что такое интерактивный дизайн
Интерактивный дизайн
Интерактивный дизайн – это способ взаимодействия пользователя и контента. Интерактивный дизайн оказывает сильное влияние на восприятие. Этот процесс осуществляется благодаря предварительному анализу эмоций пользователя, а также современных систем.
Как правило, интерактивный дизайн используется для программно-аппаратных комплексов. Современный интерактивный дизайн как понятие может быть использовано для описания контента, например, для сайтов, приложений и компьютерных программ. Существует множество методов интерактивного дизайна. Различные стили и направления, используемые не только в интерактивном дизайне сайта, но и интерактивном дизайне интерьера, позволяют обеспечивать качественный результат взаимодействия. Так, каждый сайт имеет все шансы выглядеть не только более функциональным, но и иметь эстетическую привлекательность.
Если говорить о том, что такое интерактивный дизайн сайта, прежде всего нужно отметить функциональность ресурса. К примеру, до недавних пор для онлайн-бизнеса было существенной проблемой полное отсутствие быстрого взаимодействия с клиентом. Это связано с тем, что в обычных магазинах продавец имеет возможность поинтересоваться предпочтениями клиентов, оказывая существенную помощь в выборе продукции. В то время как во многих интернет-магазинах такой возможности попросту нет. Потому интерактивный дизайн позволяет существенно упростить процесс онлайн-торговли, обеспечивая качественное взаимодействие с клиентом.
Никто не будет отрицать тот факт, что интерактивный дизайн стал одним из самых важных направлений в информационных технологиях. Каждый год появляются новые бренды, которые обозначают правила презентации продукции и форматы использования контента. Некоторые из них становятся настоящими форматами, без которых интерактивный дизайн не может существовать. Большое количество современных дизайнеров стремятся научиться использовать интерактивный дизайн в своих работах. Это не так уж просто поскольку, интерактивный дизайн предполагает глубокие знания из разных областей.
Несомненно, что некоторые дизайнеры заслуживают внимание, поскольку освоили интерактивный дизайн и создают поистине потрясающие продукты. Больше информации о современных дизайнерах и их продуктах вы можете посмотреть на этой странице, посвящённой такому аспекту, как лаборатория интерактивного дизайна. Естественно, что лаборатория интерактивного дизайна Эволюция не стоит в стороне и постоянно создаёт инновационные товары и использует интерактивный дизайн повсеместно. Некоторые из разработок находятся на стадии формирования и тестов, но большинство из них уже доступны в качестве товаров и услуг по всему миру. Главное, что отмечают эксперты — это высокий уровень технологичности и дизайна, что, несомненно, мотивирует нас и воодушевляет на продолжение работы в рамках проекта интерактивный дизайн.
41 термин в дизайне, полезный для UX-исследователя
Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
Flat Design (Плоский дизайн)
Flat Design — это минималистский стиль дизайна пользовательского интерфейса. Он характеризуется фокусированием на использовании простых двухмерных элементов с яркими цветами.
Ник Бабич (Nick Babich) из UX Planet называет flat design «более сложным кузеном минимализма», поскольку все элементы пользовательского интерфейса основаны на простоте.
Отличным примером плоского дизайна является целевая страница Dropbox Basic. Как видите, элементы пользовательского интерфейса настолько минимальны, что освещают содержание страницы.
Interaction Design (Интерактивный дизайн)
Дизайн взаимодействия, или IxD, — это практика разработки интерактивных цифровых продуктов с учетом того, как пользователи будут взаимодействовать с ними.
Material Design (Материальный дизайн)
Material Design, часто называемый просто материалом, — это язык дизайна, разработанный Google и используемый на устройствах Android.
Вот краткое вводное видео об этом от Google:
Iterative Design (Итеративный дизайн)
Iterative Design — это методология проектирования, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод проектирования, который включает в себя создание прототипа, планирование, реализацию, тестирование, а затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна, наиболее подходящего пользователям.
Design sprints (Дизайн-спринты)
В гибкой разработке программного обеспечения спринт определяется как периоды времени, отведенные для выполнения определенных задач «спринтов». Их продолжительность может варьироваться, но обычно составляет около 1–3 недель. Однако в дизайне спринт — это уникальный пятидневный процесс проверки идей и решения больших проблем путем создания прототипов и тестирования идей с клиентами.
Brand Identity (Фирменный стиль)
Выражение бренда таким образом, чтобы отражать ценности, содержание и дух компании. Это могут быть визитки, логотипы, фирменные бланки, униформа, дизайн упаковки и т.д.
Mood board (Доска настроения)
Mood board — это набор материалов и полезностей, которые помогают определить определенный стиль продукта (например, веб-сайта или приложения) с помощью изображений, текста, цветов и других элементов брендинга. Это дает представление о голосе, направлении, языке и стиле конкретного проекта, дизайна или бренда. В отличие от большинства других пошаговых методов сбора данных, мудборд по своей природе свободен.
Доска настроения используется всеми дизайнерами, в том числе теми, кто занимается дизайном UX, графики, моды и т.д.
Storyboard (Раскадровка)
Storyboard — это визуальное представление пользовательского опыта работы с продуктом или проблемным пространством. Эту технику дизайнеры переняли, и она очень похожа на создание комиксов.
User Journey Maps / UX Flow / Flowchart
Карты пути пользователя (также иногда называемые UX-потоком или блок-схемой) представляют собой описательные документы, которые иллюстрируют шаги, которые пользователь может предпринять для выполнения задачи над продуктом. Они часто включают имя, шаги и описание того, что происходит на каждом шаге.
Есть ли различия между картами пути пользователя и потоками UX? — Да.
В то время как UX-потоки имеют более формальные правила (вероятно, из-за их происхождения в виде блок-схем).
Wireframe (Каркас)
Думайте о каркасах как о проекте экрана. Они представляют собой низкокачественное представление макета и содержания веб-сайта.
Wireflow
Wireflow представляет собой комбинацию каркасов и рабочих процессов. Wireflows документируют процесс работы пользователя над задачей продукта или веб-сайта, но на каждом шаге вы можете видеть макет соответствующей страницы.
Mockup (Макет)
Термин, который часто используется в рабочей среде, мокапы — это статические представления продукта. Вы не можете нажимать на них или взаимодействовать с ними. По сути, они представляют собой картину того, как будет выглядеть конечный продукт.
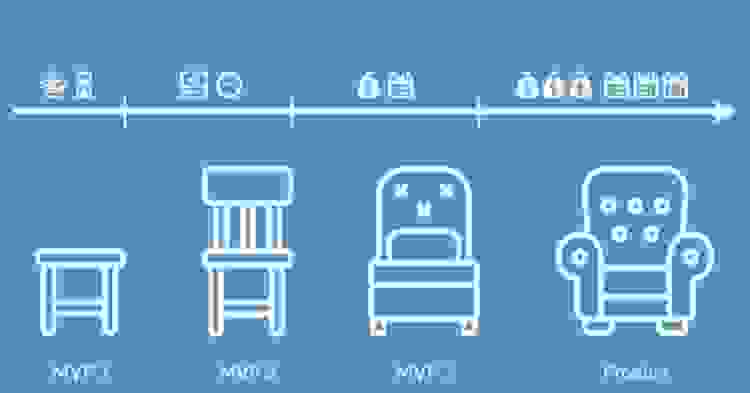
MVP или минимально жизнеспособный продукт(minimum viable product) относится к основному набору функций, с которыми мы можем запустить продукт, чтобы начать работу. Это не означает, что мы не будем развивать дальнейшие элементы или части. Продукты часто запускаются как MVP для быстрого выпуска и сбора ценных отзывов пользователей.
Например, наиболее ценными для автомобиля могут быть шины, рулевое колесо, двигатель и отдельное сиденье. Без них машина не может двигаться вперед. Как только мы обнаружим, что пользователям нравится наша машина, мы можем начать улучшать впечатления от вождения с помощью радио, шестеренок и дополнительных сидений для друзей.
Low and High-fidelity protos
Прототипы с низкой и высокой точностью
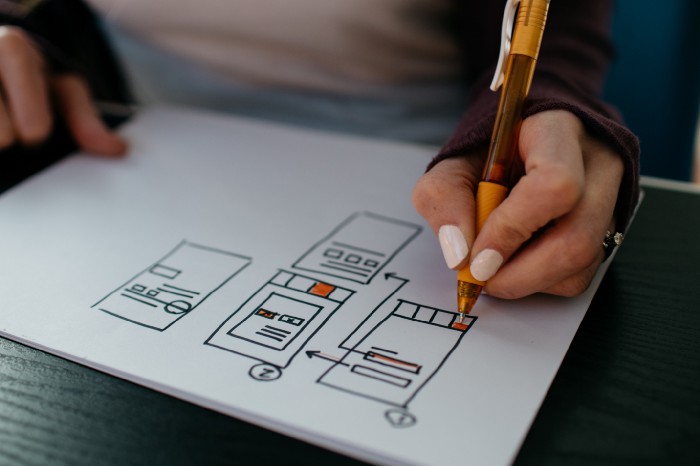
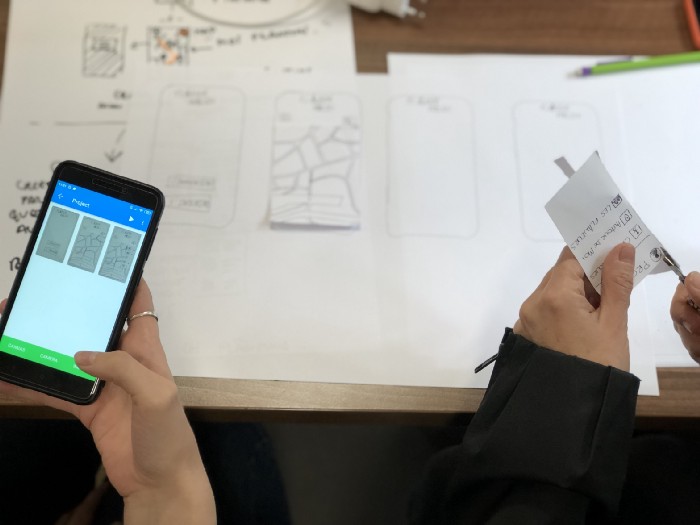
На ранних этапах вы можете создавать бумажные прототипы (с низкой точностью Low protos) карандашом и бумагой для проверки концепций или течений. Позже, после проверки алгоритмов и концепций, вы можете перейти на программное обеспечение для проектирования, такое как Sketch, для создания прототипа с высокой точностью (High-fidelity protos). Прототипы будут выглядеть не как каракули, а как приложения на вашем мобильном устройстве, и их можно будет использовать для точной настройки деталей вашего пользовательского интерфейса.
Adaptive design (Адаптивный дизайн)
Адаптивный интерфейс — это набор макетов, разработанных специально для разных устройств. Он определяет тип используемого устройства и отображает макет, предназначенный для него. Это не означает, что это другой веб-сайт — это означает, что вы увидите определенную версию веб-сайта, оптимизированную для мобильных устройств, компьютеров или планшетов.
Responsive design (Отзывчивый веб-дизайн)
Не следует путать с адаптивными, отзывчивыми веб-сайтами, которые адаптируются к устройству, на котором они отображаются. Отзывчивый веб-дизайн — это единый макет, который может сжимается, растягиваться и переупорядочивать содержимое, чтобы его можно было легко просматривать на каждом типе устройства.
Affordance (Ухватистость или провоцировательность)
Affordance — это подсказки, которые говорят нам, как элемент может взаимодействовать с нами. Представьте себе дверь. Ручка — это «подсказка», которая сообщает нам, что её можно тянуть или толкать.
В пользовательских интерфейсах «аффордансы» помогают четко сообщить пользователям, что можно, а что нельзя делать на экране. Например, кнопки на интерфейсах позволяют нажимать их для запуска действия.
Picker (Сборщик)
Как видно из названия, сборщик позволяет пользователям выбирать цель из ряда опций. Обычно он включает один или несколько прокручиваемых списков различных значений, например часов, минут, дат, измерений, валют и т. д.
Bar (Панель навигации)
Панель — это раздел пользовательского интерфейса с интерактивными элементами, позволяющими пользователю быстро выполнять некоторые основные шаги взаимодействия с продуктом, а также может информировать пользователя о текущем этапе процесса. Среди основных типов баров можно отметить:
Панель вкладок (Tab bar) — в различных приложениях устройства она отображается в нижней части экрана приложения и дает возможность быстро переключаться между различными разделами приложения.
UI Element
Элементы пользовательского интерфейса (UI) — это все различные части интерфейса, которые нам нужны для запуска определенных действий или обхода приложения или веб-сайта. Подумайте о кнопках, полях ввода, переключателях и переключателях.
UI Pattern
Шаблоны пользовательского интерфейса — это многократно используемые решения распространенных проблем удобства использования в продуктах или в Интернете, выраженные в виде набора элементов пользовательского интерфейса.
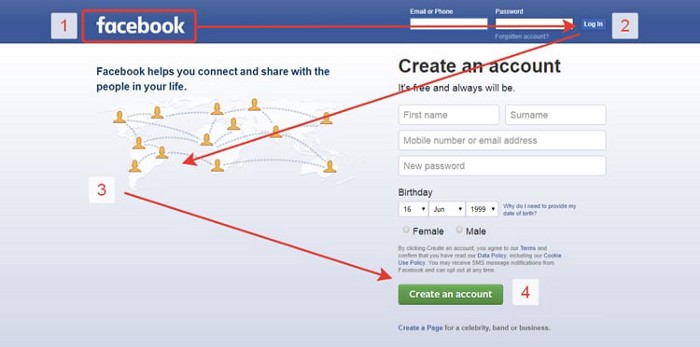
Подумайте об экране входа в систему. Обычный шаблон пользовательского интерфейса входа в систему состоит из двух полей ввода, одного для имени пользователя и одного для пароля, и кнопки для их отправки. Мы называем этот набор элементов — шаблоном входа в систему.
Widget (Виджет)
Виджет — это просто экранный элемент, с которым взаимодействуют пользователи. Примеры виджетов: ползунки, инструменты календаря, кнопки, контактные формы.
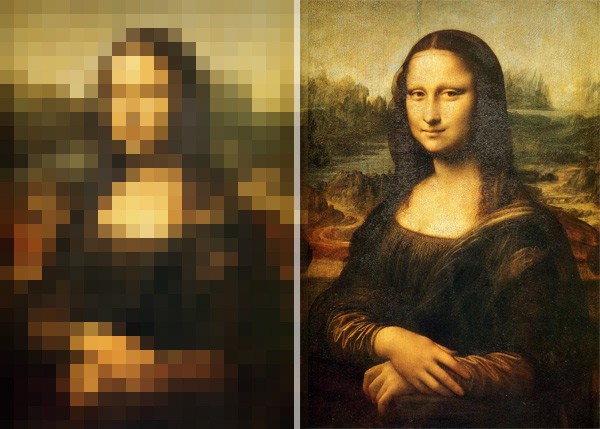
Pixel (Пиксель)
Пиксель (сокращение от изображения элемент) — это отдельная точка на изображении. Эти маленькие ребята — самые маленькие управляемые единицы на наших экранах. На мониторе компьютера пиксель обычно представляет собой квадрат. Каждый пиксель имеет цвет, и все пиксели вместе составляют изображение. Это не определенный цвет, а скорее изменение, позволяющее отображать разные изображения и графику.
Hierarchy (Иерархия)
Иерархия — это визуальное расположение элементов дизайна, подчеркивающее важность.
Breadcrumbs (Хлебные крошки)
Хлебные крошки — это вспомогательные средства навигации, которые сообщают пользователям, где они находятся на веб-сайте. Это позволяет пользователям повторять свои шаги на многоуровневых веб-сайтах. Несмотря на свой второстепенный статус, крошки используются с 1995 года, помогая сделать дизайн более удобным для пользователя.
На самом деле этот термин используется в основном разработчиками, но дизайнеры также используют его в повседневной работе. Интерфейсы прикладного программирования или API — это части программного обеспечения, которое помогает различным приложениям взаимодействовать друг с другом. Продукты разрабатывают API, чтобы вы могли легко получать доступ и читать информацию на их сервере.
Onboarding (Адаптация)
Создавайте благоприятные условия для новых пользователей, облегчая им это. Дизайн процесса адаптации для вашего сайта обычно ограничивается сценарием первого использования.
Lorem Ipsum (Текст рыба)
Также известное как «фиктивная копия», lorem ipsum — это общий текст-заполнитель, используемый, когда настоящий текст недоступен. Он используется в качестве текста-заполнителя, чтобы продемонстрировать, как будет выглядеть дизайн после того, как будет добавлен реальный основной текст.
Legibility (Разборчивость)
Мера того, насколько легко отличить одну букву от другой. Разборчивость во многом зависит от выбора шрифта и того, как его использовать, то есть более простые шрифты с засечками или без засечек обычно лучше подходят для основного текста меньшего размера.
Microcopy (Микрофотокопия)
Это небольшие фрагменты текста, которые вы видите в приложениях или на веб-сайтах, которые помогают вам перемещаться по нему. Подумайте о ярлыках на кнопках, сообщениях об ошибках, тексте-заполнителе в полях ввода и тексте во всплывающих подсказках. Небольшие фрагменты текста — большое влияние на UX вашего продукта.
Grid System (Сетка)
Системы сеток — это организационные инструменты, которые помогают дизайнерам (особенно графическим дизайнерам) размещать контент на экране. Они состоят из вертикальных и горизонтальных линий, образующих то, что мы называем столбцами и строками.
Scale (Масштаб)
Масштаб характеризует изменение размера объекта при сохранении его формы и пропорций. Большой масштаб может создать драму, а маленький может создать мелкие детали.
Color Theory (Теория цвета)
Изучение того, как цвета заставляют людей чувствовать и реагировать. Определенные цвета имеют тенденцию вызывать у людей определенные подсознательные эмоции и чувства — например, мы склонны ассоциировать синий цвет с доверием и надежностью, поэтому так много корпоративных предприятий используют синие логотипы и бренды.
Cool Colors (Холодные цвета)
Цвета, которые заставляют вас думать о более низких температурах, например, синий, зеленый, фиолетовый и т.д. Эти цвета создают спокойную и успокаивающую атмосферу. Предположим, вы можете добавить более холодные тона к фотографии, если увеличите синие тона в вашем изображении.
Warm Colors (Теплые цвета)
Цвета, которые заставляют вас думать о тепле, например красный, желтый, оранжевый и т.д. Эти цвета, как правило, кажутся более уютными, дружелюбными и веселыми. Вы можете добавить больше теплых тонов к изображению или фотографии, увеличив оранжевые тона в вашем изображении.
Gradient (Градиент)
Как видно на двух картинках выше, это постепенное изменение цвета от одного тона к другому.
Opacity (Прозрачность)
Степень прозрачности элемента. Чем ниже непрозрачность, тем прозрачнее элемент.
Resolution (Разрешение)
Количество деталей в изображении. Как правило, чем выше ваше разрешение, тем лучше выглядят ваши изображения и тем больше деталей отображается. В то время как изображения или графика с более низким разрешением, как правило, выглядят размытыми, пиксельными или мутными.
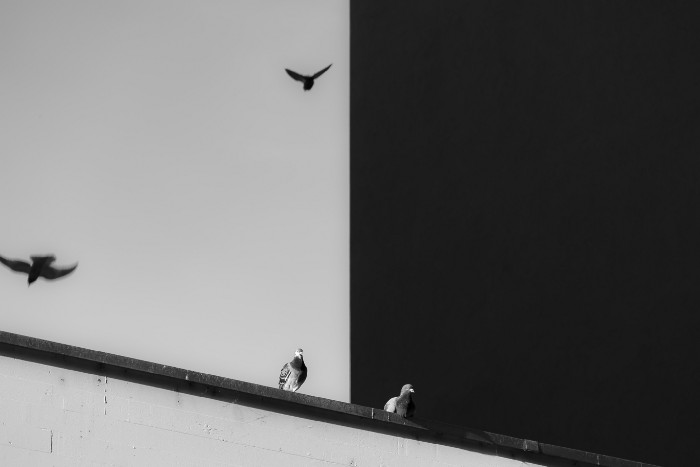
Contrast (Контраст)
Степень различия между двумя соседними элементами. Некоторые другие распространенные типы контраста: темный против светлого, толстый против тонкого, грубый против гладкого и т.д.
Saturation (Насыщенность)
Степень интенсивности и яркости цвета. Например, цвет с низкой насыщенностью может казаться бледным и блеклым, тогда как более насыщенный цвет может казаться более ярким и красочным.
Ну вот и все. Это были одни из самых распространенных терминов, с которыми вы могли столкнуться при работе с UI, UX или графическими дизайнерами.
Интерактивный дизайн: коротко о главном
Современный интерактивный дизайн является достаточно широким понятием, ведь к нему можно смело относить даже ссылки. Зародился такой тип дизайна, если немного утрировать, буквально сразу же после появления экранов, которые передавали чуть более сложный контент, чем неподвижные картинки.
Что такое интерактивный дизайн
Основной целью дизайнера в таком случае является увеличение количества взаимодействий пользователя с продуктом вне зависимости от того, речь идет о сайте или мобильном приложении.
Чтобы добиться этого, необходимо сделать продукт максимально понятным для человека. В этом и заключается основная цель при разработке дизайна. При этом дизайнер несет ответственность лишь за некоторые зоны сайта, тогда как ux-дизайн в ответе практически за все элементы системы, с которыми потенциально может взаимодействовать пользователь. Так что интерактивный дизайн это более узкая сфера деятельности.
Но это лишь в сравнении, ведь интерактивный дизайн может касаться огромного количества элементов сайтов и приложений. Чтобы упростить и систематизировать работу специалистов в этой сфере, были созданы методологии, на которые дизайнеры могут смело опираться. Далее мы поговорим об одной из них.
Целенаправленный дизайн – особенности
Среди методологий, руководствоваться которыми стоит дизайнерам, есть юзабилити, базовые принципы построения интерфейса, когнитивная психология и целенаправленный дизайн. О последнем мы и поговорим.
Целенаправленный дизайн решает проблемы, которые возникают в процессе использования приложения. Ранее все специалисты максимум внимания уделяли техническим возможностям ресурса. Сегодня же все усилия брошены на то, чтобы сайт или приложение соответствовало всем желаниям и потребностям клиента. В противном случае взаимодействие приведет к чувству неудовлетворенности. Интерактивный дизайн сайта будет успешным лишь в том случае, если качественно реализован целенаправленный.
Чтобы разбираться в целенаправленном дизайне, вам необходимо для начала понять, как именно пользователи будут взаимодействовать с тем или иным приложением. Технической составляющей на этом этапе можно и вовсе не уделять внимание. Ведь в команде, работающей над реализацией того или иного проекта, должен быть отдельный человек, который за это отвечает. Ведь только при таком раскладе специалист с интерактивного дизайна сможет уделить должное количество времени выполнению возложенных на него задач.
Но коммуникация во время работы очень важно. От качества взаимодействия напрямую зависит то, удовлетворит ли пользователей качество вашего продукта.
Чтобы быть успешным и востребованным специалистом, недостаточно понимать, интерактивный дизайн что это. Нужно научиться нести ответственность за людей, которые будут контактировать с вашим сайтом и приложением. Чтобы было проще, для работы можно создать сборный портрет пользователей. Так вы будете ориентироваться на конкретного человека.
Чтобы его составить, для начала нужно изучить вашу целевую аудиторию. Вы должны понимать, кем является этот человек и зачем именно он зашел на ваш сайт. Зная ответы на эти вопросы, вы сможете создать действительно уникальный продукт.
Интерактивный дизайн не обязательно должен быть сложным
Интерактивность помогает сделать пользовательские интерфейсы выразительными и простыми в использовании. Несмотря на большой потенциал, интерактивность, пожалуй, наименее понятно из всех дисциплин дизайна. Это может быть связано с тем, что интерактивность является одним из новых членов семейства пользовательских интерфейсов. Визуальный дизайн и дизайн взаимодействия восходят к ранним графическим интерфейсам, но интерактивный дизайн должен был дождаться более современного оборудования для плавного рендера анимации. Наслаивание интерактивности пользовательского интерфейса на традиционную анимацию вносит свою лепту недопонимания. Целую жизнь можно потратить на освоение 12 основных принципов Диснея, означает ли это, что интерактивность пользовательского интерфейса также сложно? Люди часто говорят мне, что проектировать интерактивность сложно или что выбор правильных значений неоднозначен. Я утверждаю, что в областях, наиболее важных для пользовательского интерфейса, интерактивный дизайн может и должен быть простым.
С чего начать?
Основная задача интерактивного дизайна — помочь пользователям ориентироваться в приложении, проиллюстрировав взаимосвязь между элементами пользовательского интерфейса. Интерактивный дизайн также имеет возможность добавлять персонажа в приложение с анимированными иконками, логотипами и иллюстрациями; однако удобство использования должно иметь приоритет над элементами выразительности. Прежде чем демонстрировать навыки анимации персонажа, давайте начнем с создания базовой интерактивности, сосредоточившись на переходах навигации.
Паттерны перехода
При разработке навигационного перехода ключевыми являются простота и согласованность. Для этого мы выберем два типа движений:
Переходы на основе контейнера

Элементы, такие как текст, значки и изображения, группируются внутри контейнеров
Если композиция включает в себя контейнер, такой как кнопка, карточка или список, тогда проект перехода основан на анимации контейнера. Контейнеры обычно легко обнаруживаются на основе их видимых границ, но помните, что они также могут быть невидимыми до начала перехода, как элемент списка без разделителей. Этот шаблон разбивается на три этапа:
* Анимация замедлена, чтобы проиллюстрировать, появление и исчезания элементов
Применение этого паттерна ко всем переходам с контейнером устанавливает согласованный стиль. А также делает понятной связь между начальной и конечной композициями, так как они связаны анимированным контейнером. Для демонстрации гибкости этого паттерна, здесь показаны пять разных композиций:

* Анимация замедлена, чтобы проиллюстрировать, как начальная и конечная композиции связаны контейнером
Некоторые контейнеры просто появляются из за экрана с помощью стандартного смягчения. Направление его движения определяется местоположением компонента, с которым он связан. Например, нажатие значка навигационного меню в верхнем левом углу приведет к перемещению контейнера слева.
Если контейнер из за границ экрана, он плавно появляется и увеличивает масштаб. Вместо анимирования от 0%, он начинает анимацию с 95%, чтобы избежать чрезмерного внимания к переходу. Масштабная анимация использует смягчение замедления, то есть начинается с максимальной скорости и мягко замедляется. Чтобы исчезнуть, контейнер просто плавно затухает без масштабирования. Окончание анимации должно быть менее выраженным, чем начало, чтобы сосредоточить внимание пользователя на новом контенте.

* Анимация замедлена, чтобы проиллюстрировать, как контейнеры могут возникать благодаря постепенному изменению элемента (масштабирование, появление и исчезание)
Переходы без контейнера
Некоторые композиции не имеют контейнера, на котором основывается переход, например, нажимая значок в нижней навигации, который выводит пользователя в новое место назначения. В этих случаях используется двухэтапный шаблон:
Если начало и конец композиции имеют четкую пространственную или поэтапную связь, то совместное движение может быть использовано для ее усиления. Например, при навигации по шаговому компоненту начало и конец композиция прокручивается по вертикали по мере их постепенного затухания или появления. Это усиливает их вертикальную компоновку. При нажатии следующей кнопки для ознакомления с дальнейшим материалом, композиция прокручивается по горизонтали. Перемещение слева направо усиливает понимание последующего события. Совместное движение использует элементы стандартного смягчения.

* Анимация замедлена, чтобы проиллюстрировать, как происходят движение по вертикали и горизонтали
Лучшие практики
Чем проще тем лучше
Учитывая их высокую частоту и тесные связи с юзабилити, навигационные переходы должны в целом поддерживать функциональность по стилю. Это не значит, что они никогда не должны быть стилизованными, просто убедитесь, что выбор стиля оправдан брендом. Движение глаз обычно лучше всего задерживается на элементах, таких как маленькие иконки, логотипы, загрузчики или свободное состояние. Простой пример ниже может не привлечь столько внимания на Dribbble, но это сделает более удобным приложение.

* Анимация замедлена, чтобы проиллюстрировать, различные стили движения
Выберите правильную продолжительность и смягчение
Навигационные переходы должны использовать длительности, которые определяют приоритетность функциональности, будучи быстрыми, но не настолько быстрыми, чтобы они не стали дезориентирующим фактором. Длительность выбирается в зависимости от того, какой процент экрана занимает анимация. Поскольку навигационные переходы обычно занимают большую часть экрана, длительность 300 мс является проверенным методом. Напротив, небольшие компоненты, такие как переключатели, используют короткую продолжительность 100 мс. Если переход слишком быстрый или медленный, отрегулируйте его продолжительность с шагом 25 мс, пока он не достигнет правильного баланса.
Смягчение описывает скорость, с которой анимация ускоряется и замедляется. Большинство навигационных переходов используют стандартное смягчения элементов, которое является асимметричным типом смягчения. Это означает, что элементы быстро ускоряются, а затем осторожно замедляются, чтобы сосредоточить внимание на конце перехода. Этот тип смягчения придает анимации естественное качество, поскольку объекты в реальном мире не могут вдруг начать и прекратить движение. Если переход кажется жестким или роботизированным, вероятнее всего, симметричное или линейное смягчение было выбрано ошибочно.

* Анимация замедлена, чтобы проиллюстрировать, различные типы смягчения
Паттерны и лучшие практики, изложенные в этой статье, предназначены для создания практичного и ненавязчивого стиля движения. Это подходит для большинства приложений, однако некоторые бренды могут требовать более интенсивных выражений стиля. Чтобы узнать больше о стилизации движения, ознакомьтесь с нашими инструкциями по настройке здесь.
После того как навигационные переходы реализованы, начинается задача добавления персонажа в ваше приложение. Именно здесь простые паттерны не действуют, и тут в полной мере можно реализовать свои анимационные умения…

Персональная анимация может добавить непринужденности к серьезной ошибке
Если вам интересно узнать больше о возможности движения, обязательно прочтите наши руководства по интерактивности элементов.