что такое карточка товара на маркетплейсе
Контент для маркетплейсов: как писать тексты для Wildberries, Ozon и AliExpress
Единственное, что нужно сделать хорошо при работе с маркетплейсами — это создать карточки товаров. Все остальное уже давно готово и не требует никаких вложений с вашей стороны: Wildberries, Ozon и AliExpress — популярные площадки с миллионным трафиком.
Если решите размещаться на них, не придется выделять бюджет на создание и продвижение сайта, достаточно только позаботиться о качественном контенте. Благодаря ему товары займут высокие позиции в результатах поисковой выдачи Яндекс, Google или Mail, а также будут находиться через систему поиска на маркетплейсе — рост продаж станет приятным последствием.
Эта статья поможет разобраться с текстами для маркетплейсов:
Конечно же, везде есть примеры — чтобы усвоить информацию было легче.
Однако в заботах о текстах для маркетплейсов не забывайте еще о двух составляющих успеха: фотографиях товаров и работе с отзывами. Если о первом мы пока рассказывать не готовы, то по поводу второго можем дать целый вагон дельных советов — например, вот эта статья научит правильно отвечать на негатив.
Разместить нельзя отклонить: какие требования у маркетплейсов к текстам
Площадки разные, а правила насчет текстов у всех плюс-минус одинаковые. Поэтому для какого маркетплейса вы бы ни готовили контент — Wildberries, Ozon или AliExpress — неизменно держите на виду этот свод ключевых технических параметров.
Про уникальность текстов маркетплейсы хранят молчание. Но все-таки игнорировать данный параметр полностью не стоит: если просто скопировать описания и разместить их на том же Wildberries, то карточки на вашем сайте перестанут быть уникальными.
Поэтому, когда уже есть хорошие описания, перерабатывайте их при подготовке контента для маркетплейсов. Качественный рерайтинг выручит.
Зачем и как оптимизировать тексты для маркетплейсов
Смысл в оптимизации контента для маркетплейсов определенно есть. Во-первых, пользователи могут использовать не каталог, а систему поиска на Wildberries, Ozon или AliExpress для того, чтобы найти какой-либо определенный товар. И в такой ситуации шансы, что среди результатов поиска будут ваши товары, есть только в одном случае — если в их названии присутствуют соответствующие ключевые слова.
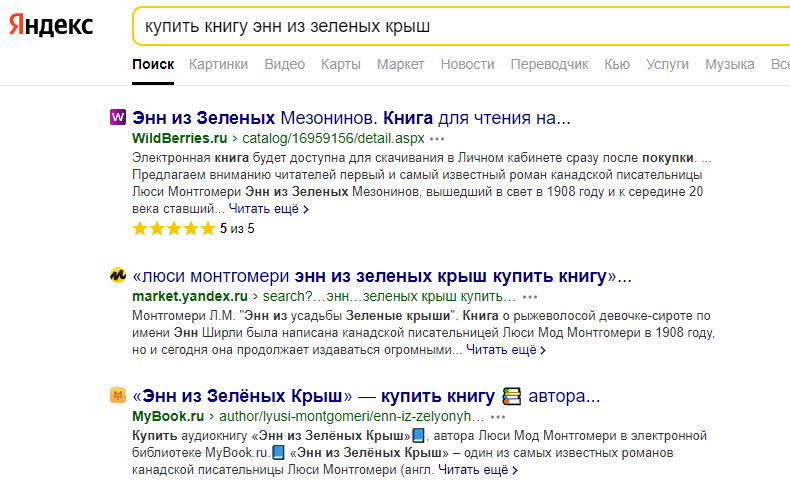
Во-вторых, нужный товар можно искать через Яндекс, Google или Mail — и здесь ситуация аналогичная, важны ключевые слова. Просто посмотрите на результаты поисковой выдачи:
На первой странице не только книжные магазины, но и Wildberries. Ссылка на него попала в выдачу не по счастливой случайности, а потому, что в названии товара есть часть используемого ключевого слова — как видите, эта часть даже выделена жирным.
Таким образом если при создании карточки товара для маркетплейса уделить время оптимизации, вероятность продаж существенно возрастает. Просто потому, что товар увидит большее количество людей, чем если бы название и описание были оптимизированы.
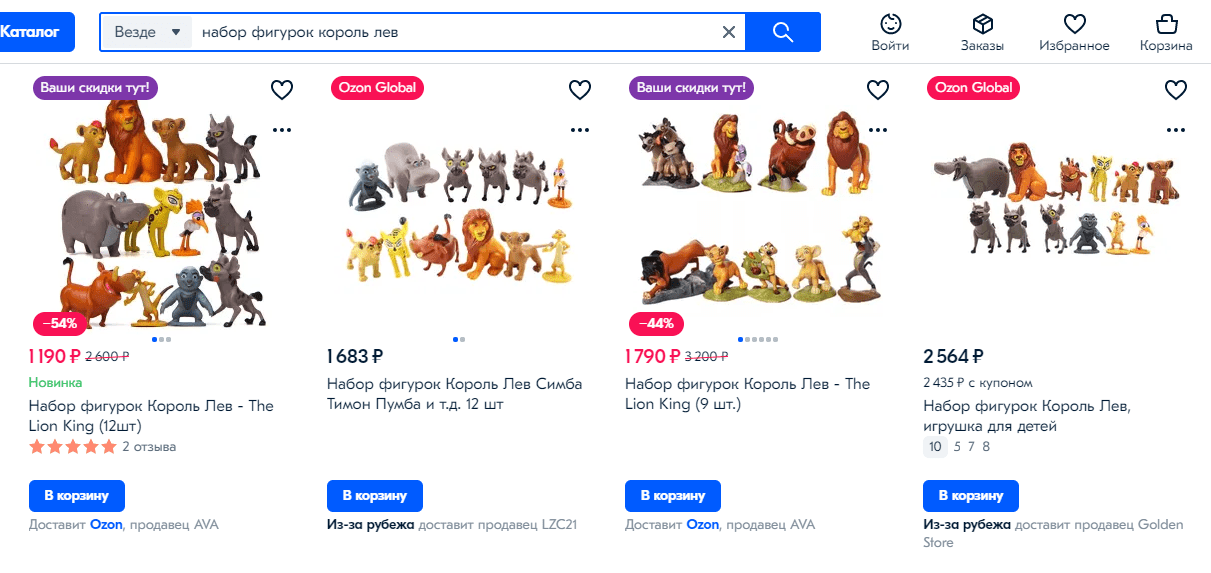
Как думаете, у какого худи больше шансов быть найденным? =)
Все правильно, у второго — заголовок оптимизирован сразу под несколько запросов, «худи оверсайз», «худи женское», «худи оверсайз женское», «худи с капюшоном», «толстовка женская». А первое — только под «худи».
Поэтому если продажи важны, не стоит пренебрегать ключевыми словами.
Главное оптимизируйте тексты для маркетплейсов с умом:
Подбор ключевых слов через Wordstat. Ключевые слова не нужно брать с потолка, то есть выдумывать самостоятельно. Есть риск, что вы используете запросы с нулевой частотой — такие, с помощью которых товары вообще никто не ищет. И тогда создание контента для маркетплейсов принесет меньше пользы, чем могло бы.
Для подбора ключевых слов давно существуют специальные инструменты, пользуйтесь ими. Один из основных — Wordstat, бесплатный сервис от Яндекса.
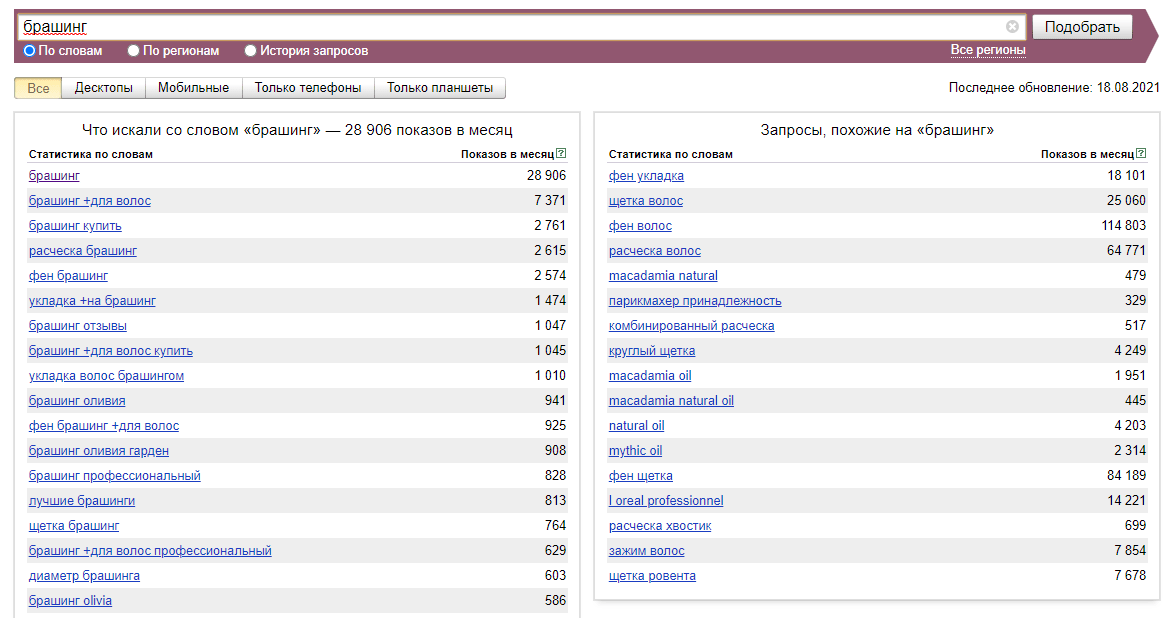
Возьмем абстрактный товар, чтобы все было наглядно — брашинг с керамическим покрытием для укладки волос. Просто открываем wordstat.yandex.ru и смотрим, какие коммерческий запросы люди обычно используют, чтобы найти данный товар. Информационные ключевые слова нам не подходят, потому что мы же не статью в блог писать собираемся.
Если первый раз слышите о сервисе и пока не знаете, как правильно им пользоваться — смотрите пошаговую инструкцию здесь. А если не знакомы и с классификацией ключевых слов — тогда загляните вот сюда.
Можно взять ключи «брашинг», «брашинг для волос», «расческа брашинг», «купить брашинг для волос», «керамический брашинг», «керамический брашинг для волос», «брашинг с керамическим покрытием».
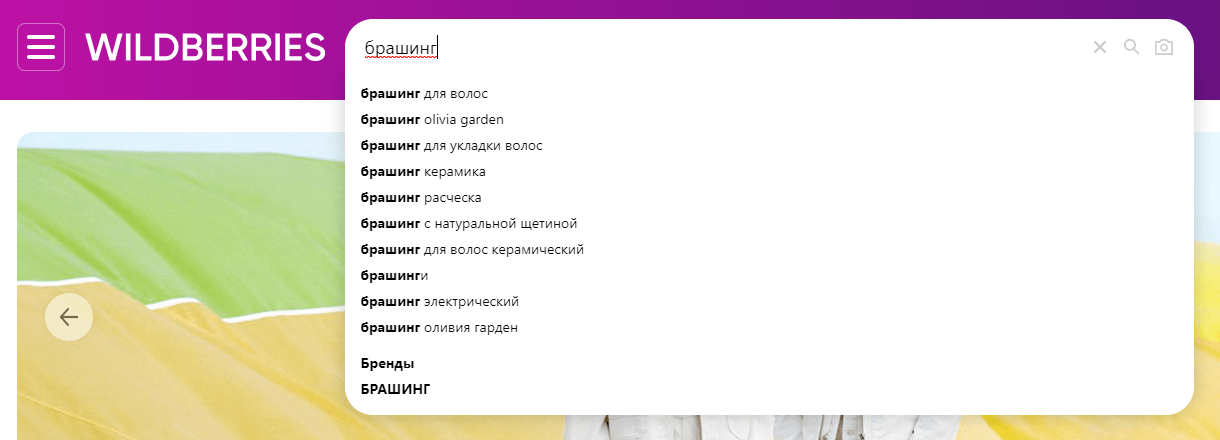
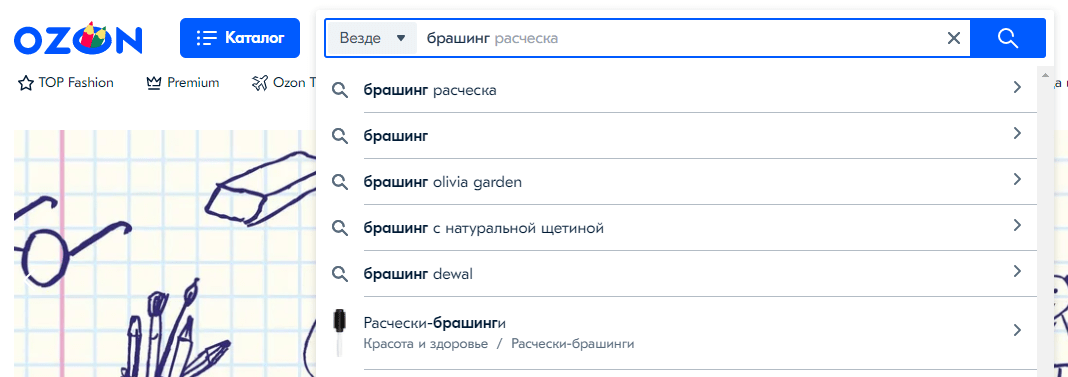
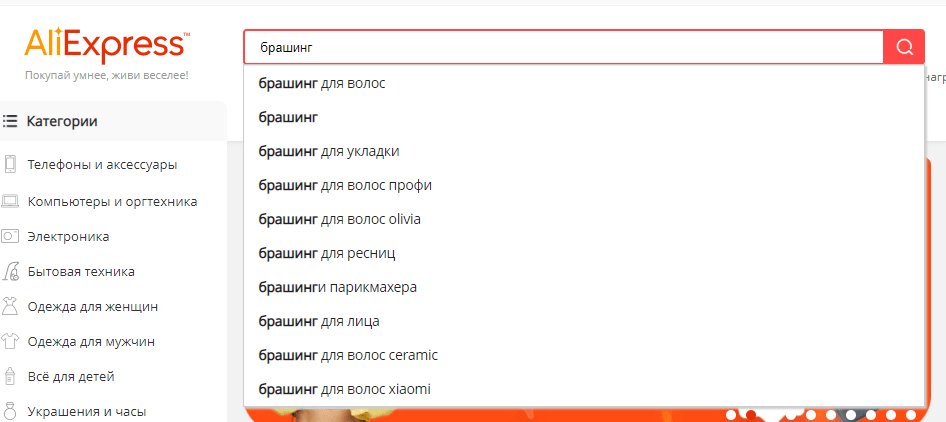
Анализ спроса на маркетплейсе. Здесь также ничего сверхсложного — просто начните печать название товара в строке поиска и обратите внимание на подсказки.
Видно, что люди ищут «брашинг для волос», «брашинг для укладки волос», «брашинг расчестка», «брашинг для волос керамический», «брашинг для укладки» и т. д.
Дополнительно можно заглянуть к конкурентам — посмотрите, какие ключевые слова использовали они, и что показывает маркетплейс в блоке «с этим товаром искали».
Что со всем этим делать: посмотрите, какие ключевые слова вы подобрали через Wordstat — если среди них нет какого-то из тех, что было среди поисковых подсказок на маркетплейсе, тогда проверьте его. Скорее всего у запроса не нулевая частота и тогда его стоит включить в заголовок и описание товара.
Выбор запросов. Использовать абсолютно все подходящие коммерческие ключевые слова не нужно — объем описания для карточки товара на маркетплейсах ограничен, и оно не может состоять из одних лишь запросов. Это должен быть связный текст, показывающий особенности и преимущества товара.
Придется выбрать ключевые слова — достаточно 3–8 запросов. Причем, когда ключевых слов больше 3, они должны быть такими, которые складываются «по принципу матрешки».
К примеру, подобранные ключевые слова для брашинга как раз соответствуют данному принципу: «брашинг», «брашинг для волос», «расческа брашинг», «купить брашинг для волос», «керамический брашинг», «керамический брашинг для волос», «брашинг с керамическим покрытием». Можно объединить некоторые из них, в результате получим всего 3 запроса — «купить брашинг для волос с керамическим покрытием», «керамический брашинг для волос» и «расческа брашинг».
После того, как определились с ключевыми словами, можно переходить к подготовке заголовка и описания товара для маркетплейса. В сущности, требования к таким данным ничем не отличаются от требований к другим текстам для сайтов — нужно избегать клише, показывать особенности и преимущества товаров, чистить ошибки и т. д.
Правила копирайтинга для маркетплейсов: как составить заголовок и описание для карточки товара
Второе, что видит потенциальный покупатель после фотографии — название товара. Поэтому заголовок очень важен! Необходимо, чтобы после его прочтения у человека не осталось сомнений в том, что перед ним искомый товар.
Требования к заголовкам у маркетплейсов разные. Например, на AliExpress нужно русскоязычное и англоязычное название — поиск работает на английском, поэтому если вы укажите только русскую версию, тогда система автоматически переведет ее. Причем перевод может оказаться не очень точным и содержать лишь часть ключевых слов.
На Ozon ситуация иная: нельзя использовать в названии синонимы, транслитерации и намеренно совершать ошибки. На этом маркетплейсе качественная система поиска — она самостоятельно распознает опечатки, эквиваленты названия на кириллице и латинице, синонимы. Так, по запросу «духи Шонель» откроется парфюмерная вода Chanel.
Кроме того, требования к заголовкам могут отличаться и на одной площадке, когда речь идет о товарах для тех или иных групп. Но мы не будет здесь слишком сильно углубляться в частные случаи, а дадим общие рекомендации. Просто следуйте им, а когда необходимо — адаптируйте под конкретную ситуацию.
Составлять заголовки к товарам на маркетплейсах довольно легко:
Укажите категорию, бренд и модель. В некоторых случаях нужно добавить размер и цвет — например, когда речь идет о гантелях или коврике для йоги.
Добавьте ключевые слова. Здесь ориентируйтесь на требования площадки — на Wildberries и Aliexpress запросы нередко просто перечисляются в заголовке, а на Ozon такое не проходит, для этого маркетплейса обычно составляют связные заголовки.
Как видите, в случае с заголовками в текстах для маркетплейсов не нужно креативить — достаточно, чтобы было понятно, что это за товар. С описаниями же чуть сложнее.
Прежде всего нужно сделать небольшую ремарку. Далеко не каждый раз люди читают описания в карточках — многое зависит от категории, к которой относится товар. К примеру, для простой шариковой ручки за 30 рублей вполне достаточно оптимизированного заголовка, характеристик и в общем-то все. А вот для достаточно дорогого кофейного скраба для тела за 1 500 рублей информации нужно чуть больше — здесь уже важно показать сильные стороны продукта. С качественным текстом конверсия возрастет примерно на 5–10 %.
Если не знаете, нужен ли сильный контент для ваших товаров, — загляните в эту статью, найдете подсказки.
Как подготовить описание товара для маркетплейса:
Помните об оптимизации. Используйте подобранные ключевые слова в тексте для маркетплейса, но не просто перечисляйте их через запятую, а органично вписывайте. Вот несколько достаточно хороших примеров:
Структурируйте, если есть возможность. А она есть на Ozon и AliExpress — на данных площадках разрешено использование HTML-разметки. Обязательно воспользуйтесь данным предложением, потому что так описание для маркетплейса станет визуально привлекательным и более легким для восприятия.
Тексты для Wildberries похвастаться таким оформлением не могут, поскольку на площадке нельзя использовать HTML-теги.
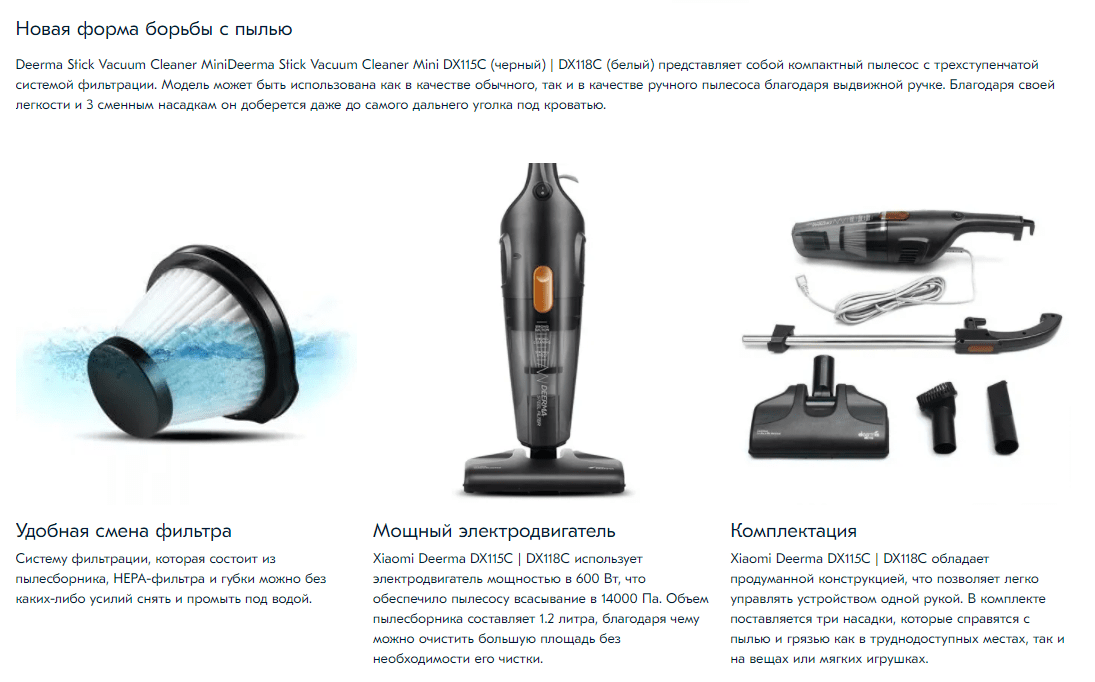
Добавляйте пользу. Постарайтесь раскрыть ключевые преимущества товара — рассказать обо всех важных особенностях. Причем таким образом, чтобы все было ясно даже неискушенному пользователю.
Допустим, у расчески керамическое покрытие — нужно написать, что это дает.
Или скраб обладает скульптурирующим эффектом — объясните, что это вообще такое и какие компоненты позволяет добиться данного результата.
Возможно, вам понятно, какой прок от керамического покрытия у расчески или сульфата магния в составе скраба для тела, но далеко не каждый потенциальный покупатель об этом знает. Если объясните — повысите вероятность того, что товар заинтересует человека.
Упрощайте. Главное в подобных объяснениях — изъясняться доступным языком, который понятен даже ребенку. Без жалости убирайте терминологию и сложные обороты — вместо того, чтобы производить впечатление, они, скорее всего, вызовут только негодование. Встретив кучу малознакомых слов в описании к товару на маркетплейсе, человек не пойдет их гуглить — а просто откроет похожий товар, в карточке которого все ясно.
К слову, креатив в текстах для маркетплейсов не слишком важен — гораздо большее значение имеет информативность и точность заголовка с описанием. Поэтому оставьте остроумные метафоры и прочие средства художественной выразительности для социальных сетей — там они будут уместны, а здесь не слишком.
Проверяйте. Мало написать текст для маркетплейса, нужно еще убедиться, что в нем нет ошибок — если помните, это одно из требований площадок.
Список полезных сервисов для проверки контента ищите здесь.
Больше информации о том, как составлять продающие описания в этой статье — загляните, не поленитесь. Делимся целыми девятью лайфаками, которые позволят повысить продажи.
Посмотреть все требования AliExpress к контенту можно здесь, а Ozon — тут. У Wildberries подобной официальной обучающей базы данных, к сожалению, нет, либо же мы ее просто не нашли =) Если вдруг знаете о ее существовании, поделитесь в комментариях к статье — будем очень и очень благодарны.
Кстати, при создании карточки товара для маркетплейсов стоит не только продумать заголовок и описание, но и заполнить как можно больше дополнительных характеристик. Таким образом максимальное количество покупателей найдет ваш товар, используя систему фильтров.
Резюмируя
Заполнять карточки товаров, конечно же, нужно. На маркетплейсах огромная конкуренция — и чем больше будет информации от вас как от продавца (естественно включая адекватную стоимость), тем выше шансы на продажи.
Напоследок хочется поговорить еще кое о чем важном — о деньгах. Думаю, что вы прекрасно понимаете, что создание карточек товаров для маркетплейсов — дело не дешевое. И есть один секрет, который позволит сэкономить — правда его получится использовать далеко не всегда.
Если у вас довольно много товаров одной категории — допустим, 50 сейфов разных размеров и цветов или 50 очень похожих моделей домашней обуви, можно написать всего 1 текст, а затем размножить его и выбрать еще 49 вариантов.
Размножить — значит вручную подобрать синонимы к каждому слову. Благодаря этому вы получите еще множество вариантов похожих по смыслу, но технически уникальных описаний — останется только выбрать их них необходимое количество и поменять название товара.
Если дело кажется сложным — обращайтесь, у нас есть спецпредложение на тексты для маркетплейсов, 20 000 рублей за 100 карточек одной товарной группы.
Поможем и в том случае, когда товаров меньше — обсудим индивидуальные условия. =)
Продающая карточка товара: состав, дизайн, полезные фишки
Странички товаров в интернет-магазинах называют карточками. Чем удобнее и привлекательней они для покупателей, тем лучше будут продажи. В этой статье я расскажу, из каких элементов состоит карточка товара, каким правилам следовать в ее дизайне, а еще поделюсь приемами для повышения конверсий.
Содержание
Что такое карточка товара
Карточка товара — это его страничка на сайте с описанием, изображением и опцией покупки. Из карточки клиент узнает все характеристики товара: начиная с модели и цены и заканчивая отзывами. Чтобы карточка товара была подающей, она должна выгодно и полно рассказывать о товаре, быть понятной и удобной для пользователей.
Как сделать продающую карточку товара
В этом разделе по шагам расскажу, что должно быть в карточке, как продумать дизайн карточки товара, сделать ее привлекательной для поисковиков. Покажу несколько приемов, которые используются в карточках, чтобы удержать пользователя и убедить его купить товар.
Элементы карточки товара: собираем нужную информацию
Название товара. Это заголовок, один из основных и самых крупных элементов карточки. Пишите сюда название товара, производителя, номер модели. Например:

Цена. Выделяйте цифры крупно, наравне с размером заголовка. На цену смотрят в первую очередь: выгодная стоимость в 80% случаев становится финальным фактором решения о покупке.
Вот пример карточки товара из магазина техники DNS — цифры набраны даже крупнее, чем заголовок:

Если указываете цену со скидкой, сделайте ее заметнее исходной, чтобы не путать покупателя. Магазин Ozon делает так:

Иллюстрации. Лучше показать, чем долго рассказывать. Помните, что вы продаете не только пользу, но еще и впечатления, ощущения. Передайте это на иллюстрациях к товару, используя качественные фотографии и видео.
Как показать максимум:
Посмотрите, сколько места в карточке товара занимает иллюстрация на Wildberries. Тут и видео, и фото, а изображение увеличивается при наведении курсора:
Чтобы показать больше деталей, пригодится опция масштабирования фото при наведении курсора
Выбор дополнительных опций. Если у товара есть опции, которые нужно отметить, сделайте процесс выбора удобным и понятным. Например, размеры одежды у разных производителей не совпадают, и лучше давать размерную сетку в сантиметрах. При этом нельзя уводить пользователя с карточки товара — не утомляйте его лишними действиями.
Магазин Kupivip сделал всплывающие при наведении подсказки для размеров. Размерная сетка появляется в отдельном поп-апе, где еще есть инструкция для снятия мерок.
Пример оформления размеров в карточке товара от магазина Kupivip
Иллюстрируйте выбор цвета. Как делает Amazon — картинка товара на главной картинке меняется, когда наводишь курсор на нужный цвет. Даже не надо кликать:
Настройте главную иллюстрацию, чтобы она менялась при выборе дополнительных характеристик товара
Кнопка «Купить». Сделайте ее яркой, контрастной по отношению к содержимому карточки товара, чтобы не пришлось искать кнопку глазами.
CTA на кнопке должен точно отражать действие, которое произойдет при нажатии, например, «Добавить в корзину» или «В корзину». В этом примере магазин электронных книг Litres использует формулировку «Купить и скачать» — в этом случае пользователь сразу переходит к оплате и скачиванию книги:

Сделайте дополнительно кнопку «Купить в один клик» — дайте покупателям возможность «срезать» путь до покупки. Может, человек не хочет регистрироваться и заполнять анкету, предусмотрите такую возможность. В этом случае попросите минимум информации для оформления: имя, почту или телефон, адрес доставки.

Такие вещи показывают, что вы думаете не только о продажах, но и о комфорте покупателей. Пусть сейчас человек оставит вам не все данные, но запомнит, что покупка была удобной, и вернется.
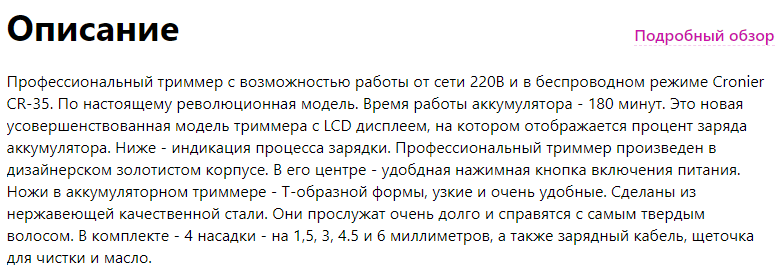
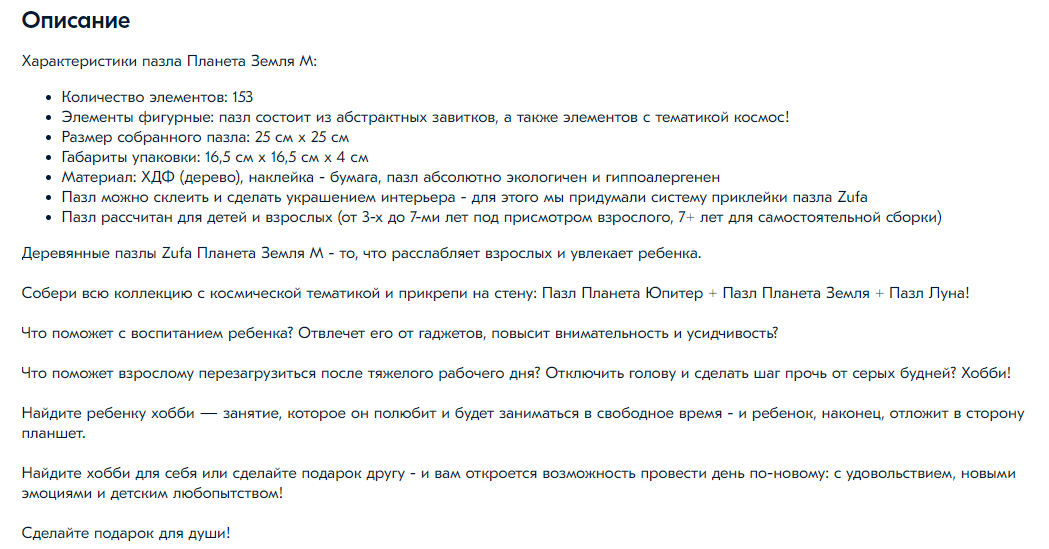
Описание и характеристики. Этот раздел советую дробить на два: в описание вынести текстом самые примечательные детали, а подробные характеристики оформить в виде таблицы или списка.
Так сделано в магазине одежды Kupivip:

Доставка, гарантии, преимущества. Это дополнительные детали, с которыми пользователю будет легче сделать выбор. Понятно, что у вас есть отдельный раздел про доставку и гарантии, но лучше вынести основные моменты прямо в карточку. Это удобно: сразу видно, когда будет доставка и во сколько она обойдется.
В карточку товара такие детали обычно добавляют в виде значка и короткого текста. Вот как сделано у Ozon:

Дизайн карточки товара: выделяем главное
Главные элементы товарной карточки — заголовок, иллюстрация, цена и кнопка «Купить». Делайте их самыми крупными и яркими. Для кнопки «Купить» выбирайте цвет, который не потеряется в общем оформлении карточки. Остальные элементы группируйте блоками и размещайте в зависимости от дизайна вашей карточки товара.

Оптимизируем карточку товара для поисковиков
Если карточка будет оптимизирована для поисковых систем, вы получите целевой трафик — людей, которые ищут конкретные товары. Это особенно важно, потому что карточка товара — конверсионная страница, на которой пользователь делает финишные шаги к покупке.
Пропишите теги, Title и H1. Title — это текст, который будет отображаться в результатах поиска, в заголовке вкладки и при репосте ссылки в соцсети. Сюда обязательно нужно внести название, модель и имя производителя. При желании — дополнить ключевиками действия («купить», «заказать»), по месту продажи («в Москве»), про гарантии («с гарантией производителя») и так далее. Не усердствуйте с ключевиками, одного или двух будет достаточно. Непосредственно на карточке товара пользователи будут видеть уже H1. Сюда прописываем только характеристики товара: название, модель, производитель.
Заполните метатеги Description. Это краткое (до 160 символов) описание страницы для поисковиков. Добавляйте сюда самые релевантные ключевики, используйте средне- и низкочастотные. Старайтесь писать Description человеческим языком — поисковики могут отображать его в результатах поиска.
Сделайте SEO дружелюбное описание. По возможности не копируйте описание для карточки товара у производителя и тем более конкурентов — дублированный контент может понизить вас в выдаче. Описывайте здесь главные особенности и преимущества товара, используйте ключевики, но с умом — стремитесь делать текст для людей, а не поисковых машин.
Разметьте карточку товара по HTML микро-разметке Schema — так она будет полно и корректно отображаться в поисковике. Проверьте разметку с помощью «Проверки структурированных данных» Google. Инструмент подскажет, чего не хватает и какие есть ошибки.
Строим удобный путь к товару
Добавьте в карточку товара элемент «хлебные крошки» — это цепочка разделов каталога, по которой пользователь пришел на карточку. Например, в музыкальном магазине я просматриваю микрофон и могу вернуться в раздел с конкретными микрофонами, в общий раздел микрофонов и на главную страницу:

Чтобы «хлебные крошки» были удобными для пользователя, поработайте над системой каталога. Структурируйте разделы исходя из запросов пользователя: захочет ли он смотреть продукты по конкретному бренду, по функционалу и так далее.
Добавляем социальное доказательство
Люди охотнее купят товар, если до них его купил и оценил кто-то еще. Этот инструмент влияния называется социальным доказательством. Вы можете использовать его в карточке товара несколькими способами.
Разместить в карточке отзывы. Не страшно, даже если в отзывах будет легкий негатив, ведь для разных покупателей важны разные характеристики. Например, кому-то нужен бесшумный блендер, а другому плевать на шум, главное, чтобы были дополнительные насадки.
Отзывы поставьте в низ карточки товара. Ссылку на них можно дать прямо под заголовком, а заодно на основе отзывов сформировать рейтинг в звездах, как у магазина «220 Вольт»:

Чтобы собирать отзывы, сделайте простую форму прямо в карточке. Можно предложить не только оставить отзыв, но и задать вопрос о товаре, чтобы на него ответил консультант и другие покупатели.
Показать, сколько людей купило и просмотрело товар. Например, книжный интернет-магазин Wordery показывает, сколько раз сегодня заходили на карточку книги.
Элемент социального доказательства в карточке товара интернет-магазина Wordery
Поставить отметку «Бестселлер». Отметьте так самые продаваемые товары, чтобы пользователь мог не тратить время на сравнение и выбор, а купить проверенное.
Магазин 4fresh использует все три метода:

Удерживаем уходящего пользователя
Допустим, пользователь зашел на карточку товара, но не заинтересовался. Не теряйте его — есть способы удержать человека на сайте или вернуть чуть позже.
Похожие и дополнительные товары. Если посетителя сайта не заинтересовал конкретный товар, предложите ему варианты. Можно делать это в форме социального доказательства, показывая выбор других людей и похожие поисковые запросы. Например, Wildberries предлагает поиск по похожим тегам:

А магазин техники Eldorado — карточки похожих товаров:

Добавить в список желаний. Иногда пользователи уходят, потому что нет времени подробно изучить товар. Предложите им вернуться попозже: добавьте в карточку кнопку «В избранное». Рядом можно поставить кнопку «Сравнить» — это удобная функция, если предстоит выбирать из нескольких товаров.
Пример от Eldorado:

Карточка товара на сайте
Нашла для вас еще несколько примеров хороших карточек товара на сайте. Смотрите оформление, подмечайте понравившиеся моменты и реализуйте у себя.
Магазин спорттоваров Decathlon:
Карточка настольной игры «Монополия» в магазине «Детский мир». Мне нравится, что все лаконично: много места под картинки, есть вся нужная информация про наличие в магазинах и доставку. При этом можно легко выйти в отзывы или описание товара — ссылки на них расположены прямо под названием.

Карточка украшения в ювелирном магазине Sunlight. Тут тоже все здорово оформлено: есть и отзывы, и возможность найти ближайший магазин, и сохранить товар в избранное. Особенно нравится кокетливая кнопка «Намекнуть». И функция полезная, и сама формулировка забавная :).

У карточек товаров на сайте больше всего возможностей по оформлению и функциональному наполнению. Вы уже знаете, как оформлять ее внутри, но не забудьте позаботиться и о внешнем виде — среди других карточек на странице каталога.
Сделайте карточку «отзывчивой» — пусть она меняет внешний вид при наведении курсора. Так гораздо удобнее ориентироваться на странице: сразу видишь, где водишь мышкой. Можно менять внешний вид самой карточки, например, подсветить по краям. Попробуйте также при наведении менять фото на превью: например, показать обувь с другого ракурса. Это дает пользователю чуть больше информации без лишних действий. Вот пример отзывчивой карточки товара из магазина Lamoda:
Карточка товара в интернет-магазине Lamoda меняет вид при наведении курсора
Если у товара есть опции цвета, размера или что-то подобное, это тоже можно поместить на превью карточки. Пусть при щелчке на выбранную опцию пользователь переходит в карточку, где уже указан нужный размер или цвет. Вот так это выглядит у мебельного магазина Hoff:
Выбор дополнительных опций товара в превью карточки на сайте магазина Hoff
Карточка товара в email рассылке
По классике карточка товара в письме выглядит как маленький блок с картинкой, ценой, названием товара и кнопкой «Купить», ведущей на сайт. Чтобы не пестрить, обычно карточки объединяют в тематические блоки.
Чтобы такой блок с карточками товаров был более разнообразным, можно добавить ссылку на полезный материал по теме. Например, строительный гипермаркет Leroy Merlin предлагает карточки дверей и помощь в выборе:

На мой взгляд, это скучно. Гораздо круче делать подводку по теме и сразу показывать, как выглядит товар в жизни. Письмо с интерьерными товарами от La Redoute следует именно такому принципу: короткая подводка рассказывает, почему нужно немедленно купить эти вещи, классное фото делает все остальное. Здесь нет кнопок: можно просто кликнуть на название или цену товара, и из письма попадаешь на его карточку на сайте.

Если нет возможности делать такие живые фото, постарайтесь хотя бы стильно оформить письмо — меньше цветов и шрифтов, больше «воздуха», больше внимания изображениям. Вот простое, но красивое письмо от чайного магазина Teavana:

Карточка товара в AMP письмах
AMP письма — это интерактивные рассылки, которые с прошлого года поддерживаются в крупных почтовых клиентах: Gmail, Mail.ru, Outlook и Yahoo. В AMP письмах карточки товара почти как на сайте: можно купить, не уходя из письма.
Демонстрирую на примере шаблона из базы SendPulse с AMP элементами. Вот так выглядит карточка товара в письме от отеля. Можно прямо из рассылки полистать фото номера и забронировать его на нужные даты.
В AMP письмах можно заказывать товар из карточки в письме
Также в AMP письма можно добавить галереи из карточек товаров. Это здорово сократит длину письма, и пользователь сможет быстро найти именно те галереи с товарами, которые ему интересны.
Технология AMP позволяет добавлять в письма галереи с карточками товаров
Вы тоже можете отправлять такие письма своим подписчикам! Помогут разобраться с нуля два наших вебинара: «Практическое руководство по AMP: от А до Я» и «Магия AMP: как создавать интерактивные письма».
Карточка товара в чат-ботах
С чат-ботом можно организовать продажи через мессенджер — присылать карточку товара с нужными кнопками прямо в переписку с клиентом.
Вот пример из кейса по внедрению чат-бота для кафе «Цапа». Бот предлагает выбрать блюдо с помощью галереи карточек: для начала присылает в чат галерею с разделами меню, а затем галерею с блюдами из выбранного раздела. В каждой карточке — логичные в этом случае кнопки: «Узнать подробнее», «Заказать столик», «Заказать доставку».
Карточки товаров в переписке с чат-ботом кафе «Цапа»
Вы можете прикрутить к карточкам товаров в чат-боте любые нужные кнопки — «Узнать подробнее», «Положить в корзину», «Показать похожие» и так далее.
У карточки товара в чат-боте есть свои особенности: она должна нормально выглядеть в переписке и не занимать много места. Например, в редакторе чат-ботов SendPulse мы установили такие ограничения:
Чем хороши чат-боты для бизнеса, в каких сферах их можно применять и как создать своего бота в SendPulse — читайте в статье нашего контент-маркетолога Евгения Кириенко.
Что стоит запомнить
Карточка товара — это страница со всеми его характеристиками, фото, видео, ценой и кнопкой «Купить».
Обязательные элементы карточки товара:
Первые четыре элемента — главные на странице. Больше всего места по правилам занимают иллюстрации, а самый яркий элемент — кнопка «Купить».
Чтобы карточка товара была убедительнее, добавьте в нее элементы социального доказательства: отзывы, число купивших товар, отметки типа «Бестселлер». Чтобы удержать покупателя, которому некогда выбирать, сделайте в карточке опцию «Добавить в избранное». И позаботьтесь об удобстве выбора — добавьте опцию сравнения нескольких товаров.
Оптимизируйте карточки товаров для поисковых систем. Для этого пропишите теги:
Разметьте карточку товара по HTML микро-разметке Schema, чтобы она красиво отображалась в поиске. По возможности добавьте ключевые слова в описание товара.
Карточки товаров можно размещать не только на сайте. Присылайте своим клиентам подборки товаров через обычные email рассылки и интерактивные AMP письма, или попробуйте добавить карточки в цепочку чат-бота.
Проанализируйте своих покупателей, чтобы понять, что для них важно при выборе товара и как сделать этот процесс максимально удобным. Регистрируйтесь в SendPulse, чтобы ваши рассылки с товарами выглядели круто и давали максимум конверсий!