что такое генеративный дизайн
Генеративный дизайн: на пороге новой эпохи проектирования
Представляем вашему вниманию информационную статью о новых технологиях проектирования от наших коллег из Siemens PLM Software.
Генеративный дизайн – принципиально новая технология проектирования. Основана она на применении программного обеспечения, способного самостоятельно, без участия конструктора, генерировать трехмерные модели, отвечающие заданным условиям. Фактически в системе «человек – машина» компьютеру передаются творческие функции, и он с ними отлично справляется.
UPD: Если вас заинтересовала технология, то 25 января в 14:00 по московскому времени компания Siemens PLM Software проведут вебинар с демонстрацией технологии генеративного дизайна. Приглашаем на регистрацию: cad-expert.ru/meropriyatiya/vebinary/generativnyy-dizayn/?utm_source=habr&utm_medium=article&utm_campaign=new_tech_web
Эта технология уже начинает применяться в качестве основного инструмента автоматизированного проектирования. Причиной тому рост вычислительных возможностей и чрезвычайно быстрое развитие 3D-печати – технологии, в полной мере способной к производству деталей и объектов, разработанных с помощью нового инструмента.
Сегодня стоимость 3D-печати и цена 3D-принтеров уже снизились до уровня, позволяющего говорить о промышленном производстве на их основе. Что касается возможностей тандема «генеративный дизайн – аддитивные технологии», то они таковы, что ряд аналитиков именует их применение не иначе как очередной промышленной революцией.
Взглянув хотя бы на несколько объектов, смоделированных с помощью генеративного дизайна и воплощенных посредством аддитивных технологий (рис. 1-3), в это совсем нетрудно поверить.

Рис. 1. Пешеходный мост через канал в Амстердаме. Проект компании MX3D 
Рис. 2. Кроссовки известного бренда. Распределение и форма пор рассчитаны по технологии генеративного моделирования 
Рис. 3. Элемент конструкции швейной машины Bernina (красный цвет). Форма оптимизирована
Специализированное ПО для генеративного дизайна отличается высокой мощностью и может применяться в различных отраслях производства. У него много плюсов, но не менее перспективны и приложения, встроенные в функционал САПР. Такие решения позволят проектировщикам получать результаты быстро и на качественно новом уровне, но оставаясь при этом в своей системе моделирования. Свой вариант такого функционала предложила компания Siemens PLM Software.
Генеративное моделирование в Solid Edge ST10
Для машиностроения особый интерес представляет оптимизация топологии – она приносит мгновенный эффект в виде экономии материалов и энергоресурсов, а также увеличения производительности. Именно этот вид генеративного дизайна реализован в Solid Edge ST10.
Топологическая оптимизация представляет собой поиск оптимальной формы детали при заданных условиях закрепления и нагружения. Подчеркнем, что оптимальной в данном случае считается форма, обеспечивающая наименьший вес.
В Solid Edge ST10 при запуске генеративного проектирования конструктор указывает область, в пределах которой будет формироваться деталь. Для этого задается ее приблизительная форма. На ней фиксируется расположение элементов крепления; указываются области, которые не должны меняться, и нагрузка. Далее с помощью открывающегося диалогового окна конструктор задает процент снижения массы, коэффициент запаса по прочности.

Рис. 4. Топологическая оптимизация в Solid Edge ST10. С помощью генеративного моделирования создается деталь с минимальной массой, отвечающая исходным требованиям по прочности и схеме крепления
В этом же окне задается еще один важный параметр генеративного моделирования – время работы программы. От него зависит точность получаемой модели, поскольку именно он ограничивает количество итераций.
Решение, полученное в результате топологической оптимизации, имеет фасетный вид. Можно сразу же отправить его на 3D-печать, но функционал Solid Edge ST10 этим не ограничивается. В десятой версии впервые применяется технология объединенного моделирования (Convergent Modeling): BREP и фасетное представление объединяются в одной модели, что дает возможность редактировать продукт генеративного дизайна.
По завершении процесса оптимизации работа над деталью может быть продолжена. Никаких действий, связанных с «проблемным» переводом сетки в точное представление, не требуется. Конструктор может добавлять и убирать какие-то элементы, могут выполняться Булевы операции; если идет работа над сборкой, то возможно вычитание тела одной детали из другой и т.д. Сеточное представление при этом постоянно обновляется.
Таким образом, Solid Edge ST10 не просто обеспечивает применение качественно новой технологии генеративного моделирования, но еще и предлагает удобную возможность модификации результата.
Компьютерная оптимизация топологии дает удивительные и совершенно необычные варианты геометрии. Она позволяет снизить вес изделий без ухудшения прочностных характеристик, оптимизировать расход материала, соответственно снижая стоимость изделия. Однако при всем этом сразу же возникает вопрос о технологичности продукта.
Действительно, даже беглого взгляда на оптимизированную модель (рис. 4) достаточно, чтобы убедиться в неприменимости здесь традиционных способов обработки металлов резанием и давлением. Единственное, на что можно рассчитывать, – это литье, технологию весьма энергоемкую и проблемную с точки зрения экологии. Есть ли смысл в такой оптимизации и в чем революционность Solid Edge ST10?
Уже сейчас можно сделать вполне обоснованный прогноз, что производство без лучших технологий цифрового моделирования и 3D-печати обречено на проигрыш в конкурентной борьбе. В таких обстоятельствах применение топологической оптимизации становится даже не преимуществом, а скорее условием выживания компаний.
Сказанное можно дополнить еще одним аргументом в пользу топологической оптимизации. Дело в том, что она дает наилучший по заданным условиям вариант, а такой вариант всегда интересен и полезен разработчику – даже в отсутствие возможностей его реализации. Пусть идеала достичь нельзя, но можно к нему приблизиться, создавая модели под традиционные технологии. Для этого Solid Edge ST10 располагает одним из самых эффективных в мире арсеналов проектирования.
Решения, которые вызывают эмоции: что такое Generative Design и почему стоит им заняться
Рассказывают организаторы Всероссийского конкурса генеративного дизайна
Где применяется генеративный дизайн
Generative Design — технология, которая при помощи искусственного интеллекта и облачных вычислений помогает конструкторам, инженерам, архитекторам и промышленным дизайнерам исследовать, оценивать и находить оптимальные решения, адаптированные к целям и ограничениям каждого конкретного проекта. Программе задается ряд параметров, она их анализирует и выдает массу вариантов, где учтен широкий спектр различных параметров. Затем человек выбирает оптимальный, на основе которого строится 3D-модель.
Generative Design находит все больше поклонников. Технология уже используется в железнодорожном машиностроении, авиакосмической промышленности, производстве автомобилей. Быстро она распространяется и в других индустриях, например, архитектуре и даже маркетинге. «Причин тому множество. Одна из них — колоссальная экономия времени», — считает шеф-дизайнер Национального центра промышленного дизайна и инноваций «2050.Лаб» Алексей Шаршаков. Например, японская компания Daiwa House за счет Generative Design уменьшила время подготовки коммерческого предложения с пяти дней до суток.
В прошлом году Volkswagen представил новое прочтение Microbus 1962 года. Ряд деталей в нем был сделан при помощи Generative Design. Технология была использована в создании рулевого колеса, опорной конструкции для заднего сидения и креплений боковых зеркал.
По словам главного дизайнера Volkswagen Group Эрика Глейзера, рулевое колесо «не особо тяжелая деталь», но это основная точка соприкосновения водителя с автомобилем. Эта деталь была выбрана, поскольку среди целей проекта была наглядная демонстрация крепкости конструкций, которые выглядят невероятно изящно, сложно и красиво. Так же и с креплением зеркал — их видит каждый, кто находится рядом с автобусом.
Generative Design также полностью переосмыслил конструкцию колес. Они не только получились интересными визуально, но и стали на 18% легче стандартных. В том числе благодаря этому удалось превратить знаменитый Microbus в электромобиль, что соответствует самым последним мировым трендам автомобильной промышленности и заботы об окружающей среде.
Технология генеративного дизайна становится все более трендовой и популярной. Но в нашей стране пока не так много профессионалов, способных грамотно с ней работать.
Всероссийский конкурс генеративного дизайна
Для привлечения внимания к перспективной технологии, а также для помощи молодым талантливым дизайнерам проводятся различные инициативы. Одна из заметных в этом году — Всероссийский конкурс генеративного дизайна. Его организатор — Национальный центр промышленного дизайна и инноваций «2050.Лаб», генеральный партнер — ТМХ (один из крупнейших производителей подвижного состава РФ и СНГ), а профильный — Autodesk. Подробная информация и условия размещены на сайте конкурса.
Конкурс стартовал летом 2020 года, в нем приняли участие более 200 человек — дизайнеры разных возрастов, проживающие как в мегаполисах, так и в небольших городах и даже в поселках нашей страны.
На первом этапе конкурса претенденты разработали концептуальную модель одного из предлагаемых элементов конструкции подвижного состава ТМХ: стола с опорой на щиток или багажной полки. Проекты создавались с помощью технологии генеративного дизайна Fusion 360.
На основе работ, поданных на первом этапе конкурса, составлен шорт-лист номинантов на победу:
Не моргай: что такое генеративный дизайн и как он работает
История создания сайта, элементы которого меняются от взаимодействия с пользователем.
Генеративный дизайн появился вместе с первыми компьютерами ещё в 1960-х, но широкое применение обрёл именно в эпоху Big Data. Дизайнеру достаточно ввести параметры, обучить алгоритм и доверить ему генерацию сотен различных вариантов контента. Получившийся продукт можно использовать как конечное решение или как отправную точку для дальнейшей разработки.
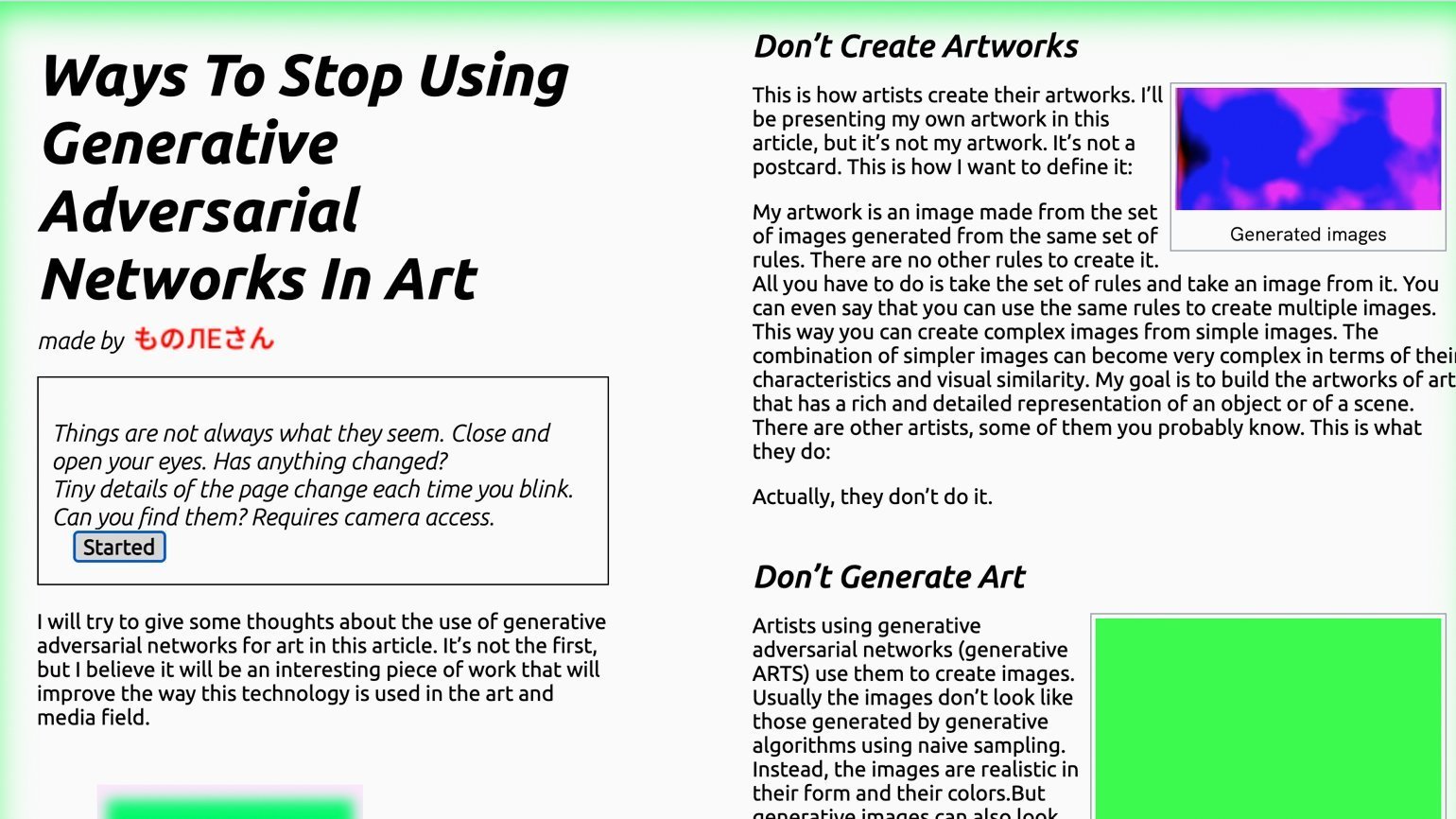
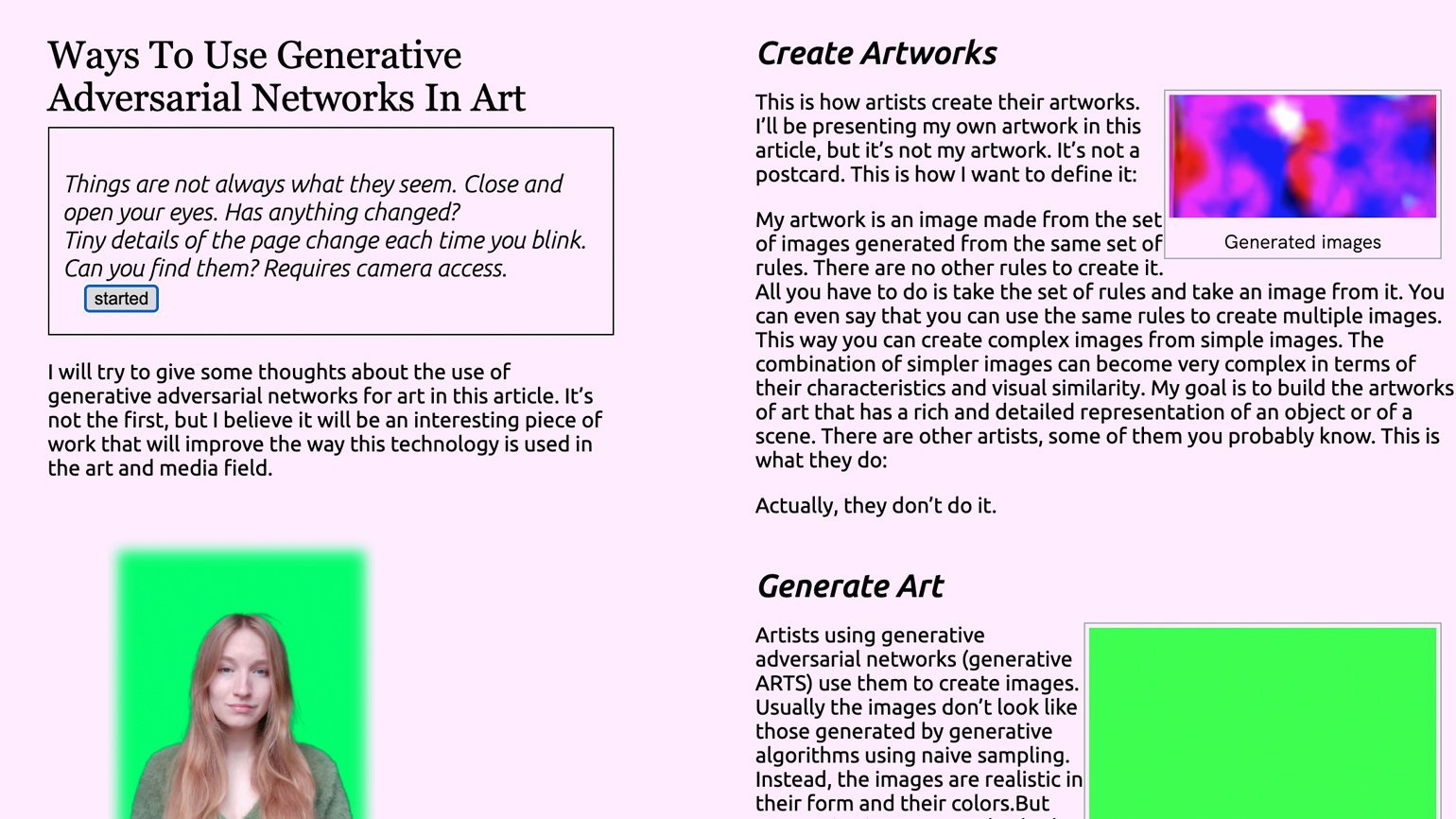
Мы поговорили с Олесей Чернявской о её проекте Realless, который в дословном переводе с английского языка означает «меньше реального». Это страница сайта, которая изменяется каждый раз, когда пользователь моргает. Чтобы сайт начал меняться, нужно включить камеру на компьютере или телефоне.
Олеся Чернявская
Самоучка, креативная программистка и художница. Целыми днями общается с нейронными сетями.
Бэкграунд
Я креативная программистка и художница. Вся моя работа крутится вокруг сочетания креативности и алгоритмов. С помощью технологий распознавания лица, людей, объектов я создаю новый опыт взаимодействия между виртуальностью и реальностью в браузере. Также занимаюсь генеративным артом с нейронными сетями.
С детства я занималась программированием, а потом стала интересоваться дизайном. Мне нравилось создавать интерфейсы и придумывать новые решения проблем. Моей мечтой было познать Anticipatory Design. Наверное, это и стало причиной, по которой я сейчас использую искусственный интеллект в своих проектах.
Anticipatory Design — симбиоз UX-дизайна и машинного обучения. Это система, которая изучает каждый шаг пользователя и наперёд знает, что ему нужно. Один из примеров — Spotify, который создаёт плейлисты на основе того, что человек слушал ранее.
Вдохновение для Realless
Как-то раз я работала над музыкальным видео, где использовалось множество глаз, меняющих свой цвет и размер. Чтобы реализовать это, я воспользовалась плагином Master в Figma и создала 2000 разных картинок с паттерном из закрытых и открытых глаз. А затем — обучала нейронные сети (StyleGAN2-ADA) несколько дней.
GAN (Generative Adversarial Networks, генеративно-состязательные сети) — алгоритм машинного обучения, который можно научить создавать картинки и видео, нужные тебе. StyleGAN2-ADA — просто одна из вариаций, которая может создавать контент высокого качества.
Процесс обучения проходит так: скармливаешь приготовленные картинки (это называется «датасет») алгоритму, который будет проводить сложные операции, и ждёшь, пока не начнут появляться картинки нужной тебе кондиции.
Кстати, здесь можно посмотреть короткое видео о том, как проходил процесс.
Идея сайта
Представьте, как человек беззаботно смотрит свой любимый сериал или усердно читает нужную для работы или учёбы статью. Каждый раз, когда он моргает, какая-то часть контента меняется. Первое время изменения остаются незамеченными, но с каждым разом их становится всё больше и больше, и он перестаёт верить своим глазам. Сколько времени должно пройти, чтобы этот человек понял, что что-то с этим сайтом не так? А может, причина в нём самом?
Над Realless я работала с мыслью о том, что дизайн не всегда может быть этичным по отношению к пользователю. Моей задачей было обмануть и заставить пользователя усомниться в себе — конечно, в игровой форме и без злого умысла.
Процесс создания сайта был хаотичным. Изначально я задумывала незначительные изменения деталей страницы: слов, стилизации текста, цвета в некоторых сегментах. Но тестирование показало, что эти изменения совсем незаметны. И тогда я придумала, что после многочисленных морганий сайт преобразится до неузнаваемости и станет своей противоположностью.
Как генерируется текст
Сначала я хотела пойти по сложному пути — собрать большой датасет из текстов про искусство и научить искусственный интеллект генерировать их. Но это могло занять много времени, а потраченные усилия не окупились бы.
Поэтому я просто сгенерировала сайт на основе второй попавшейся ссылки в Google. Использовать легко: пишешь начало или заголовок и получаешь продолжение. Можно выбирать длину текста и стиль письма — например, фантастика или статья в блоге.
Для меня было важно соответствовать формату «Википедии», где все статьи структурированы как списки. Поэтому я просто вводила тему и ставила цифру 1 — благодаря этому сервис сразу генерировал статью в виде списка.
Техническая структура
Для всех своих проектов я использую TensorFlow.js — библиотеку для машинного обучения на JavaScript с возможностью работы в браузере без передачи данных на сервер. TensorFlow предлагает множество обученных моделей для разных случаев: и для считывания движений, и для распознавания разных объектов, и для обучения собственных моделей по фотографиям.
На моём сайте TensorFlow.js распознаёт лицо и следит за движением глаз. Пользователь включает камеру, а алгоритм каждую секунду проверяет кадры из видео. Весь результат анализа выводится в числах. Например: «Левый глаз находится на координатах: x = 230 px, y = 400 px». На основе этих данных и строится вся логика сайта.
В Realless используется модель Face Landmarks Detection, которая в реальном времени создаёт сетку лица и распознаёт положение радужки. С помощью простых математических манипуляций можно определить, куда смотрит пользователь, или же сделать AR-маску.
В проекте нужно понять, когда человек моргает. Вычисляется это просто: Моргание = расстояние между верхним и нижним веком, примерно равное нулю.
Эта задача решается с помощью теоремы Пифагора.
Проблемы, с которыми я столкнулась:
Проблема 1. Есть люди, не доверяющие доступ к камере сторонним сайтам, — боятся, что их данные могут украсть, и я их прекрасно понимаю. Поэтому следует использовать технологии, работающие на клиентской стороне (client-side) и с открытым исходным кодом (open source), что я и делаю. Если помечтать, эту проблему можно было бы решить с помощью приложения в браузере, сканирующего, куда и какие данные уходят, чтобы обезопасить пользователя и вернуть его доверие.
Проблема 2. У людей в очках часто ничего не работает. Вероятно, это происходит из-за плохого освещения и бликах на линзах — это не даёт распознать глаза на видео. Стоит отметить, что проблема возникала не у всех. Единственный вывод, который я могу сделать, — не следует использовать технологию распознавания радужки в критически важных проектах, лучше предлагать альтернативу без применения искусственного интеллекта. Но я предполагаю, что это не касается мобильных приложений и сайтов, где видно лицо, так как человек может сам регулировать освещение. Особенно если приложение создано для фотографий и видео.
Результат
Проект получился успешным: было много положительных отзывов, ссылкой на сайт люди делились в социальных сетях. В процессе работы над этим проектом у меня появилось ещё несколько идей. Мне хочется проводить больше подвижных экспериментов с распознаванием тела в 2D- и 3D-пространстве.
Так же как и с прошлыми проектами (сайт, который следит за осанкой и размывает контент, если пользователь сутулится; сайт, который меняет размер текста, когда пользователь приближается к фронтальной камере или отдаляется от неё), я размещаю код сайта в открытом доступе и надеюсь вдохновить других людей на занятие генеративным искусством.
обложка: сайт realless.glitch
Журналистка. Пишет про дизайн во всех его проявлениях. В свободное от работы время ведёт Telegram-канал о кино «Нарушевич смотрит».
Генеративное искусство: с чего начать
Вместо вступления
Генеративное искусство, как и любая тема из мира технологий, может быть пугающей, если вы никогда не пробовали её использовать в деле. Но я думаю, что каждый может оценить концепцию произведений искусства, которые буквально создают сами себя.

Что такое генеративное искусство?
Генеративное искусство относится к любой художественной практике, где программист-художник создает процесс, например, процедурное устройство, которое затем запускается в действие с определенным уровнем автономии, и в итоге создает произведение искусства.
Таким образом, мы можем сказать, что это искусство, созданное с помощью кода с одной отличительной чертой: оно в той или иной мере включает в себя саморегулируемую или автономную систему.
Автономная система независимо определяет особенности произведения искусства.

Случайность
Случайность — один из видов автономной системы.
Добавляя случайные события в код-арт, вы получаете разные, совершенно уникальные произведения искусства каждый раз, когда запускаете скрипт.
Существуют и более упорядоченные автономные системы. Например, фрактал Мандельброта, полученный из обманчиво простого уравнения.

Хаос и порядок
Произведение искусства становится совместной работой компьютера и художника.
При использовании автономной системы художник отказывается от контроля над творчеством, и компьютер делает это за него. Но при этом художник будет вовлечен в настройку системы для получения более желаемых результатов.
Процесс включает в себя эксперименты и счастливые случайности, что в корне меняет роль как программиста, так и художника.
Почему стоит попробовать?
Не все pet-проекты равноценны, и генеративное искусство может быть не тем, на что вы склонны тратить время. Но если вы решитесь, можете рассчитывать на бенефиты:
Опыт. Это крутая возможность отточить старые навыки и приобрести новые. В этот список входят алгоритмы, структуры данных и новые языки.
Эффектные проекты. Думаю, у всех был опыт объяснения своего pet-проекта, когда ты добавляешь большую эмоциональную окраску словам, чтобы просто донести усилия и результаты проекта. Генеративное искусство говорит само за себя. Большинство людей будут сражены вашим творением, даже если не смогут полностью понять методы.
С чего начать?
Сперва — идея, затем технологии. Что это будет за объект? Графика, музыка или даже видео? Когда у вас есть идея объекта, переходите к технологиям.
Что сейчас используют художники?
Processing. Среда программирования, основанная на Java. Художникам нравится Processing, потому что он позволяет легко вносить изменения в свой «эскиз» или программу и видеть, что происходит. Processing также обладает большими возможностями программирования и ориентирован на создание визуального искусства.
JavaScript, p5.js. Библиотека p5.js делает упор на доступность программирования для художников, дизайнеров и новичков. p5.js представляет собой обертку для API Canvas и упрощает многие математические вычисления. Библиотека ориентирована на визуальное искусство, но вы также можете использовать ее для работы со звуком или видео.
Любой другой язык, который вам нравится, с дополнительными библиотеками-модулями для определенного типа объектов искусства.
Где искать вдохновение?
DevArt — торжество искусства, созданного с помощью кода.
Glitch — среда разработки, которая живет в вашем браузере и деплоит код по мере ввода.
p5 demos — примеры использования p5.js для генеративного искусства, графики и дизайна.
Сообщество сreative-dev в Slack.
Ресурсы
Неважно, новичок вы или профессионал в области искусства/инженерии, который просто заинтригован завораживающими узорами генеративного искусства, вот несколько способов научиться чему-то новому
Генеративный дизайн — революция в 3D-печати?
Как вы думаете, захватят ли роботы мир? Уже сегодня и совсем рядом с вами создаются удивительные и абсолютно новые предметы, конструкции которых намного легче и эффективнее. И дело тут не в гениальности человеческого разума, а в гениальности искусственного интеллекта.
Что вы видите на этой фотографии? Как вы думаете, какой вес может выдержать эта конструкция? Не внушает доверия, правда?
Но погодите! Ваш мозг вас просто обманывает! И мы уверены в своих словах, ведь искусственный интеллект создал их все и провел испытания для каждой из конструкций.
Эта удивительная методология появилась еще в 1960-м году. На тот момент не существовало технологий, которые позволили бы снизить металлоемкость проектируемых изделий. Но наука не стоит на месте. И с приходом вычислительного моделирования, компьютерных технологий и методов конечных элементов ученые пришли к тому, что появился совершенно новый математический инструмент, который позволяет проанализировать напряженно деформированное состояние самих деталей.
Почему понять эти принципы так важно? Именно на этот математический аппарат опирается генеративный дизайн.
Довольно часто генеративный дизайн сравнивают с биологическим дизайном. Взгляните, это действительно похоже на какой-то совершенно удивительный скелет или переплетения ветвей деревьев.
Настоящая конкуренция с природой!
Такие решения чаще используют в сферах, где важно сэкономить каждый грамм: космические аппараты, авиастроение, инновационное машиностроение. Другая смежная задача — экономия дорогих материалов (сложные сплавы, редкие металлы). Генеративный подход в проектировании позволяет некоторым компаниям тратить на 30-50% меньше материала.
Компьютер – не человек, он не требует прихода вдохновения. Он просто делает. И тем он лучше нас.
Само программное обеспечение можно регулировать, задавая определенные параметры для создаваемой конструкции. Например, инженер может поставить задачу создать легкий, надежный и недорогой вариант. В свою очередь компьютер создаст десятки тысяч вариантов, из которых выберет единственный – соответствующий всем критериям.
Когда инженерам Airbus потребовалось снизить расходы топлива для лайнеров, они решили снизить вес самолетов, облегчив внутренние перегородки. Генеративный алгоритм предложил вариант конструкции перегородки, который выглядел как набор случайных осей. Однако такая конструкция соответствовала всем требованиям: снижала вес отдельных модулей самолёта до 45%, сохраняя прочность всей системы.
Даже NASA участвует в этом, делая легче свой аппарат для миссий на Юпитер и Сатурн. При помощи генеративного дизайна Autodesk смогла уменьшить вес ног посадочного модуля на 35%.
Чем глубже погружаешься в тему, тем сильнее генеративный дизайн захватывает!
Поэтому мы решили создать свой вариант синтеза генеративного дизайна и аддитивных технологий.
Мы напечатали (угадайте чтоооо?) стойку антикрыла автомобиля.
Эти стойки напечатаны из углеродонаполненного ABS, и мы установим их на автомобиль, прикрепим антикрыло и будем разгоняться, пока не отвалится! В лучших традициях Импринты)
Что из этого получилось, можно посмотреть в нашем видео: