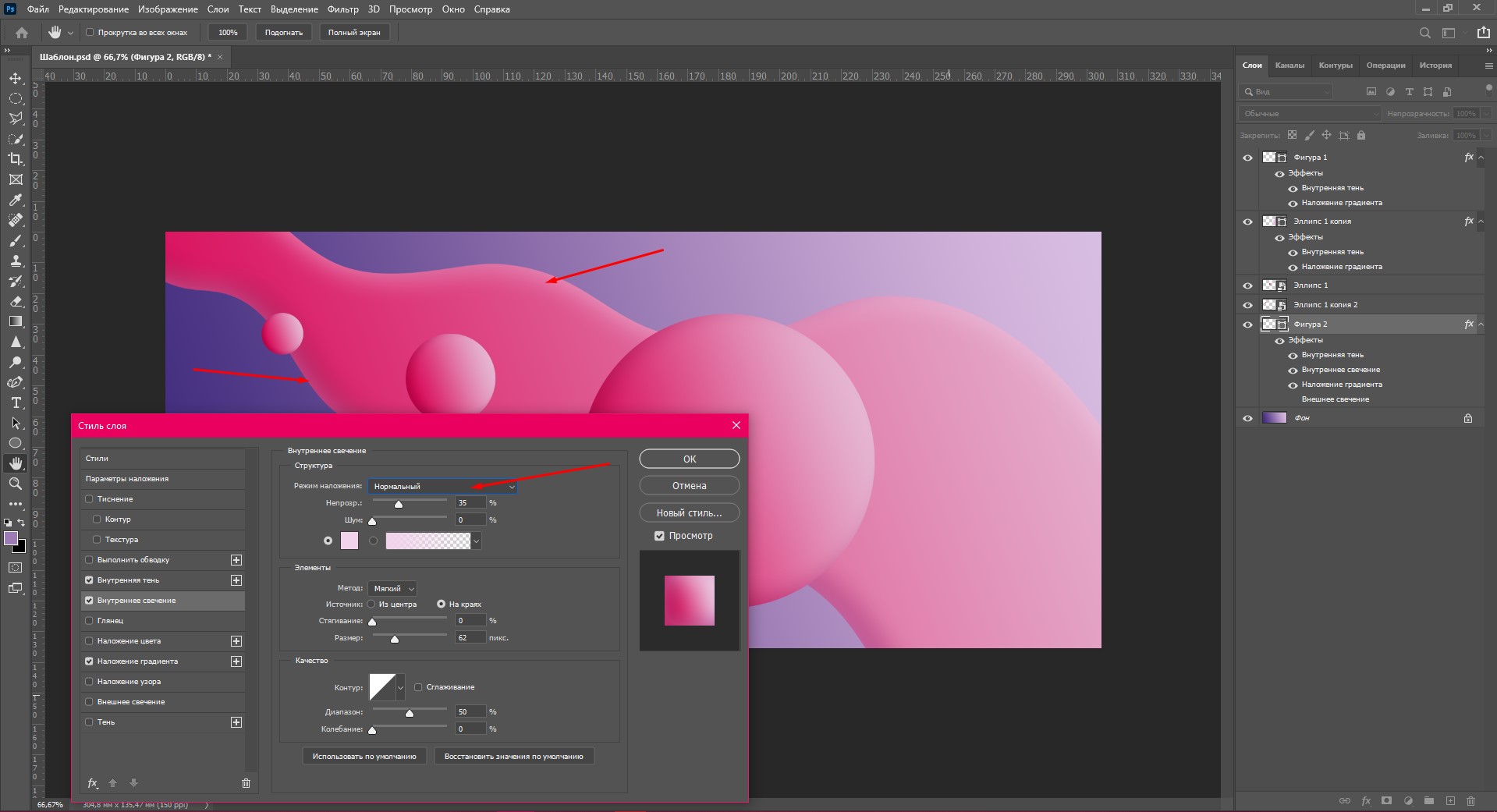
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
Как наложить градиент на фото в Adobe Photoshop
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
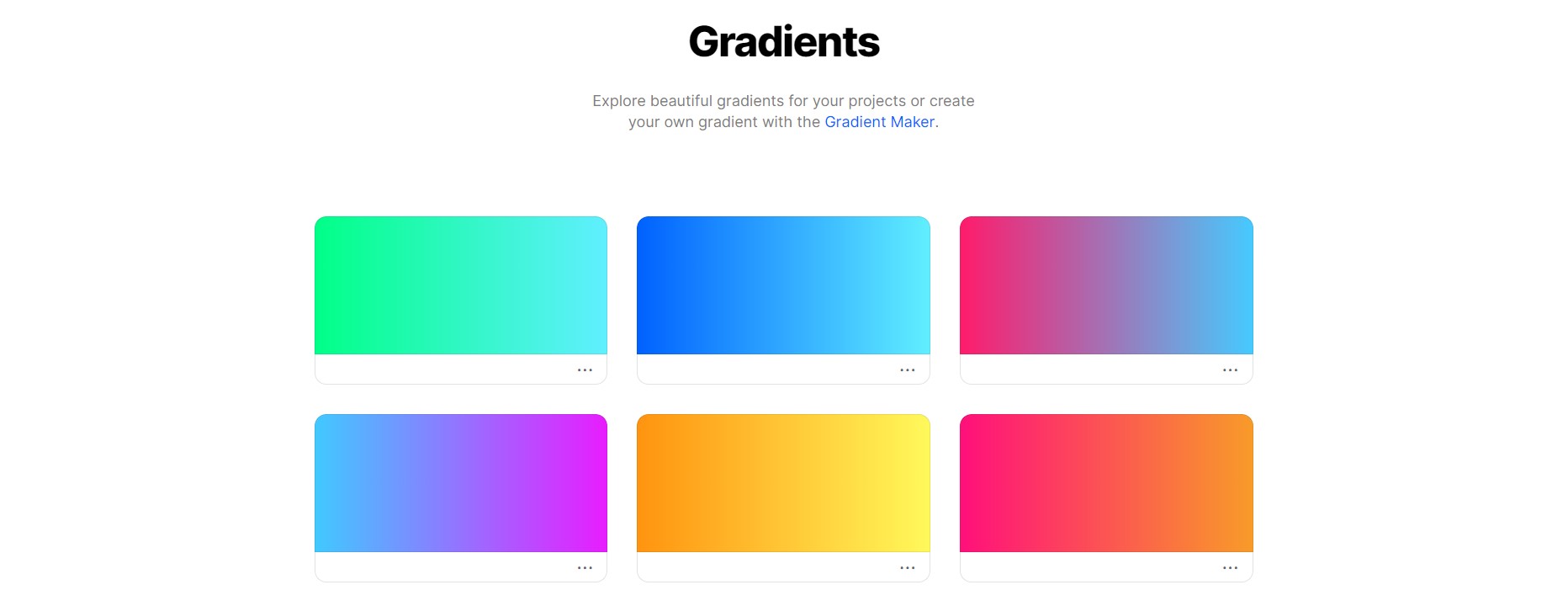
Coolors
На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
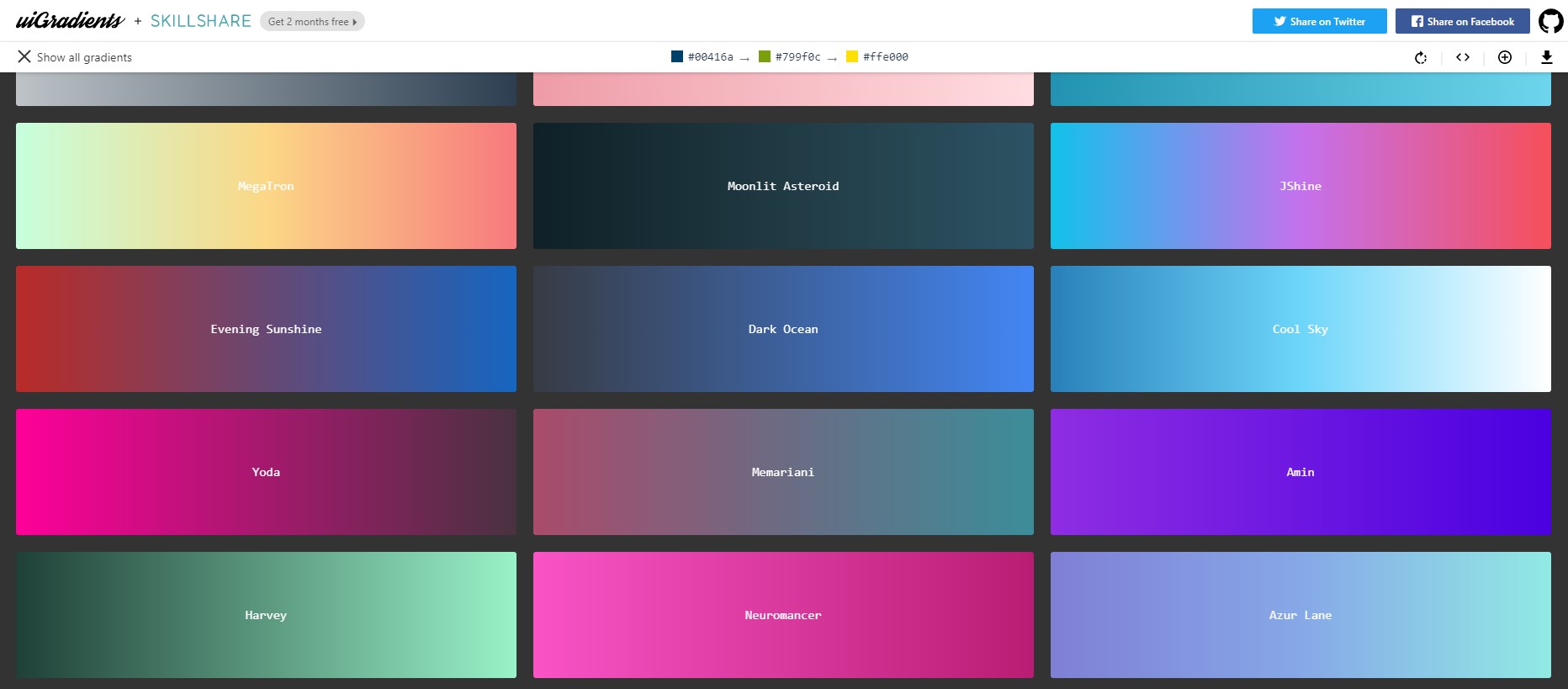
Uigradients
Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue
Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!