что такое гарнитура в дизайне
Типографика в вебе
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.
Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
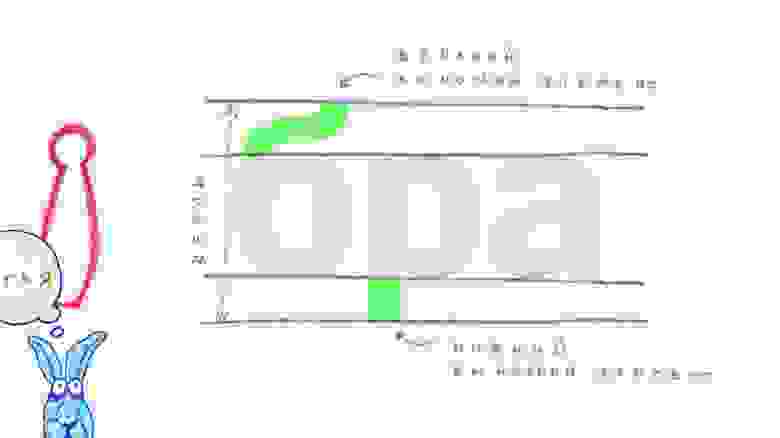
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
Используем большое количество шрифтов
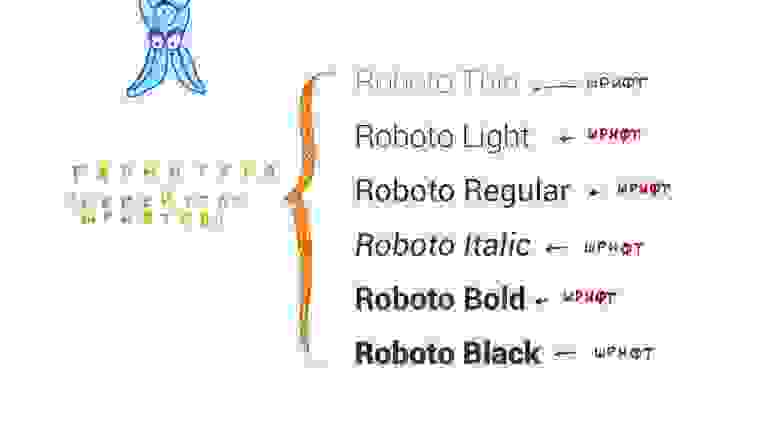
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum. » можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
Чем шрифт отличается от гарнитуры?
Еще в 1898 году Моррис Фуллер Бентон, работая в качестве главного художника в американской компании «American Typefounders», ввел понятие гарнитуры. Прошло больше века, а подавляющее большинство людей по-прежнему не могут понять, в чем же разница…
Моррис Фуллер Бентон
Типографика хранит в себе много секретов. Это больше, чем наука, но настоящее искусство, и иногда разобраться в ряде вопросов достаточно непросто. Одно из самых частых заблуждений — это убежденность в том, что «гарнитура» и «шрифт» — это синонимы или в чем-то схожие понятия. Правда же заключается в том, что это совершенно разные понятия в типографике.
Нюансы терминологии
Чтобы наглядно увидеть разницу между шрифтом и гарнитурой, следует внимательно вдуматься в определения.
Путаница неизбежна, так как люди непосвященные не видят разницы и изначально, когда говорят «Шрифты» подразумевают «Гарнитуры», то есть группы шрифтов с общими стилевыми особенностями (семейства начертания шрифта).
Таким образом, сформируем простые и понятные термины относительно шрифта и гарнитуры:
Шрифт — это рисунок в графике, начертание набора букв и знаков, которые вместе представляют собой цельную систему, как в стилистическом, так и в композиционном плане.
Гарнитура — объединение шрифтов, которые могут отличаться по начертанию и кеглю (величине площадки знака), но неизменно одинаковые по характеру рисунка. У каждой гарнитуры в обязательном порядке имеется свое название.
Почему важно разделять эти понятия?
Это все не шрифты, как мы привыкли говорить, заглядывая, к примеру, в Word, а гарнитуры, а вот вариации написания (размер, наклон, жирность) — и есть тот самый шрифт.
Чтобы проще запомнить эту разницу, стоит понять, что у гарнитуры наборного шрифта имеется английский термин — «Type Family»? то есть «Семейство шрифтов». Сразу становится понятно, что это целая ГРУППА! Корректное использование определения не только говорит об образованности и эрудированности, но и позволяет минимизировать возможные ошибки в профессиональной среде.
В превью использованна фотография Fabian De Smet
Что такое гарнитура в дизайне
Гарнитура vs. шрифт: в чем разница и почему важно ее понимать?
Аудио перевод статьи
Гарнитура и шрифт — это одно и то же? Не совсем.
Хотя указанные термины зачастую используются как синонимы, между гарнитурой и шрифтом есть различия. Поскольку они не слишком значительны, может иногда возникать путаница.
Гарнитуры и шрифты всегда были и остаются важной частью брендинга. Чтобы четко сформулировать, каким должен быть дизайн, вам необходимо понять как историческое значение этих терминов, так и их современную интерпретацию. В статье мы рассмотрим эти понятия, а также различия между ними, чтобы вы могли эффективно и профессионально их использовать.
Гарнитура vs. шрифт — в чем различия?
Если гарнитура (typeface) — это набор конструктивных особенностей букв или других символов, то шрифт (font) — это совокупность символов внутри гарнитуры, отличающихся начертанием и размером. При этом семейством (font family) называют группу связанных между собой шрифтов.
Эти определения могут показаться запутанными, поэтому рассмотрим, что означает каждый термин подробнее.
Что такое гарнитура?
Гарнитура — это совокупность конструктивных особенностей букв и других символов, например, наличие или отсутствие засечек, начертание и баланс букв, интервалы и соотношение высоты прописных и строчных букв.
В зависимости от стиля можно выделить несколько категорий гарнитур. Самые распространенные из них:
С засечками
Такие гарнитуры, как следует из названия, включают шрифты с засечками. Эти шрифты обычно воспринимаются как изысканные и классические.
К примеру, Garamond — популярная гарнитура шрифта с засечками.
Bodoni и Didot — еще две популярные гарнитуры указанного типа.
Многие шрифты с засечками появились сотни лет назад и имеют богатую историю. Один из старейших шрифтов западного мира, Roman, был создан Николасом Йенсеном в 1470 году для того, чтобы сделать печатный текст более читабельным, поскольку до этого момента в европейских книгах использовался шрифт Blackletter, напоминающий рукописный текст.
Шрифт Blackletter, созданный на основе каллиграфии, которая применялась для копирования книг вручную в средние века. Изображение Toptal.com.
Без засечек
В отличие от шрифтов с засечками, у входящих в такие гарнитуры шрифтов они отсутствуют. Их можно охарактеризовать как непринужденные и неформальные.
Helvetica — известный шрифт без засечек, как Verdana и Futura.
Декоративные
Декоративные гарнитуры включают забавные, привлекающие внимание шрифты, которые в отличие от стандартных шрифтов с засечками и без имеют ограниченную сферу применения.
Например, известные декоративные шрифты: Outlaw и Morris.
Эти шрифты не используются для основного текста не только потому, что они могут отвлекать пользователя, но и по той причине, что такой текст трудно читать, особенно, если шрифт маленького размера. Хотя декоративный шрифт может отлично привлекать внимание к заголовку или наружной вывеске, он способен отпугнуть клиентов, если используется в меню или брошюре.
Рукописные
Такие гарнитуры включают шрифты, которые выглядят как написанный от руки текст. Если вы хотите показать, что предлагаете сделанные вручную, персонализированные продукты, рукописный шрифт может стать отличным выбором для вашего бренда.
Рукописные шрифты могут быть как простыми, так и витиеватыми. Среди популярных можно назвать: Kuenstler Script, Kauffmann and Brush Script.
Как и декоративные шрифты, рукописные затрудняют чтение, особенно если имеют маленькие размеры. Используйте их лишь в логотипах, заголовках или на вывесках, а шрифты с засечками и без засечек подойдут для больших фрагментов текста.
Обратите внимание, как название бренда выделено с помощью рукописного шрифта, в то время, как в оставшейся части логотипа использован простой шрифт без засечек. Логотип разработан : : scott : :.
Что такое шрифт?
Шрифт — это набор символов определенного начертания или размера, входящий в состав гарнитуры. Таким образом, обычные, жирные, курсивные либо узкие элементы гарнитуры определенного размера составляют то, что называется шрифтом.
Вот простой способ понять, чем различаются гарнитуры и шрифты. Откройте Google Docs и нажмите на раскрывающееся меню шрифтов. Справа от некоторых опций есть маленькая стрелка. Наведите курсор мыши на нее и вы увидите разные варианты, например “тонкий”, “полужирный”, “жирный”.
В этом случае главные опции — это гарнитуры, а варианты под стрелочкой — шрифты.
Встречайте семейство шрифтов
Семейство — это группа связанных между собой шрифтов. Garamond — это гарнитура, характеризующаяся набором конструктивных особенностей букв и других символов. В эту гарнитуру входит множество шрифтов. Например, курсив или полужирный шрифт или шрифт размером 14 или 16pt. Совокупность всех этих шрифтов и есть семейство.
Гарнитуры и шрифты: очень краткая история
Итак, почему мы вообще разграничиваем шрифты и гарнитуры?
Следует обратиться к тем временам, когда для печати текста использовались блочные буквы. Создавались специальные наборы таких букв, отличающиеся уникальным внешним видом, которые получили название “гарнитуры”. Символы определенного типа внутри гарнитуры, например, узкие или полужирные, размещалась в своем отсеке. Именно они и стали основой современных шрифтов.
Гарнитуры и шрифты — это еще не все
Как только вы начнете обсуждать текст и дизайн, используя свои новые знания о гарнитурах и шрифтах, вы, вероятно, также столкнетесь с термином “типографика”.
Что такое типографика?
Типографика — это то, каким образом текст организован и оформлен в дизайне. При этом он должен быть не только эстетически привлекательным, но и читабельным. Типографика предполагает не создание букв, а использование уже существующих гарнитур и шрифтов.
Чтобы эффективно использовать типографику в дизайне, необходимо выбрать правильный шрифт, размер которого будет соответствовать фрагменту текста, а затем настроить другие аспекты, например, расстояние между буквами, соотношение высоты прописных и строчных букв и т.д.
Почему это важно? Используйте термины правильно
Многие люди говорят “шрифт”, когда на самом деле имеют в виду гарнитуру, и наоборот.
Если вы можете понять из контекста, о чем именно говорит человек, действительно ли имеет значение, какой термин он использует? Важно ли, какое слово вы используете, или было бы излишне педантично каждый раз придерживаться определений из словаря?
Нам совсем не кажется, что это педантично. На самом деле мы думаем, что это необходимо, даже в современном мире, где большая часть, если не все тексты, пишутся на компьютере.
Если вы можете точно сказать дизайнеру, какой тип гарнитуры вам нравится, у него сложится общее представление о желаемом результате, но также останется пространство для творчества и поиска идеального шрифта для вашего проекта. Напротив, если вы скажете, что хотите видеть в своем дизайне конкретный шрифт, это будет очень четким указанием — что может вам пригодиться, если вы имеете точное представление о том, каким должен быть законченный проект.