что такое главная страница сайта
Как правильно оформить главную страницу сайта
Назначение главной страницы сайта
Главная страница — лицо сайта. Даже если наиболее востребованная информация содержится в каком-то определённом разделе, пользователям так или иначе время от времени будет необходимо пользоваться домашней страницей. Поэтому её содержимое и дизайн должны быть максимально продуманными.
В зависимости от типа сайта главная страница будет построена по уникальной схеме:
Тем не менее, существует стандартный набор элементов, почти неизменный от кейса к кейсу. Без него любой сайт будет выглядеть непонятным и неудобным. Оформление главной страницы сайта — это важная задача.
Что должно быть на главной странице сайта
Заголовок
Сайт должен в течение трёх секунд сообщить посетителям, о чём он и что вы можете предложить. В заголовке может быть всего несколько слов, но это одни из самых важных слов на сайте.
Аудитория сайта может быть неоднородной, и вам будет сложно найти несколько слов, чтобы достучаться всех. KISSmetrics рекомендуют составлять заголовок, охватывающий 20–35% посетителей, которым продукт или предложение ближе всего.
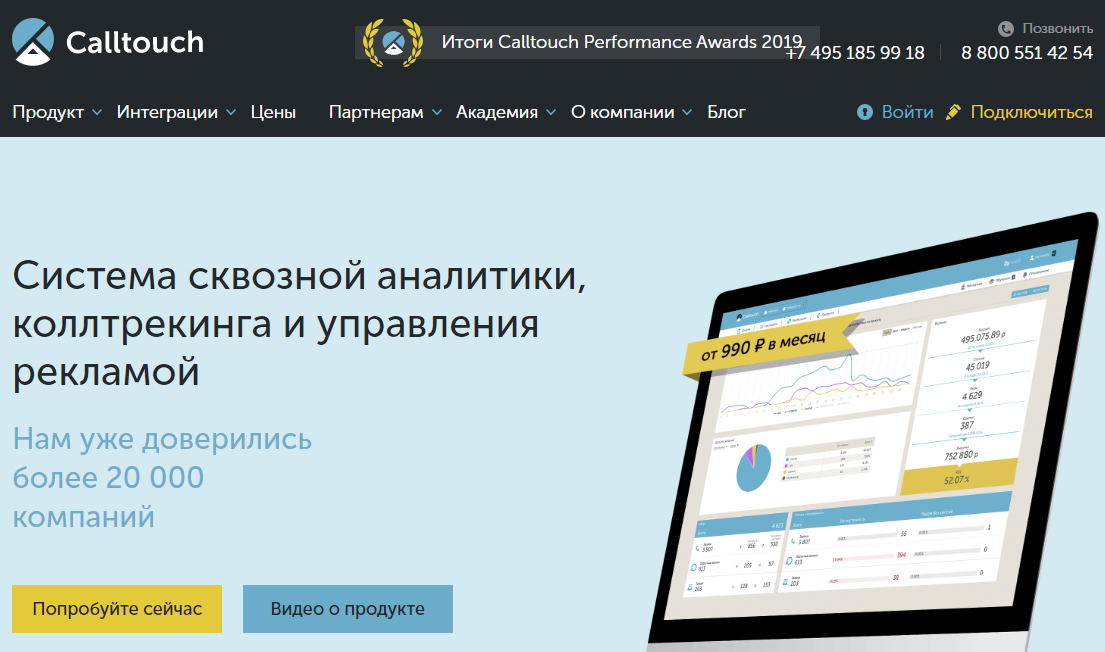
Мы выбрали простую формулировку, максимально общо описывающую продукты компании. Это B2B-предложение, которое сразу даёт понять, чем мы можем быть полезны бизнесу при построении digital-маркетинговой стратегии:
Система сквозной аналитики, коллтрекинга и управления рекламой
Коллтрекинг
Подзаголовок
Дополнение основного заголовка кратко описывает то, что вы делаете и предлагаете. Эффективный подзаголовок сосредотачивает внимание на болевой точке, которую решает ваш продукт или услуга, а также может приводить дополнительные доводы в пользу выбора именно вас.
Чтобы оптимизировать заголовки и текст для мобильных устройств, используйте более крупные шрифты. Небольшие шрифты могут заставить мобильных посетителей лишний раз масштабировать страницу, чтобы просто прочитать текст или нажать на ссылку.
Размер заголовков и подзаголовков должен быть не менее 22 пикселей, а основного текста — не менее 14 пикселей.
Мы решили сделать акцент на том, что наша целевая аудитория — бизнес, и она многочисленна.
Нам уже доверились более 20 000 компаний.
Оформление главной страницы сайта, примеры ниже:
Призывы к действию — CTA
Цель главной страницы — заставить посетителей изучить сайт глубже или продвинуть их дальше по воронке. Включите два-три призыва к действию выше линии сгиба, направляющие на разные этапы цикла покупки.
CTA должны быть яркими и размещены на видном месте. Идеальны цвета, которые контрастируют с цветовой схемой домашней страницы, и в то же время вписываются в общий дизайн.
Оптимизируя CTA для мобильных пользователей, убедитесь, что он достаточно большой, чтобы его легко можно было нажать пальцем. Если вы используете кнопку, установите минимальный размер 44px на 44px, чтобы она был достаточно большой.
Подумайте и о добавлении отступов между CTA и прочими элементами, чтобы мобильные пользователи легко в него попадали, не нажимая случайно туда, куда не хотели.
Призывы к действию должны сопровождать пользователя и далее на странице. Вторичные CTA могут обеспечить дополнительные возможности конверсии для потенциальных клиентов, которые не заинтересованы в вашем основном предложении.
Это своего рода запасной план, альтернативный путь для посетителей, которые еще не готовы к решительным действиям или нуждаются в дополнительной информации.
В то время как основные CTA должны быть выше линии сгиба, на первом экране, вторичные CTA идут ниже, сопровождая посетителей при прокрутке вниз.
Мы предлагаем пользователям ознакомиться с большим количеством видео, кейсов, перейти на страницы продуктов, чтобы узнать о них больше.
Главная страница сайта, примеры, где есть CTA:
Вспомогательное изображение
Большинство людей — визуалы. Обязательно используйте изображение или даже короткое видео, которое четко указывает на то, что вы предлагаете. Изображения должны вызывать эмоции и побуждать к действию. Ни в коем случае не прибегайте к стоковым фото. Идеально, если вы провели фотосессию или сняли видео о своей работе.
Чтобы оптимизировать изображения для мобильных пользователей, используйте сжатые изображения. Причём сжаты они должны быть до загрузки на сайт — часто CMS сохраняют тяжеловесные картинки, просто номинально вписывая их в блок указанного размера. Кроме того, добавьте атрибут alt к изображениям на случай, если мобильное устройство пользователя блокирует любые изображения.
Мы выбрали визуализацию своего продукта на компьютере пользователя — это говорит о продукте наглядно и в то же время соответствует стилистике сайта.
Преимущества
Важно не только описать, что вы делаете, но и почему это имеет значение. Потенциальные клиенты хотят знать о ваших преимуществах.
Делайте текст простым и удобным для чтения, говорите на языке своих клиентов.
Социальное доказательство
Социальное доказательство является мощным показателем доверия. Ваш продукт или услуга могут быть лучшими в мире, но люди могут не поверить вам, если не услышат об этом и от других людей. Именно для этого следует разместить социальное доказательство.
Кейсы — лучший формат, подтверждающий экспертизу B2B.
Добавьте несколько отзывов на главной странице и, если это возможно, дайте ссылки на тематические исследования. Имена и фотографии придают отзывам больше веса.
Навигация
Чтобы снизить показатель отказов, предоставьте посетителям четкую навигацию по сайту. Сделайте меню навигации видимым вверху страницы и организуйте ссылки в иерархической структуре.
Обязательно проводите пользовательские тесты, чтобы убедиться, что посетители могут легко и просто найти тот или иной контент. Добавьте строку поиска.
Контентное предложение
Чтобы привлечь ещё больше потенциальных клиентов прямо с домашней страницы, предложите полезный контент:
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы вместо этого загрузить контент, который даст им больше информации по интересующей теме.
Отличительные особенности
В дополнение к преимуществам перечислите некоторые свои ключевые функции. Это даёт людям больше понимания, что представляют собой ваши продукты и услуги.
Опять же, соблюдайте лёгкую и ненавязчивую подачу.
Ресурсы
Большинство посетителей сайта поначалу не будут готовы покупать. Для тех, кто ищет дополнительную информацию, предложите ссылку на ресурсный центр, где представлены дополнительные данные о продукте и знания о нём.
Предложение узнать больше через специальный контент и поддержку не только дольше удерживает посетителей на сайте, но также помогает вам завоевать авторитет в своей отрасли и выработать позицию экспертов.
Возможно, вам понравится идея вставить пару-тройку дополнительных CTA, каждый для своего этапа в цикле покупки:
Показатели успешности
Помимо историй успеха клиентов награды и регалии также помогут произвести хорошее первое впечатление. Возможно, вы являетесь рестораном, получившим признание критиков. Ваше приложение могло быть признано лучшим.
Пусть посетители узнают о ваших достижениях прямо на главной странице. Как и социальное доказательство, это даст бизнесу больше доверия со стороны людей, не знакомых с историей компании.
Оптимизация для мобильных устройств
Независимо от того, настраиваете ли вы домашнюю страницу по шаблону или разрабатываете с нуля, убедитесь, что она полностью оптимизирована для мобильных устройств.
Сайты, оптимизированные для мобильных, не только эффективнее с точки зрения SEO, но и значительно улучшают пользовательский опыт для посетителей, открывающих страницу со смартфонов.
Создание удобной для мобильных устройств домашней страницы включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Как сделать домашнюю страницу лучше
Простота — залог успеха
Сайты с простым дизайном имеют более высокие показатели конверсии.
Некоторые стараются втиснуть как можно больше информации в небольшое пространство главной страницы. Владельцы хотят похвастаться всеми своими продуктами, услугами, связями, контактной информацией и всем, что только можно представить.
Размещать много информации на сайте — не плохо, но весь контент не обязательно должен быть именно на домашней странице.
Когда объём текста минимален, а меню представлено только самым нужным набором опций, пользователям очень легко усвоить содержимое и сосредоточиться на главном.
Поэтому дизайн главной страницы должен быть простым.
Главная страница сайта, примеры:
Повысьте скорость загрузки
Скорость загрузки оказывает огромное влияние на показатели конверсии. Если сайт загружается слишком медленно, это приведет к потере конверсий.
Люди нетерпеливы. Сегодня в цифровую эпоху мы привыкли получать контент с молниеносной скоростью. Если сайт не загружается сразу, показатель отказов — bounce rate — может увеличиться.
Время загрузки страниц напрямую связано с их простотой.
Если на них размещены мегабайты изображений, длинные блоки текста, сложные динамичные меню, мигающие CTA и другие ненужные элементы, сайт будет загружаться очень долго.
Но бывает, что при всей простоте дизайна загрузка сайта всё ещё занимает значительное время.
В таком случае стоит пересмотреть хостинг. Самый дешёвый вариант размещения сайта может показаться привлекательным, но в итоге вы получаете соответствующее качество.
Стоит выделить дополнительные средства, но быть уверенным, что на сайте нет сбоев или проблем с загрузкой страниц, особенно главной.
Увеличение трафика на сайте и повышение конверсий легко окупят дополнительные расходы, как текущие, так и в долгосрочной перспективе.
Используйте качественные изображения
Изображения могут повысить показатели конверсии, это так. Сайты без изображений кажутся пустыми, скучными и непрофессиональными. Но это не значит, что нужно сходить с ума и размещать как можно больше картинок на главной странице.
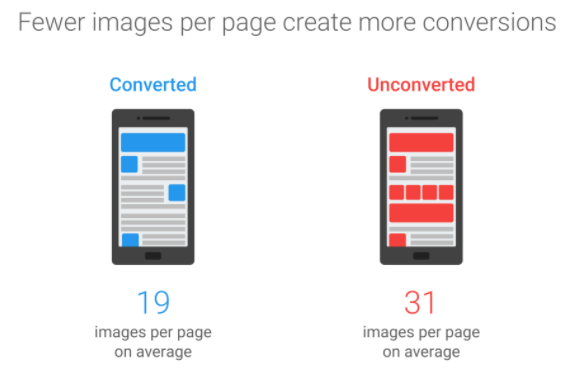
Как мы упомянули, избыточное количество изображений может ухудшить скорость загрузки страниц. Кроме того, исследования Google показали, что страницы с меньшим количеством изображений имеют более высокие конверсии.
Используйте изображения экономно. Убедитесь, что все они выглядят профессионально. Если они смотрятся, как нелепые пробы пера в Paint, это плохой знак.
Не стоит делать вывод, что вообще нельзя использовать необходимые фотографии. Просто не нужно размещать их все на главной странице.
У вас должна быть подборка высококачественных изображений каждого товара, который вы продаёте. Это может быть и шесть, и десять фотографий только одного предмета.
Если бы вы размещали пять самых продаваемых товаров на домашней странице, у вас было бы на ней до 50 изображений, лишних и неуместных. Используйте одно изображение для каждого товара. Когда посетитель нажмёт на одно из них, только в том случае он увидит другие фото продукта в соответствующем окне.
Запускайте A/B-тесты
Допустим, вы внесли некоторые изменения в наполнение домашней страницы или обновили дизайн, а позже заметили, что конверсии увеличились. Это отличные новости, но есть нюанс.
Хотя показатель конверсий возрос, вы ещё не знаете, благодаря чему, а также достигнут ли пик.
Один из лучших способов подобрать оптимальный дизайн для главной страницы — это A/B-тестирование, также известное как сплит-тестирование.
A/B-тест подразумевает запуск альтернативных версий одной и той же страницы с целью определить, какая из них имеет более высокий коэффициент конверсии. 50% трафика видит один дизайн, а остальные 50% — другой.
Важно, чтобы при запуске тестов вы не меняли слишком много элементов. В противном случае невозможно определить, какой фактор повлиял на результаты. Лучше изменить только один элемент, например, текст кнопки CTA, цвет или расположение.
Люди, как правило, убеждены, что предложение, такое как скидка в 20%, поможет увеличить продажи и конверсии. Но как только они запускают A/B-тест, обнаруживают, что это в действительности не работает.
После того, как протестируете один элемент, измените что-то ещё и запустите другой тест.
Если сначала вы тестировали текст кнопки, то потом найдите оптимальный цвет. После этого — размер или размещение.
A/B-тестирование — это непрерывный процесс. Он должен продолжаться столько времени, сколько потребуется, пока вы не поймёте, что достигнут существенный результат.
Анализ результатов
Как понять, что страница оптимизирована и удобна для пользователей?
Во-первых, об этом скажут показатели конверсий. С помощью A/B-тестирования измеряйте влияние различных элементов дизайна и содержимого на поведение посетителей.
Часто изменение некоторого элемента страницы ведёт к повышению переходов, подписок, продаж. Нельзя с первого раза найти идеальное решение. Необходимо постоянно работать над дизайном и измерять эффект от нововведений.
Используйте сервисы измерения скорости загрузки сайта — например, Pingdom Tools. В нём подробно описаны технические характеристики тестируемой страницы, время появления каждого простейшего элемента на странице.
Учитывайте рекомендации таких сервисов. Проработка кода и структуры — важная составляющая эффективности главной страницы. Пользователи не терпят ожидания и покидают медленный сайт в первые три секунды.
Главная страница сайта: дизайн интерфейса + как оформить
Главная страница – лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
8. Кнопки “вход” и “регистрация”
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
Главная страница сайта: что это такое, как правильно ее оформить, что на ней необходимо разместить – структура, образцы и примеры оформления
Основной вопрос, который мы рассмотрим в этой статье – это как называется главная страница сайта, мы приведем примеры хороших интернет-магазинов и ресурсов для продаж/услуг. Важно правильно все сделать, создать правильный дизайн, юзабилити, логотип и продумать навигацию. Не обойтись без анализа целевой аудитории и их интересов, проверки актуальности информации и даже цветового оформления. От функциональности зависит, задержится клиент или уйдет, так ничего и не купив, какое отношение у него будет к бренду в целом. Здесь мы рассмотрим, как все оформлять, чтобы это было оптимизировано и логично, при этом подходило посетителям.
Что такое самая главная страница сайта и какова ее основная цель
Ее можно назвать виртуальной визитной карточкой любой компании. Здесь прописывается все о фирме – контактные данные, сведения, предложения и преимущества перед аналогичными предприятиями.
Поэтому страничка будет ориентирована на:
Важно, чтобы человек, открывший ссылку, смог оценить дизайн и доверять написанному там тексту. В идеальных условиях юзеру нравится интерфейс и стиль, понятна информация и все кнопки.
Структура главной страницы сайта
Серьезное значение имеет оптимизация под небольшие экраны. В первую очередь она обязана оставаться рациональной в любом виде. Для мобильного пользователя удобство даже важнее, чем для владельца ПК. Проследите, чтобы ему не открывались стометровые простыни или не досаждала неудобная прокрутка. Необходима упрощенность – отсутствие мелких пестрящих деталей.
Все структурные элементы каждой страницы веб-ресурса должны соответствовать единому шаблону. То есть следует все настроить так, чтобы при переходе внутри сайта у человека не складывалось впечатление, что он попал в другой интернет-магазин. Так выполняется критерий единства.
Условно все делится на несколько блоков:
Часть ресурсов в интернете обладает сайдбаром по обеим сторонам от зоны контента. Все они ограничены подвалом и шапкой.
В самых разных местах располагаются рекламные блоки, технически сделать их можно где угодно, но следует заранее подобрать участок, на котором реклама будет заметной, но не назойливой.
Какие задачи решает главная страница
В первую очередь это отправная точка для знакомства пользователя с бизнесом. Крайне важно, чтобы ему понравилось эта встреча. Как правило, с неудобных, непонятных, медленных сайтов люди уходят почти сразу, даже если товар им очень нужен. Поэтому впечатление обязано быть приятным.
Эта часть ресурса играет роль ключевой информации. Клиенту нужно, чтобы ему было понятно, где контент, который ему интересен или где его искать.
Также ожидается, что она функциональна, так как дает возможность:
Целевое действие следует правильно упаковать, чтобы его было максимально комфортно выполнить не напрягаясь.
Важные характеристики идеальной главной страницы:
Виды, как можно оформить самую главную страницу любого сайта
Наполнение зоны зависит от того, какое направление выбрала компания. В зависимости от того, блог это, продажа мебели, раскрутка бренда или нечто другое, делается выбор. Давайте разберемся в основных подвидах.
Подходящие элементы для интернет-магазина
Должным образом оформленный, этот ресурс имеет сложную структуру и более 10 страниц. Обязательны следующие блоки:
Чаще всего работает несколько программных модулей, которые делают продажи максимально автоматизированными. Еще один рациональный совет – добавить помощь специалистов или чат, чтобы сориентировать клиентов, которые не разобрались, как все работает.
Главная для сайта услуг
Это второй по популярности вариант бизнеса в сети. Считается, что он презентует услуги компании и показывает их преимущества. Не обойтись без следующих блоков:
Отдельные направления бизнеса вписывают сюда еще «Используемые инструменты». Для некоторых подвидов это критичный нюанс, от которого зависит количество продаж. Сюда можно отнести марки станков, модели оборудования и их качество, сертификаты, дипломы и прочее.
Как выглядит презентация одного продукта
Давайте посмотрим, что стоит добавить на главную страницу сайта, если планируется продавать только отдельный товар. Это может быть все, что поможет стимулировать человека на выполнение целевого действия. Это необязательно покупка. Иногда достаточно мотивировать позвонить, подписаться на рассылку, попробовать бесплатный урок из абонемента, заполнить бланк информации.
Это следует указывать:
Что должно быть на любой главной странице сайта
Мы разобрались, как разрабатывать в соответствии с видом бизнеса. Теперь стоит поговорить о том, что следует указывать, а что можно пропустить, чтобы не перегружать зону.