что такое карта кликов
Тепловая карта кликов — как пользователи ведут себя на сайте
Сегодня у нас в руках множество инструментов, исследований и статей по ux/ui и том как сайт будут читать и идентифицировать.
Но главный вопрос остаётся открытым.
А знаете ли именно вы, куда пользователи вашего (или сделанного вами) сайта тыкают?
Сегодня поговорим о кнопках
Все, наверное, хоть раз слышали о том, что у кнопок есть минимальный допустимый размер, существуют какие то защитные поля, и что кнопки должны быть похожи на кнопки.
Но так ли это на самом деле?
Давайте разбираться на примере
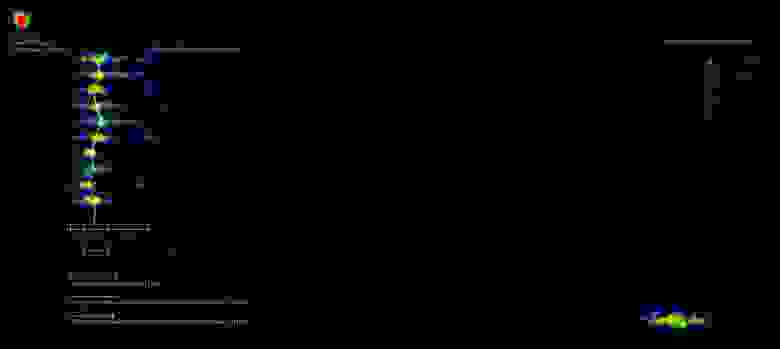
Для него я взял свой сайт — 2 кнопки и список ссылок. (
2 500 кликов, временной охват — 1 год). И проанализировал его при помощи тепловой карты от Яндекс.метрики.
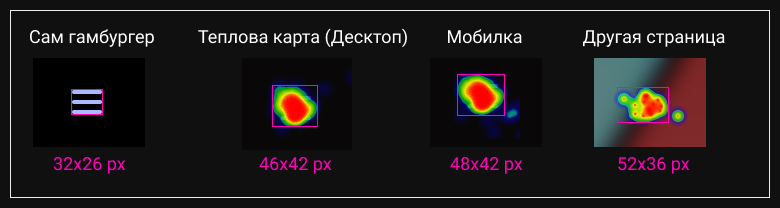
Гамбургер
Визуально гамбургер имеет размеры 32х26 пикселей. Вместе с защитными полями область клика — 40х33 пикселя. Пользователь же в основном нажимает по области размером 46х42 пикселя.
А это значит, что не хватает приблизительно по 4px по периметру в моём случае.
И по 8px в целом.
Вывод: для основных кнопок типа: «гамбургер», «назад», «домой» область клика должна быть увеличена минимум на 8px с каждой из сторон. И стремиться к размеру 48х48px.
Список ссылок
Далее идёт просто список ссылок. Он кликабелен по всей ширине и визуально это показывается при наведении.
Горизонтально
Как видно по тепловой карте, основная плотность кликов приходится на середину средней длины слов.
55px (62%) от левого края.
Вертикально
Если учитывать стандартную высоту строки (normal), то «промах» составляет примерно от 2px до 5px.
Мобилка
В списке появляется стрелочка (как и на десктопе). И пользователи на мобилном устройстве следующим действием кликают по ней.
Закрытие
Кнопка закрытия появляется когда мы выбрали какой-то элемент списка. И характер кликов по ней не отличается от самого списка.
Вывод: Для списков текстовых ссылок область клика должна быть увеличена на 4px с верхней и нижней стороны.
Подсказки
Блок с подсказками находится в правом верхнем углу, сделан слабо заметным, и не реагирует на наведения. Но визуально слегка похож на кнопку.
Активность
Кол-во людей кликнувших на эту «псевдо кнопку» заметно меньше от общего числа.
И те, кто кликнул и понял, что ничего не происходит, просто ушли. (это заметно что активность заканчивается только на первой кнопке)
Вывод: Если вы хотите, чтобы на кнопку нажали, нужно менять её состояние при наведении, менять курсор или производить действие при нажатии.
Появляющаяся кнопка
Кнопка имеет размер 200+px x 48px и как видно практически 100% кликов находятся внутри, что подтверждает пункт 1.
Основная часть кликов приходится в центр кнопки с небольшим смещением к центру экрана (
Вывод: Кнопка достаточного размера близкая к центральной части экрана — профит.
Эпилог
Так к чему я это всё? Можно много читать статей про ux/ui, изучать патерны сканирования контента пользователем и смотреть видео на ютубе.
Но лучше 1 раз увидеть изучить метрику, чем слушать истории.
Подключайте метрики и делитесь своими результатами 🙂
Карта кликов в «Яндекс Метрике»
Речь пойдет об уникальном инструменте, позволяющем измерять и визуально отображать сведения по статистике переходов (кликов) на веб-ресурсе. Система аналитики фиксирует абсолютно все щелчки левой кнопкой мышки по кнопкам, элементам панелей вертикального и горизонтального меню, ссылкам (в том числе и по тем, которые не являются активными).
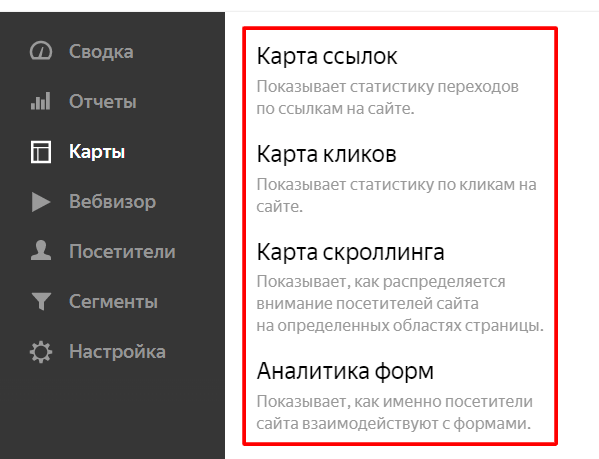
Чтобы наглядно ознакомиться с инструментом, достаточно, авторизовавшись в сервисе «Яндекс Метрика», перейти во вкладку «Карты».
Нажимаем на кнопку «Карта кликов».
В результате отобразятся данные о кликах, собранные системой сбора статистики.
Клики и переходы на сайты с ссылок и кнопок подсвечиваются, при этом цвет зависит от частоты и идет от синего (минимум) к красному (максимум).
Для чего нужен представленный в статье инструмент?
Прежде всего, для анализа такого значимого параметра, как юзабилити, благодаря которому можно судить об удобстве веб-ресурса для интернет-пользователей, пришедших на него с любого возможного источника, будь-то органическая выдача поисковых систем, реклама на поиске и сайтах-партнерах, социальные сети, рассылка электронных писем, непосредственно ввод названия сайта или домена в адресной строке.
Кроме того, благодаря «Карте ссылок», есть возможность выявить наиболее «кликабельные» элементы, популярные кнопки, элементы/разделы, нажатие на которые посетителем ассоциируется, как переход в соответствующий раздел (или статью).
Логично, что с помощью этих же сведений можно определить и выявить неактивные кнопки и ссылки, наличие которых никак не влияют на эффективность веб-сайта и возникает логичный вопрос об их необходимости.
Чтобы просматривать не только главную страницу сайта, но и другие, предусмотрена возможность переключения на «Взаимодействие с сайтом» с целью смены активной страницы. Для этого достаточно нажать на соответствующую кнопку.
Отрегулировать размеры точек и прозрачность, можно с помощью тумблера под названием «Опции».
Для «Карты ссылок» в сервисе «Яндекс Метрика» можно задавать периоды, за которые должны отображаться сведения.
Доступные варианты отображения
«Карта ссылок» поддерживает следующие варианты отображения информации:
Какой из вариантов отображения выбрать – зависит лишь от удобства восприятия информации, информативности.
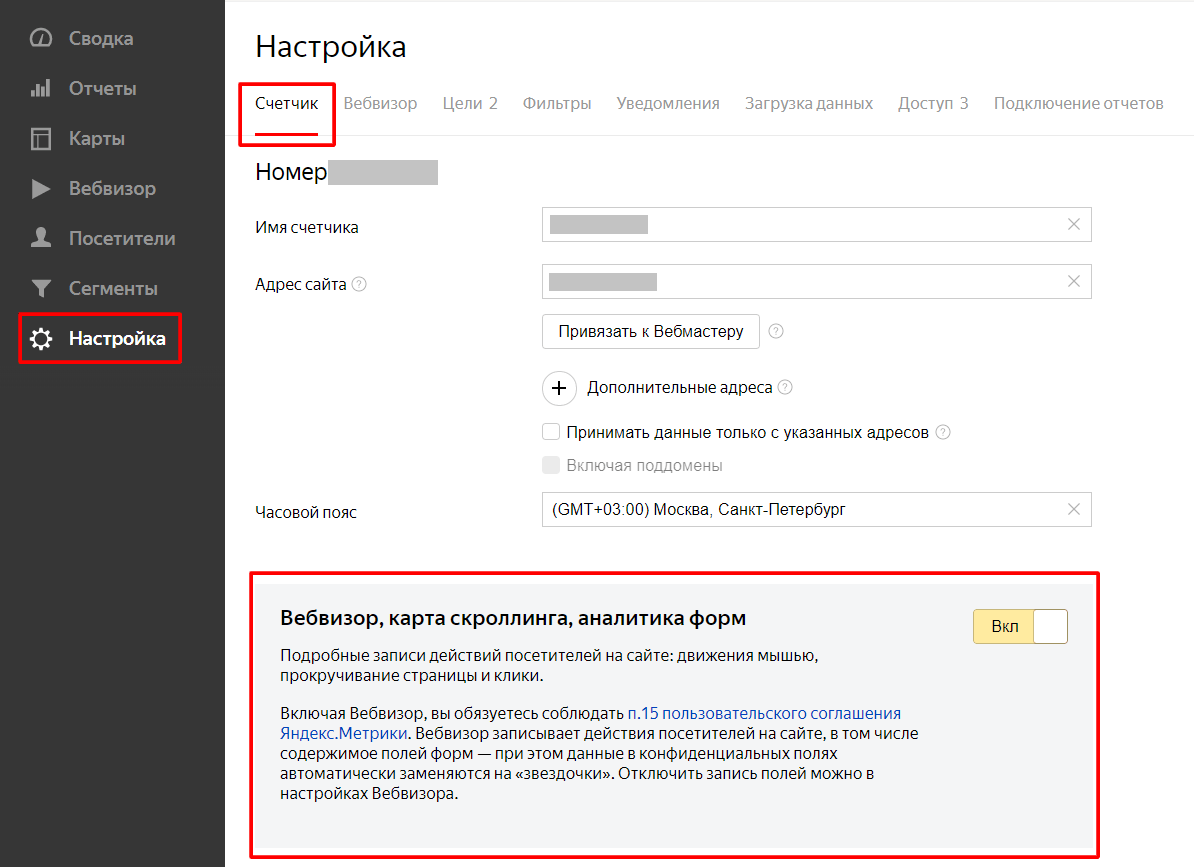
Как подключить «Карту ссылок»
Инструмент подключается совместно с «Вебвизором», нажатием галочки в настройках и добавлением (или обновлением) кода счетчика на веб-сайте (раздел html-разметки ).
Не забываем нажать кнопку «Сохранить».
Обратите внимание на возможное возникновение проблем с отображение карты, что может быть обусловлено использованием посетителями уже устаревшего, но до сих используемого интернет-пользователями браузера «Internet Explorer» ниже 8-ой версии, неиспользованием ресурсом кодировки UTF-8, защитой веб-ресурса от показов «iframe» и т. д.
Если «Карта кликов» отображается, но собирает сведения не со всех страниц веб-сайта, то проблема связана с тем, что счетчик установлен не на всех веб-страницах ресурса. Следует внимательно просмотреть разметку, добиться наличия кода-установочника на каждой странице.
Использование сегментации при построении «Карты ссылок»
Работа с сегментами позволяет получить более информативные сведения с разбивкой на определенные группы. Можно создать свои условия сегментации или использовать ранее созданные.
Добавление нового производится за счет нажатия кнопки со знаком «+».
Есть три базовых раздела связанных с просмотрами, визитами и посетителями.
На основании сведений о просмотрах можно задать конкретный интересующий URL, заголовок веб-страницы, реферер, временные характеристики.
Раздел «Визиты» включает в себя стандартные способы сегментации, а именно: по источникам, поведению, истории, географии, технологии, а также электронной коммерции. Более подробно о данном способе сегментации и примерами наиболее часто используемых из них, вы можете узнать из статей нашего блога.
Раздел «Пользователи» содержит условия, благодаря которым можно задать описание посетителей веб-ресурса, выделить целевую аудиторию.
Удобным является и опция, позволяющая произвести сравнение двух сегментов между собой, с целью выявления закономерностей и отличительных особенностей, временной динамики.
Сравнивать можно с предыдущим периодом времени, с готовыми сегментами и заданными вручную самостоятельно, а также сохраненными ранее заданными условиями.
Заключение
Ознакомившись с возможностями опции «Карта ссылок» сервиса сбора данных и аналитики «Яндекс Метрика», можно сразу же приступить к использованию полученных знаний на практике. Регулярно работая с отображаемой в интерактивном режиме информацией, а также взаимодействуя с другими инструментами системы аналитики, такими как «Вебвизор», «Карта скроллинга», «Карта ссылок», «Аналитика форм», можно значительно улучшить юзабилити своего веб-сайта.
Удобство использования веб-ресурса пользователями является неотъемлемым условием для повышения эффективности и конверсии. Это ценится не только людьми, заходящими на ваш сайт, но и поисковыми системами, реагирующими на «быстрый» уход посетителей, не нашедших информацию или запутавшихся в навигации по вашему сайту. Поведенческий фактор в таком случае снижается естественным образом, что есть плохо.
Поэтому, уделяйте «usability» (удобству пользования веб-ресурсом) много внимания и времени с целью повышения эффективности вашего веб-сайта и, как следствие того, повышения доходов, прибыли и отдачи. При необходимости обращайтесь к специалистам, которые положительно себя зарекомендовали в области «правильного» и удобного для посетителя построения разделов веб-источника и подачи различного контента.
Что такое карта кликов и как ее посмотреть
Что такое карта кликов в Яндекс Метрике?
Что такое карта кликов в Яндекс Метрике? Мы уже рассматривали, что собой представляет аналитика форм в Яндекс Метрике, теперь остановимся на картах.
Данные карты называются «тепловыми». Данные карты используются для проведения аналитики. На таких картах отражаются все клики. Яндекс.Метрика содержит не только карту кликов, но и карту ссылок, аналитику форм и карту скроллинга. В Карте кликов есть несколько способов изображения:
Тепловая карта метрики помогает визуализировать активность пользователей на страницах сайта и является действенным инструментом SEO продвижения в Яндекс, для того чтобы счетчик метрики работал нужно установить настройки.
Карты помогают помимо числовой статистики проводить аналитику проповеднических особенностей пользователей на сайте. Яндекс.Метрика позволяет провести статистику кликов, которые пользователи сайта совершили.
Это поможет выделить кликабельные части сайта. На карте все зоны указаны разными цветами, чем теплее цвет, тем больше кликов было совершено. Для того чтобы пользоваться картой эффективно нужно произвести настройки аналитики, если не получается это сделать сразу, то можно пройти обучение СЕО онлайн, где научат эффективно использовать аналитику.
На карте синим цветом будет указано где наименьшее количество кликов, красным цветом будет отображаться большое количество кликов. На монохромной карте чем ярче цвет, тем больше кликов там было сделано. Такой параметр, как «клики по ссылкам» собирает статистику только переходов по элементам, которые содержат ссылку. Если в настройках используется карта прозрачности, то места, где больше кликов будут более белыми.
Такой способ аналитики помогает оценить активность, создать статистику по URL. Карта метрики позволяет «увидеть сайт со стороны». Это поможет усовершенствовать сайт по потребностям посетителей, в том числе при профессиональной настройке контекстной рекламы яндекс директ, сделать его более удобным. Если какие то ссылки и элементы сайта посетители обходят стороной, но бывают ситуации, когда пользователь хотел кликнуть, но почему то этого не сделал.
Карта кликов: как посмотреть?
Подключить все виды карт можно через раздел настройки счетчиков. Затем нужно нажать на включение в разделе вебвизора, далее проходим в карту скроллинга и в аналитику форм. Если счетчик уже использовался то нужно ввести новые пароли для всех страниц сайта. Затем счетчик нужно оставить для того чтобы он накопил показатели. Вернуться к нему лучше через пару недель. Какие карты входят:
Карта ссылок анализирует количество переходов по ссылкам, которые размещены на сайте. Самые популярные ссылки система выделит красным цветом. Самые не посещаемые будут синими. Если ссылка не кликабельна, нужно найти причину, возможно она не работает или работает некорректно.
Если нарушений в работе ссылки нет, то можно просто убрать ссылку, которой никто не пользуется. С помощью такого раздела можно создать интерфейс, который будет удобен пользователям при использовании навигации сайта, например для каталога книжного интернет-магазина, о котором мы уже говорили.
Такие карты помогут проанализировать, какая информация на сайте наиболее интересна посетителям. Карта ссылок укажет на ссылки, которые работают некорректно.
На карте кликов показана информация о всех кликах, которые были сделаны на сайте. Если система показывает большое количество кликов по тексту, например, это указывает на то, какая информация важна пользователям. Эта карта позволяет провести проверку дизайна и полезности информации, которая расположена на сайте. Карта скроллинга указывает просматривают ли посетители информацию полностью.
Как открепить карту клик?
Как открепить карту клик? Привязка банковской карты для того чтобы производить оплаты в один клик дело выбора каждого, можно привязать карту к ресурсу, а можно не привязывать. Ресурсы гарантируют, что все платежи все равно будут требовать подтверждения, от имени пользователя никто не сможет производить оплаты или делать заказы.
Также сервисы не хранят данные карты. Но все равно, лучше не привязывать карты к сомнительным ресурсам, а если это произошло, то можно отвязать карту клик. Необходимо в личных настройках убрать галочку, которая подтверждает автооплату. Если карт привязано несколько, нужно снять галки со всех карт, если нужно полностью удалить карту, ее можно отправить в корзину.
Раскрываем карты Яндекс.Метрики
Раздел «Карты» в Яндекс.Метрике – это еще один набор отчетов, который поможет проанализировать поведение пользователей. Особенность в том, что данные представлены не в виде таблиц и графиков, а на скриншоте страниц вашего сайта.
Сохраните изменения. Если у вас уже установлен счетчик на сайте, то после подключения данной функции обязательно обновите код на всех страницах сайта. Инструкцию по настройке всех возможностей счетчика вы найдете здесь.
Далее нужно, чтобы каждая тепловая карта Яндекс.Метрики «накопила» данных для анализа, поэтому лучше подождать неделю-две перед изучением отчетов.
Отчетов всего четыре и находятся они в разделе «Карты»:
Давайте последовательно рассмотрим их на примере тестового аккаунта Яндекс.Метрики. Рекомендуем зайти в него, если еще не подключили счетчик на свой сайт, чтобы понять, как это работает.
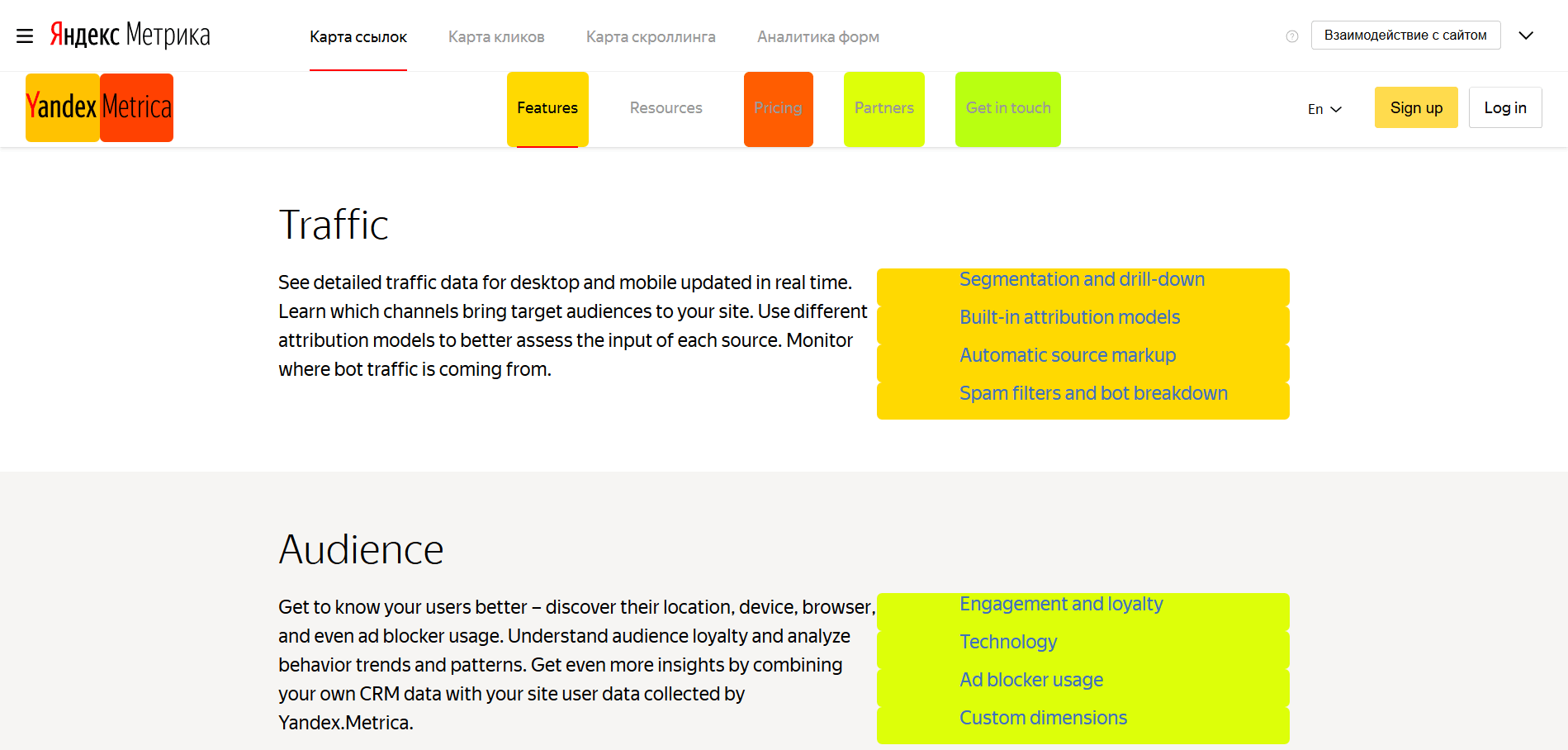
Карта ссылок
Инструмент позволяет собрать статистику переходов по всем ссылкам на сайте. В зависимости от популярности ссылки выделены цветом: чем чаще пользователи кликают по ссылке, тем теплее ее цвет на графике. Цвет меняется от синего к зеленому, а затем от желтому к оранжевому. Самые посещаемые ссылки выделяются красным.
Например, в нашем случае пользователи чаще кликают на ссылки «Metrica» и «Pricing». А вот по ссылке «Resources» не было кликов, поэтому сначала стоит проверить корректность ее работы, и если все в порядке, то возможно стоит убрать из Главного меню непопулярный раздел.
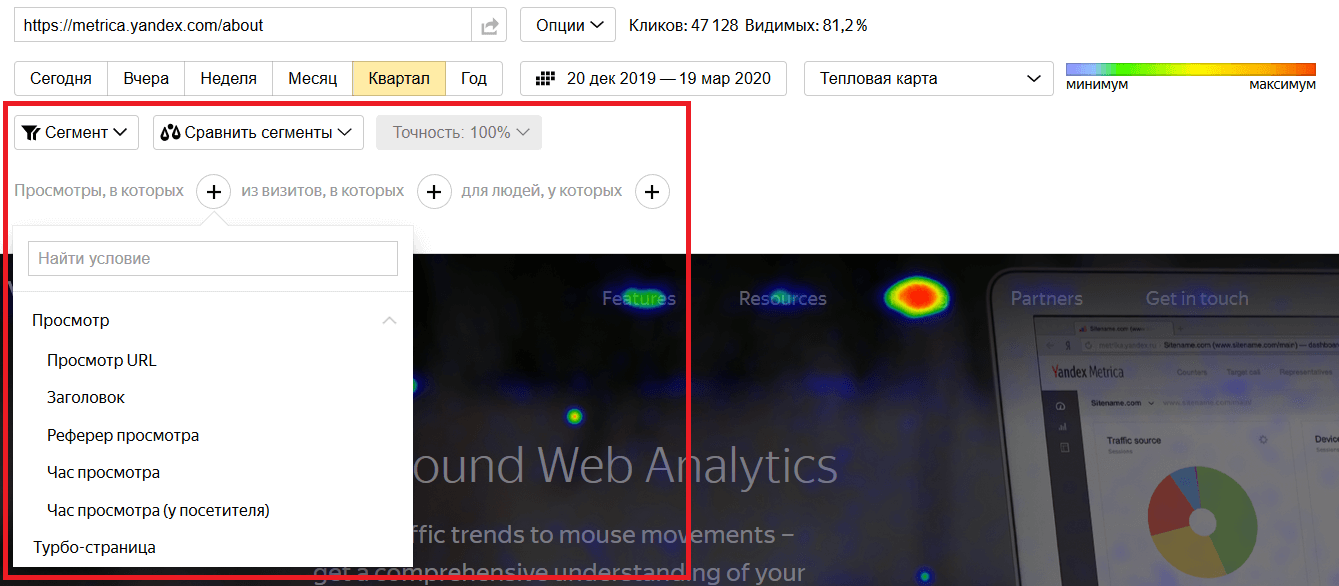
Чтобы настроить дополнительные параметры, раскроем меню, кликнув по стрелочке в правом верхнем углу:
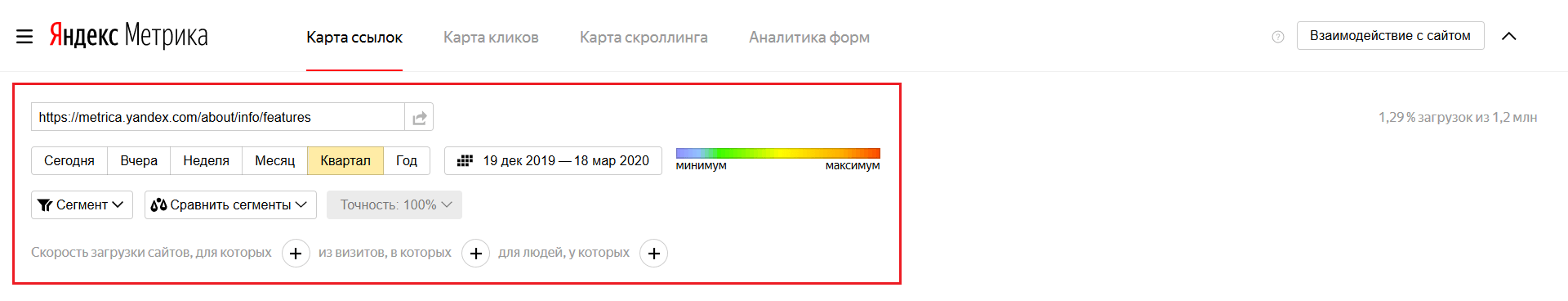
В меню можно указать страницу, задать временной интервал и дополнительные фильтры для сегментации трафика:
Если нужно посмотреть результаты для группы страниц, то используем символ «*». Например, чтобы оценить общую популярность ссылок в боковом меню на страницах каталога указываем адрес: https://mysite.ru/catalog/*. Также для выбора группы ссылок можно использовать регулярные выражения.
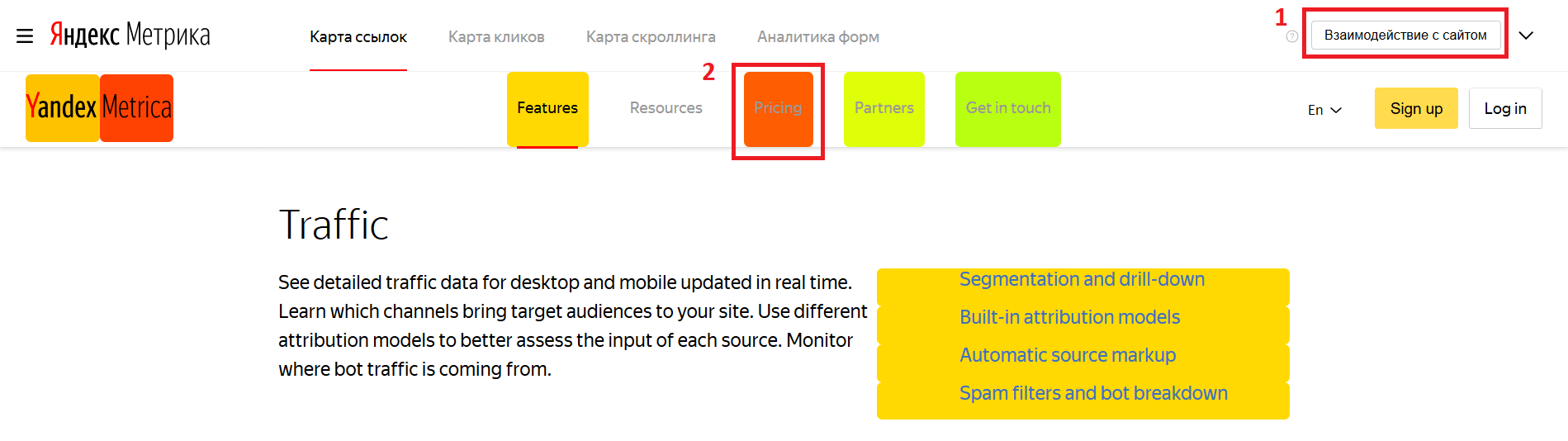
Можно выбрать адрес страницы на самой карте. Для этого кликаем по кнопке «Взаимодействие с сайтом» и, кликая по ссылкам, переходим в нужный раздел. Заходим на страницу «Pricing»:
После перехода на нужную страницу кликаем по кнопке «Просмотр карты»:
И только тогда отобразится статистика для выбранной страницы:
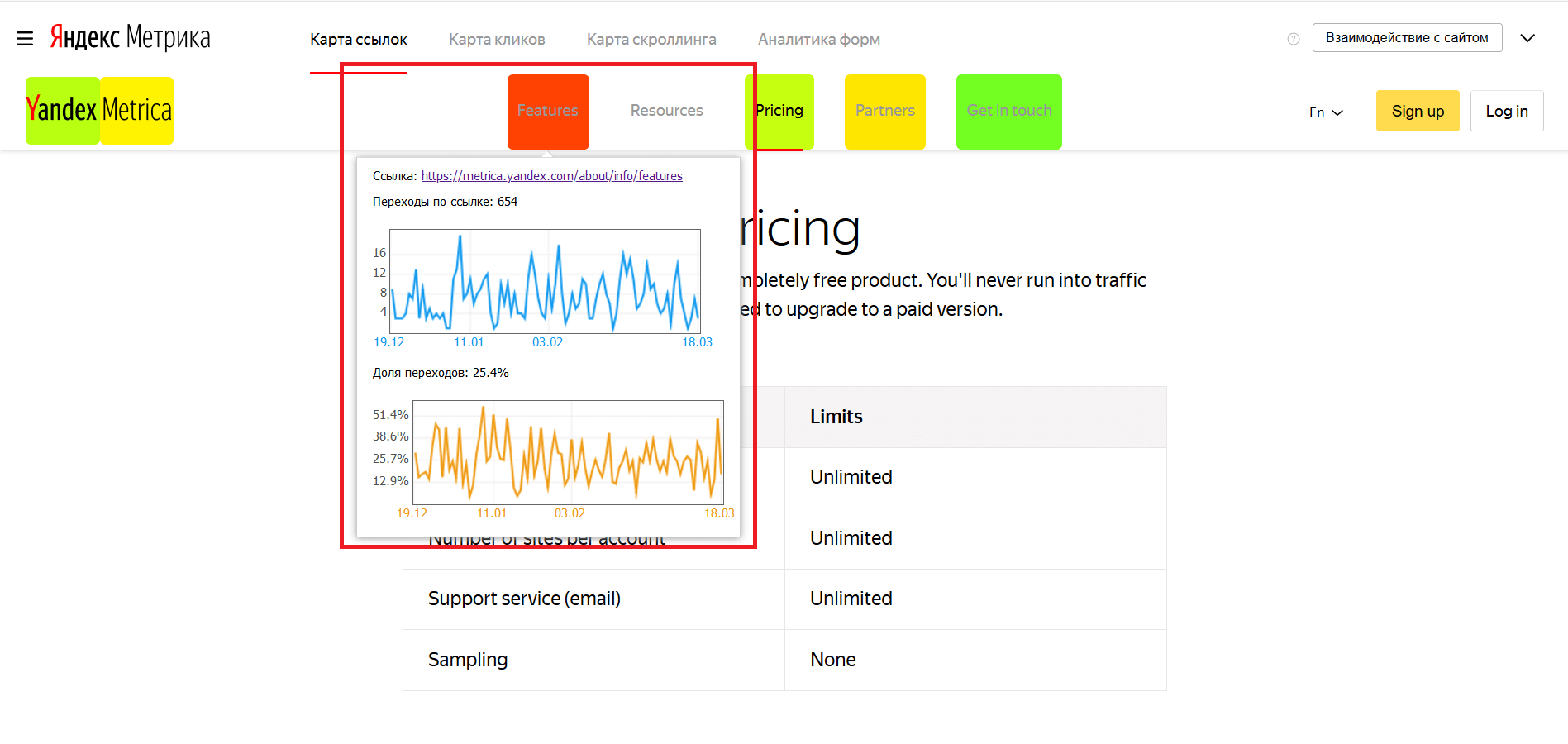
Чтобы посмотреть количество переходов и долю переходов относительно всех ссылок на странице, кликаем по нужной ссылке на сайте:
Например, по ссылке «Features» за квартал было совершено 654 клика, и это четверть от трафика на странице. В нашем случае популярная ссылка стоит на заметном и удобном месте, поэтому перемещать ее не нужно.
Для чего пригодится карта:
Дополнительно: в карте ссылок не учитываются редиректы (внутренние и на другие сайты). Если они очень нужны, то придется настраивать параметр «trackLinks». Также Метрика исключает из ссылок «www», рекламные метки и части ссылок после «#». Другие параметры ссылок учитываются.
Карта кликов
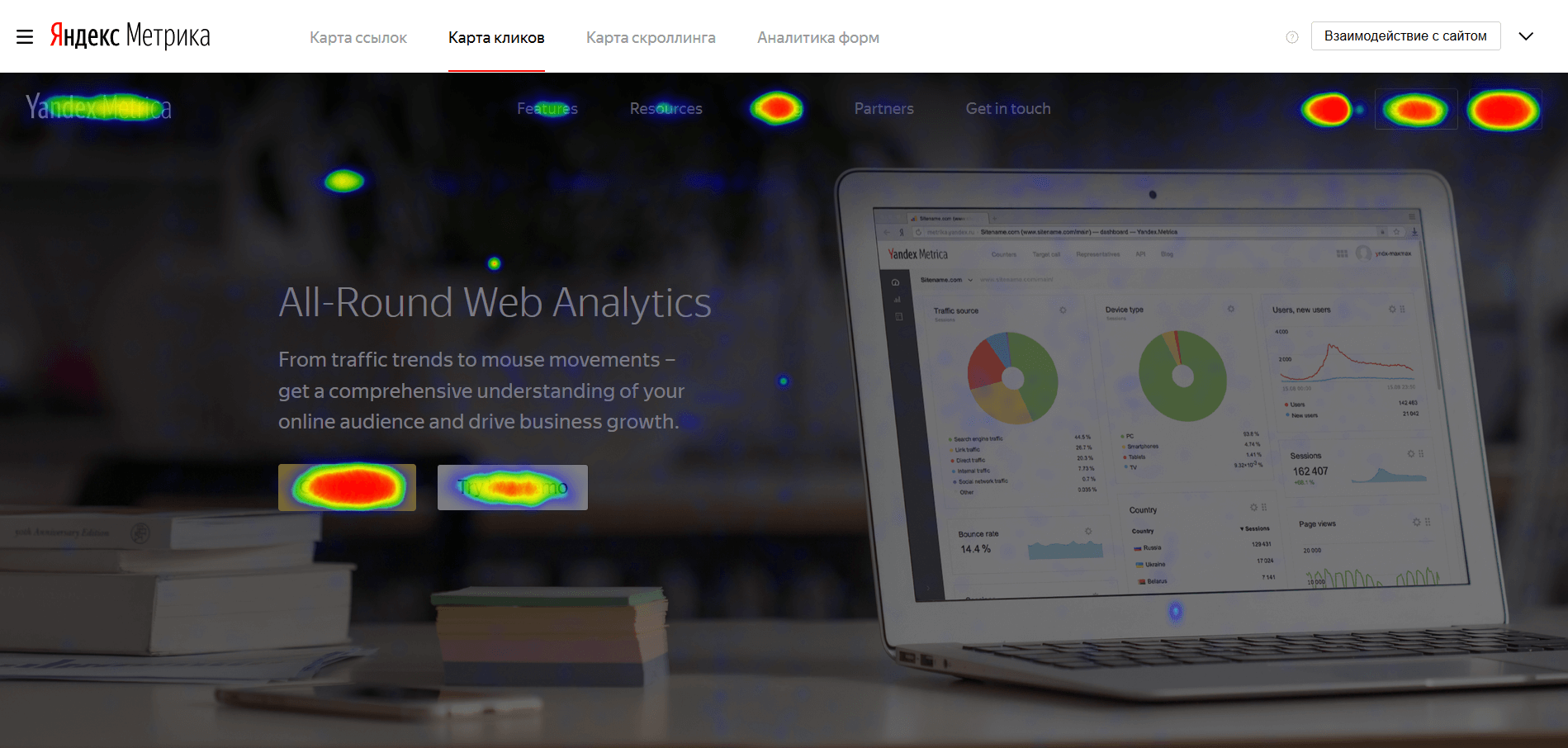
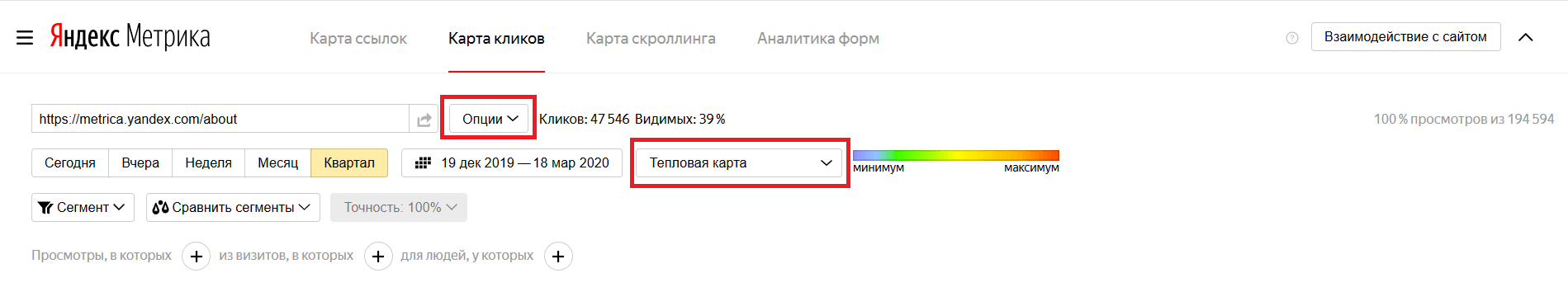
Карта отображает информацию обо всех кликах по элементам страниц сайта. По аналогии с предыдущей картой цветами обозначена популярность элементов по количеству кликов. Наиболее кликабельные области страницы выделяются красным цветом. Максимальный период времени, за который можно изучить данные – 1 год.
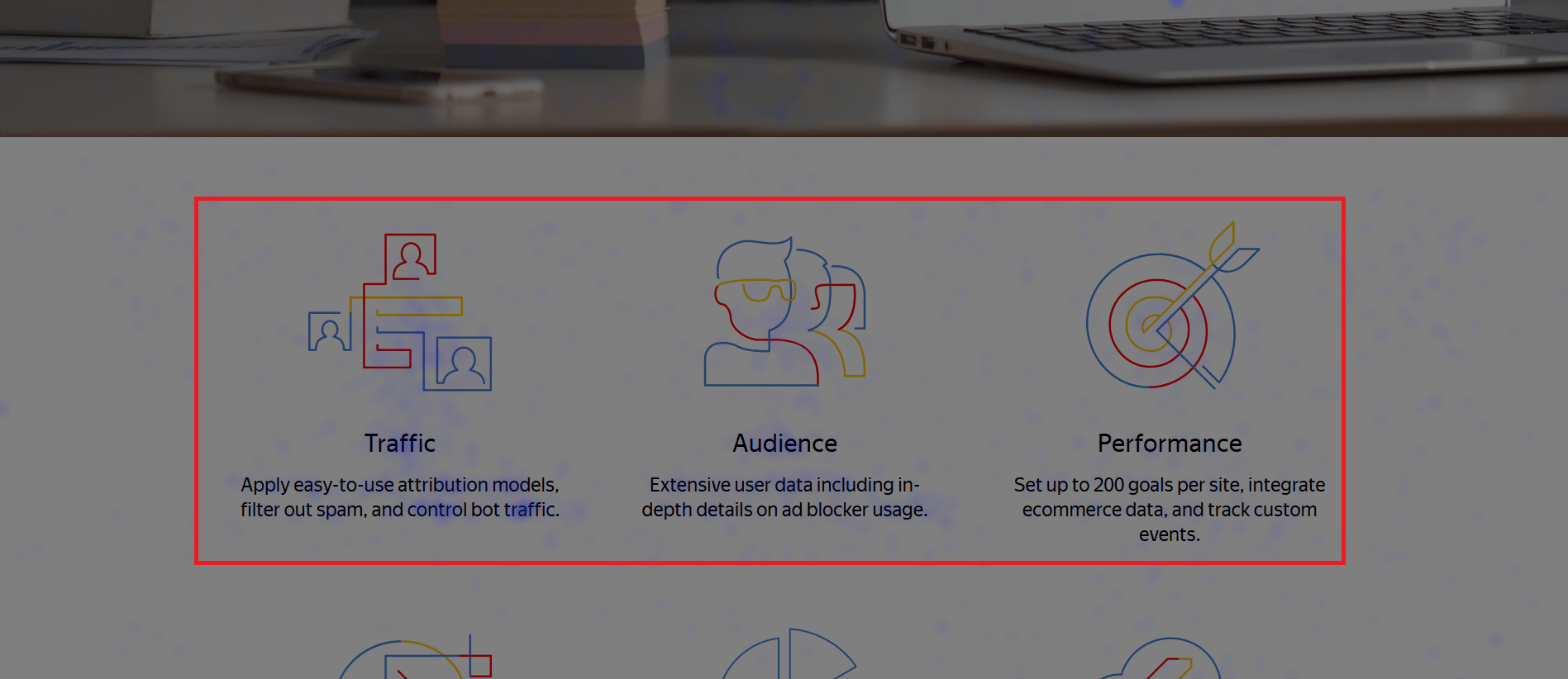
Пользователи часто кликают по кнопке в первом экране «Get started», а также пытаются авторизироваться и перейти в раздел «Pricing». А вот если прокрутить страницу ниже, то видно, как пользователи кликают по некликабельному тексту, принимая за ссылки:
Значит пользователям не хватает информации, ссылок на страницы услуг в данном блоке.
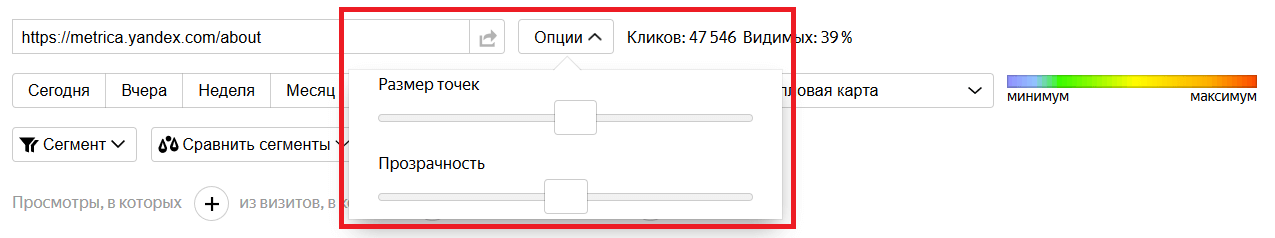
В меню, помимо основных функций, можно настраивать варианты отображения точек:
Опции: выбираем размер точек и степень прозрачности. Пригодятся, если на странице много мелких элементов или важно видеть надписи на кнопках.
Тип отображения карты: выбираем способ окрашивания областей клика, доступны варианты:
Тепловая карта – теплые цвета соответствуют частым кликам, холодные – редким. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Монохромная карта – плотность цвета соответствует частоте кликов в данной точке.
Клики по ссылкам и кнопкам – на карте не отображаются клики по элементам, не являющимся ссылками или кнопками.
Карта прозрачности – карта кликов отображается как «туманная маска», наиболее кликабельные элементы более четко проступают сквозь «туман».
Карта элементов – на карте отображаются все элементы страницы сайта.
Все их показывать не будем, чтобы не удлинять статью (а вам задание покликать по ним и выбрать удобный для себя). Мы в основном используем вариант по умолчанию.
Практический смысл
Карта скроллинга
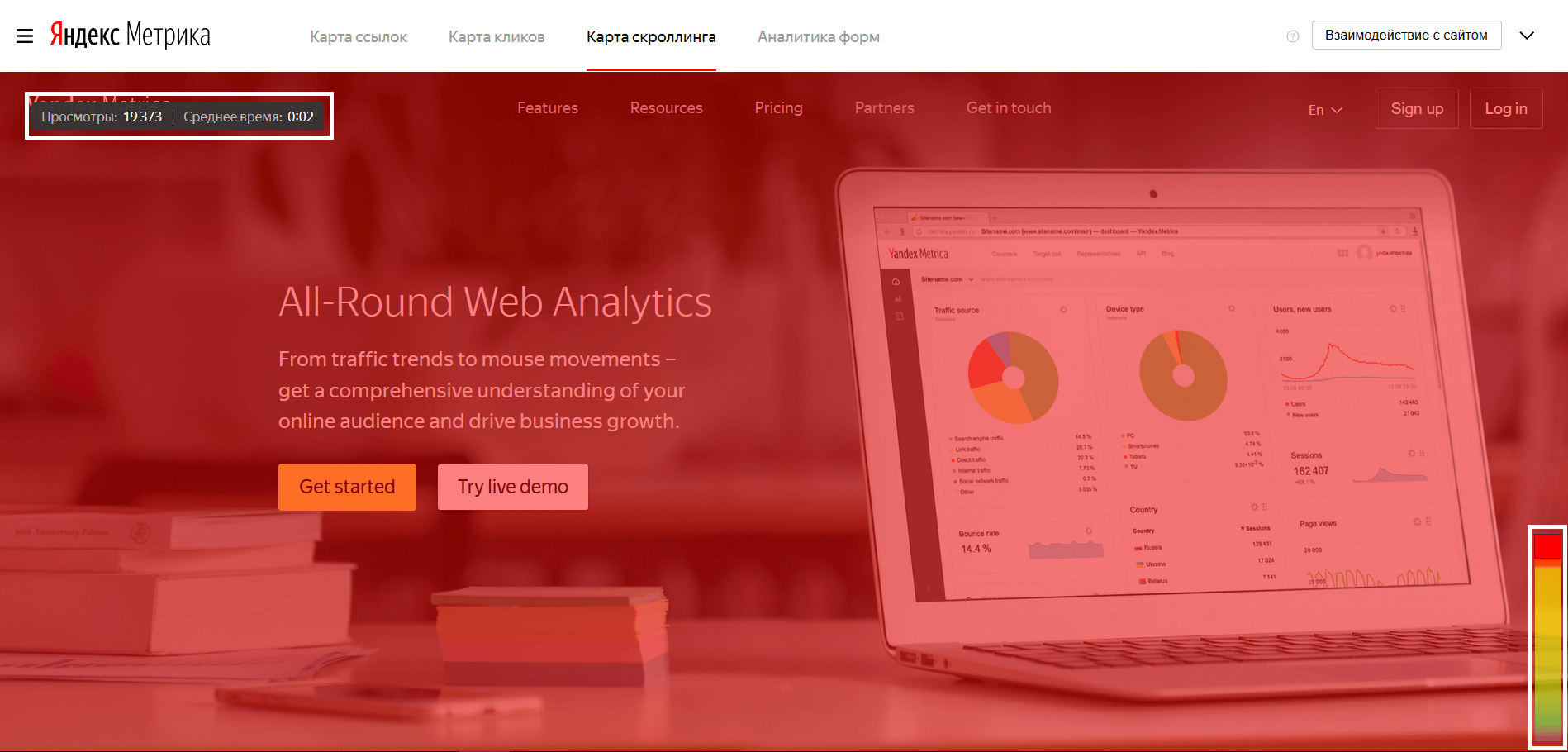
Если нужно понять, докручивают ли пользователи страницу до конца и на какие блоки обращают больше внимания, то вам пригодится карта скроллинга. Данные можно посмотреть не более чем за 15 дней (включая текущий). Красным цветом выделяются наиболее просматриваемые блоки, синим – менее популярные.
Вверху справа видим общее количество просмотров и среднее время просмотра для первого экрана. 2 секунды для первого экрана – слишком мало, значит пользователям не интересен текст. На вертикальной полоске справа видим, что при прокрутке страницы вниз падает количество просмотров информации.
В меню все те же функции, что и для предыдущих карт:
Существует только два варианта отображения карты (рекомендуем первый вариант, он задан по умолчанию):
Тепловая карта – изменение времени просмотра страницы выделено зонами разного цвета. Этот режим отображения установлен по умолчанию и наиболее наглядный.
Карта прозрачности – области страницы, которые пользователь просматривал меньшее время, затемнены, области, которые просматривались большее время – более прозрачные.
Как использовать данную карту:
Аналитика форм
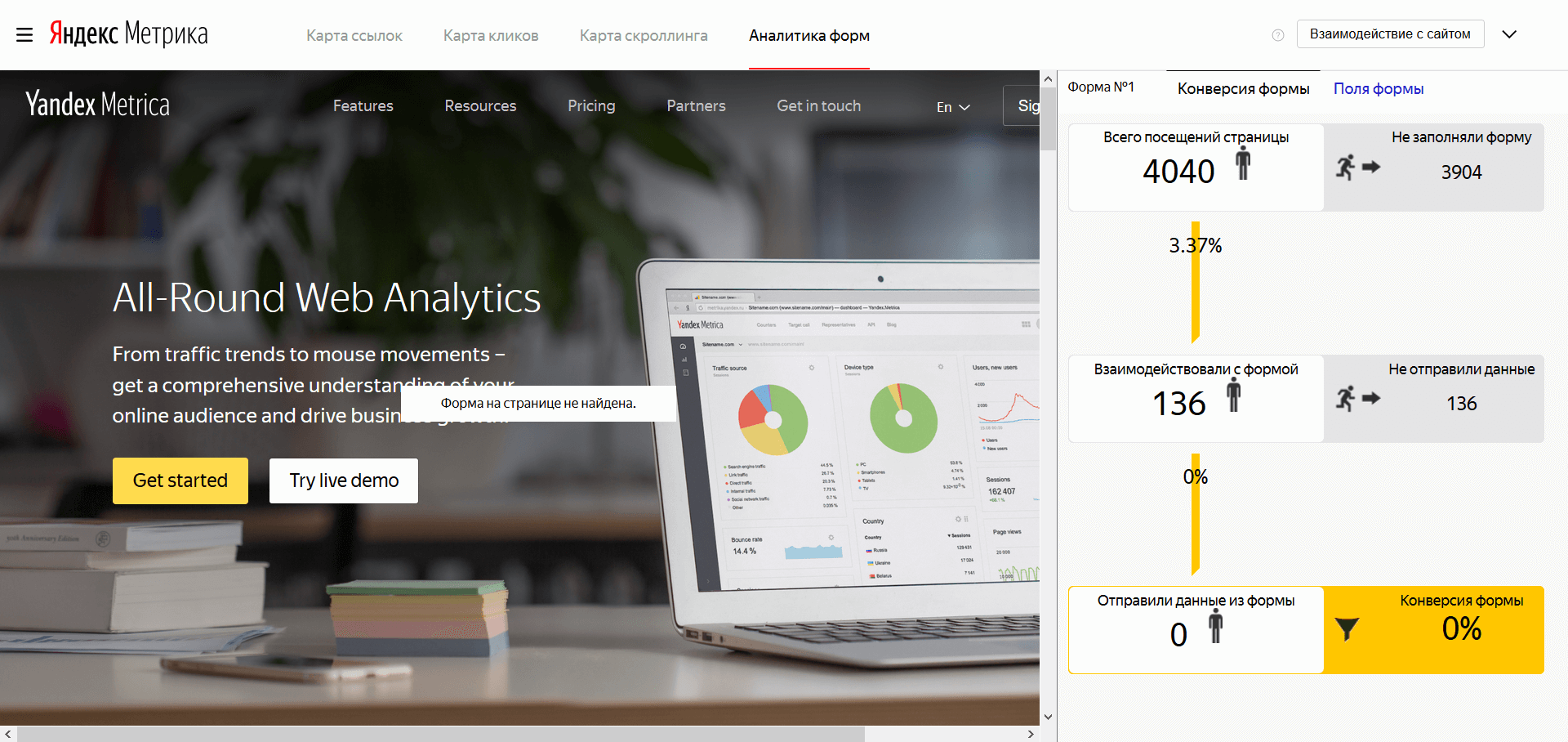
Инструмент показывает воронку заполнения по каждой форме на странице, т.е. сколько человек открыло форму и сколько заполнило ее до конца. Как и для предыдущей карты, данные доступны за последние 15 дней.
По некой тестовой форме видим, что из 4040 посетителей только 136 взаимодействовали с ней, но при этом не отправили свои данные.
В этом отчете видим а) основное меню с уже нам известными функциями и б) дополнительное меню справа, где можно выбрать форму на странице и решить, какую информацию показать для нее:
Наиболее интересны вкладки, где можно посмотреть либо общую информацию по конверсии, либо статистику по каждому полю формы.
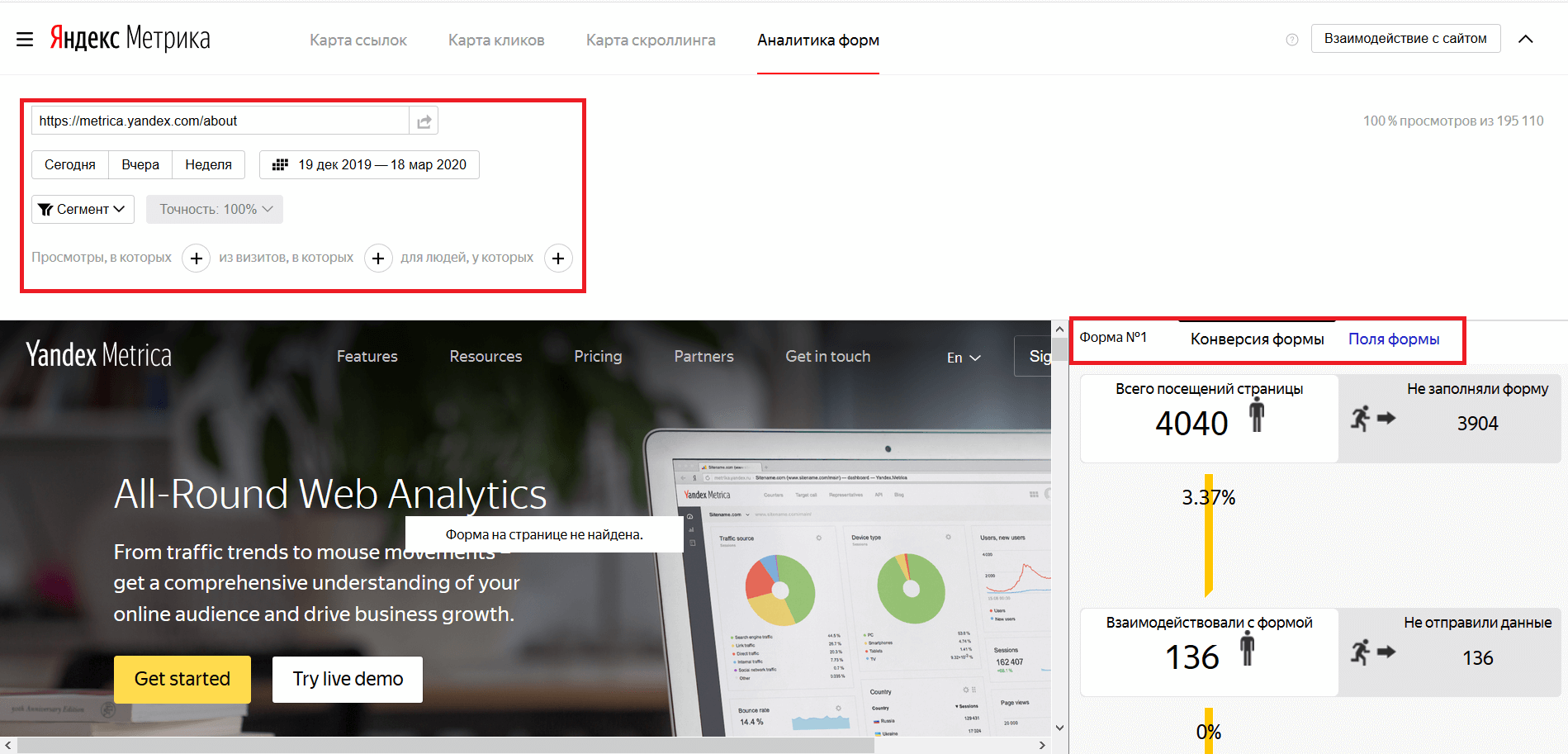
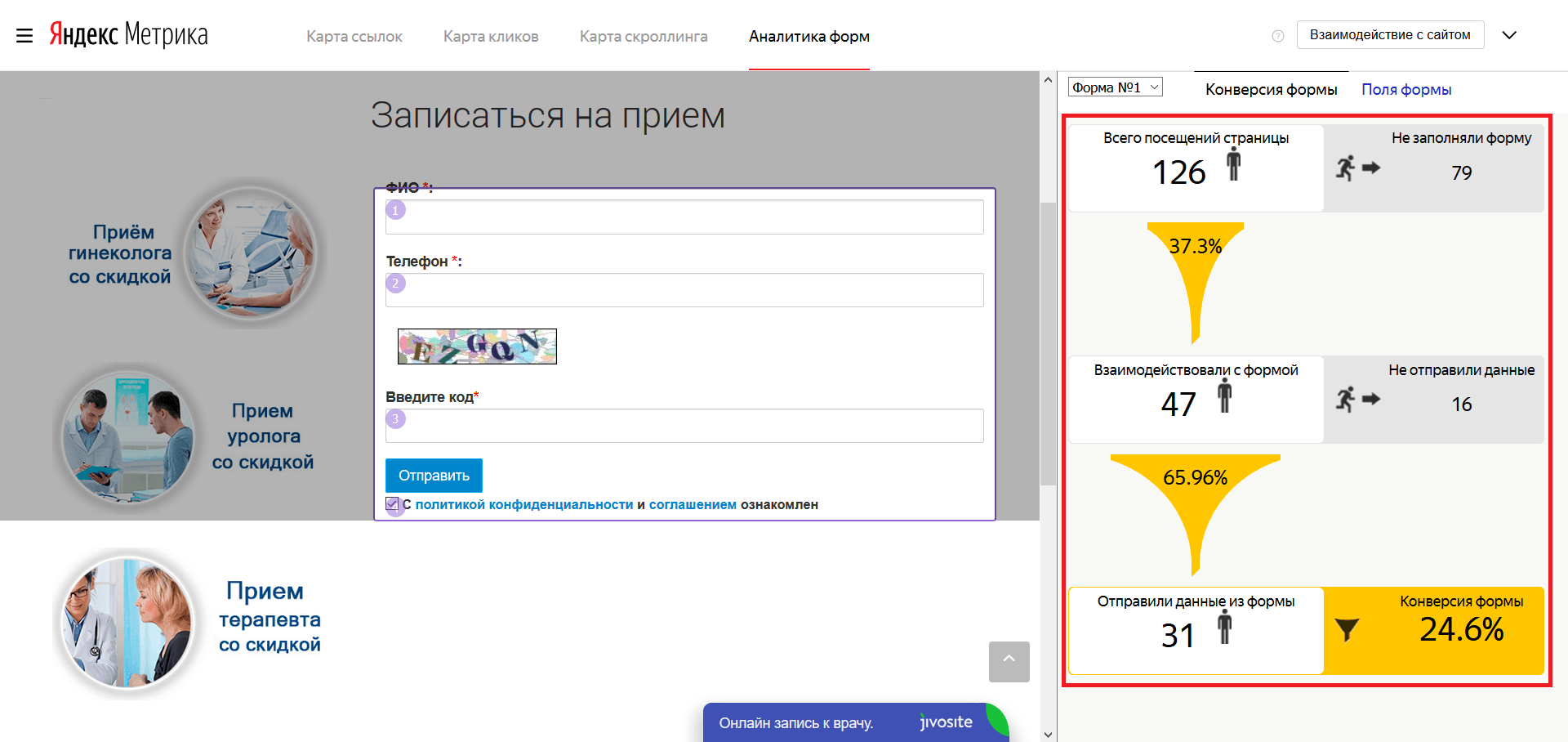
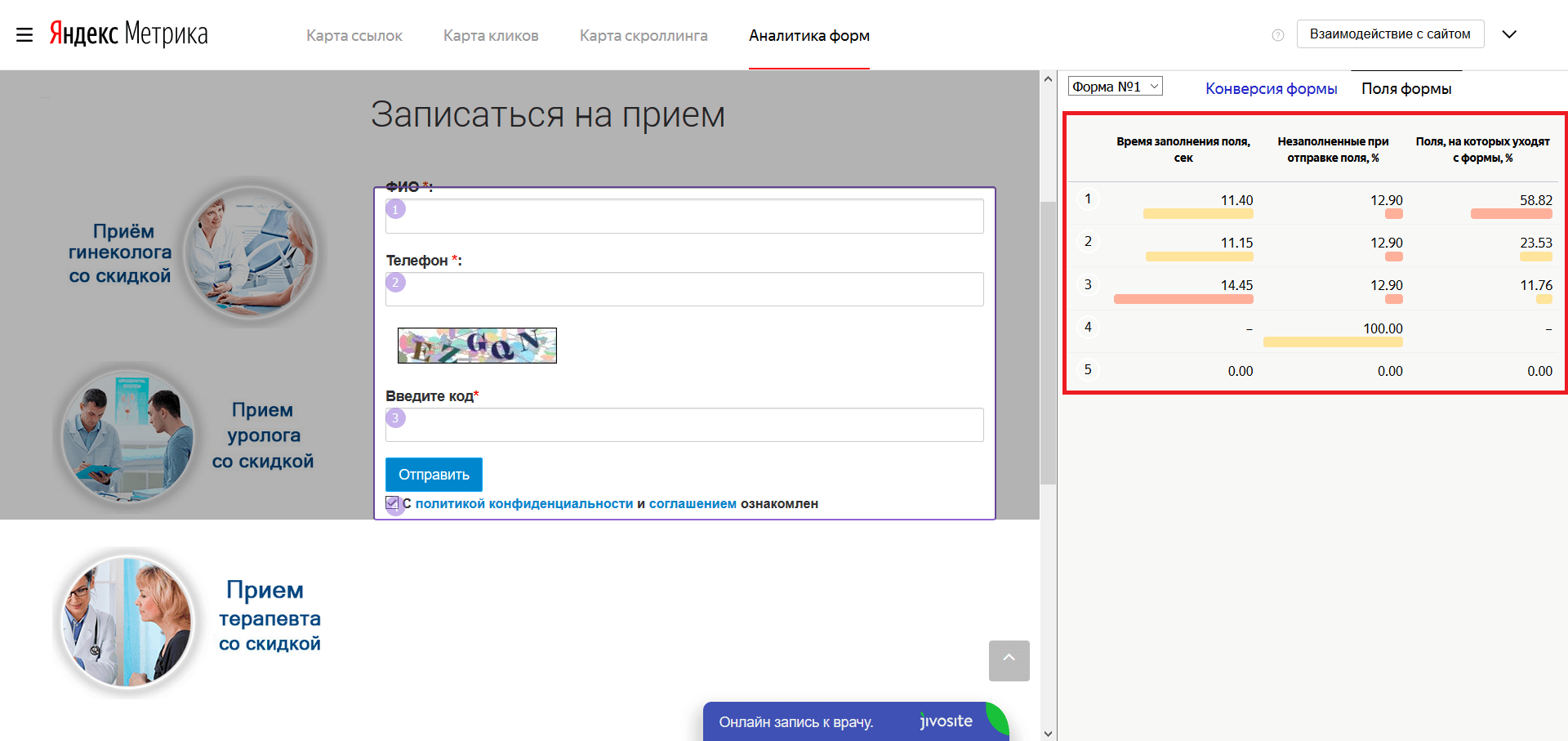
В демо-аккаунте часть функций отключена, поэтому пример данных по форме записи на прием с сайта клиники:
Только 37% пользователей начинают заполнение формы. Возможно, смущает что нельзя выбрать врача И время приема, поэтому клиенты предпочитают позвонить в клинику. По второй вкладке видим, что пользователи тратят больше времени на заполнение капчи (лучше было бы её убрать) и не замечают галочку о согласии с условиями обработки данных (нужно показать ее над кнопкой отправки данных формы).
Инструмент поможет выяснить:
Аналитика форм работает только для тех форм, данные с которых отправляются с помощью события «submit» и поля не скрыты в атрибуте «style» значением «display: none». Формы, где отправка данных происходит с помощью других событий, не доступны для анализа в Аналитике форм. Поэтому если в Яндекс.Метрике по этому отчету нет данных, то причина может быть не в отсутствии конверсий, а в том, что сервис не распознает формы на сайте.
Дополнительный совет
Он относится ко всем картам: используйте сегментацию. Так вы сможете получить более точную и полезную информацию. В меню каждой карты большой выбор параметров, который пригодится для многих задач:
Например, можно отдельно посмотреть, куда кликали пользователи по рекламному трафику и доработать продающую страницу или сколько экранов просмотрели клиенты, совершившие заказ, и поместить важную информацию выше. Если до сих пор не настроили цели, то вот вам инструкция.
Резюме
Для анализа поведения пользователей на сайте карты – незаменимые инструменты. Анализ карты ссылок позволяет разработать эффективную и удобную навигацию, улучшить перелинковку. Карта кликов показывает, где посетители хотят видеть ссылку, а где и вовсе не замечают ссылки. С помощь карты скроллинга можно улучшить компоновку страниц, подобрать их длину. Аналитика форм применяется для повышения конверсии форм на сайте.
Желаю успехов в анализе поведения пользователей на вашем сайте. Вопросы можно задать в комментариях, а если нужна персональная консультация по сайту от наших специалистов, то ждем вас здесь.