что такое брейкпоинт css
100% правильный способ работы с брейкпоинтами
Feb 17, 2020 · 8 min read
Опубликована: 19 ноября 2016
Давайте на следующие несколько минут забудем о CSS, веб-разработке и интерфейсах.
Если у вас получилось, я хочу, чтобы вы подключили воображение и вспомнили о прошлом — вернитесь в детство, в свой первый день в школе. Прекрасное время, когда самой большой проблемой было суметь нарисовать ровные фигурки или справиться с недержанием.
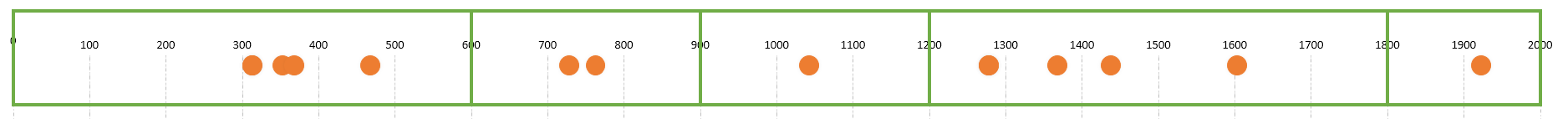
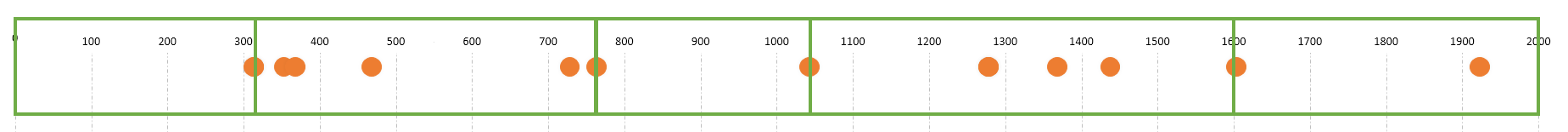
Взгляните на точки на рисунке выше. За м етили, что некоторые из них как будто образуют кучки, а некоторые расположены независимо от остальных? Всё, что я попрошу вас сейчас сделать — это объединить эти точки в несколько групп, как вам кажется правильным.
Теперь дальше. Убедившись, что никто не подглядывает за вами, обведите каждую из этих групп кружочком— прямо пальцем, как в младшей школе.
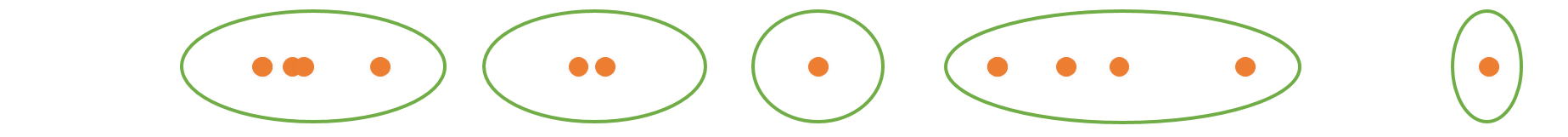
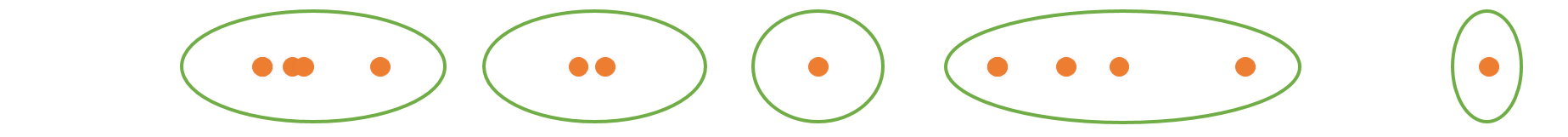
Скорее всего, у вас получится что-то, похожее на картинку ниже. (В любом случае, что бы ни получилось, не говорите мне, что вы просто проскроллили, даже не попытавшись — это просто фейспалм).
Конечно, две крайние точки справа весьма спорные, так что я соглашусь с вами, даже если вы сгруппировали их отдельно. Говорят, здесь даже нет неправильного ответа, но я никогда не бывал на стороне отвечающего, чтобы проверить и утверждать, что это действительно так.
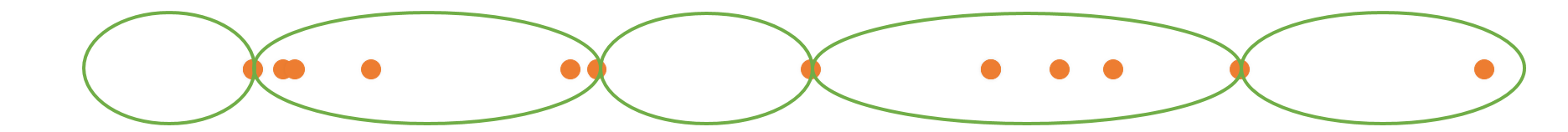
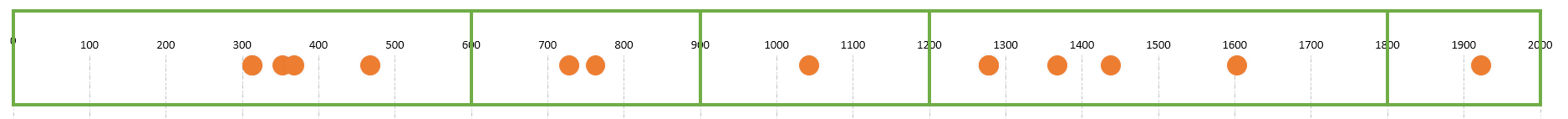
Но, прежде чем мы продолжим — возможно, кто-то из вас всё-таки нарисовал что-то подобное?
Скорее всего нет, правда?
Но ведь это как раз таки то, что получается, когда вы выставляете брейкпоинты в своём проекте в соответствии с шириной экранов самых распространённых девайсов (320px, 768px, 1024px).
Приходилось ли вам когда-нибудь слышать или говорить что-то подобное:
Хм, а брейкпоинт “medium” подразумевает 768px, включая или не включая это значение? А пейзажная ориентация iPad — это тогда “large”? А, кажется “large” — это 768px и шире. Окей, с этим разобрались. А “small” — это 320px? Но что тогда использовать для промежутка от 0px до 319px? Назвать брейкпоинт “муравьиным”?
Я мог бы просто показать вам правильные значения для брейкпоинтов и закончить статью на этом. Но мне крайне интересно разобраться, почему метод такой странной группировки настолько широко распространён?
Почему это должно быть именно так?
Мне кажется, ответ на это вопрос, как и всегда, кроется в неправильно подобранной терминологии. К слову, “аквапарк на побережье Гуантанамо” звучит просто прекрасно ровно до тех пор, пока вы не узнаете, что значит эта фраза. (Боже, почему не я придумал эту шутку).
Мне кажется, мы путаем понятия интервалов и их границ как в повседневной речи, так и при определении брейкпоинтов.
В любом случае, если вы имеете в виду только одну границу, говоря о брейкпоинте, вы ошибаетесь, поскольку медиа-запрос — это всегда интервал.
Вообще, вся эта ситуация выглядит как большая путаница, так что мы только теряем время, бесцельно размышляя об этом. Однако, у меня есть 3 полезных совета:
Совет 1: правильно определяйте брейкпоинты
Но что считать правильными брейкпоинтами?
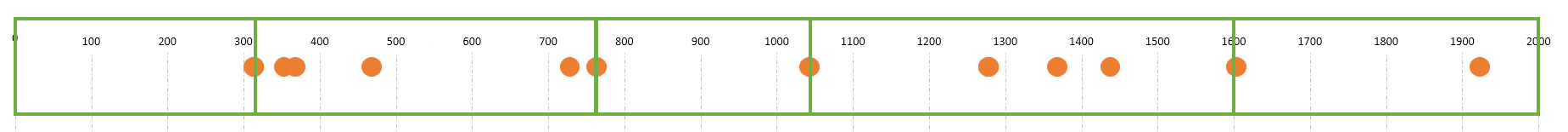
Ваш внутренний ребёнок уже нарисовал несколько кружочков на шкале — я всего лишь превращу их в интервалы.
600px, 900px, 1200px, и 1800px, если интерфейс будет меняться на устройствах с огромными мониторами. Кстати, если вы покупаете огромный монитор онлайн — проверьте, что он может использоваться с ПК, чтобы не получить внезапный сюрприз при доставке.
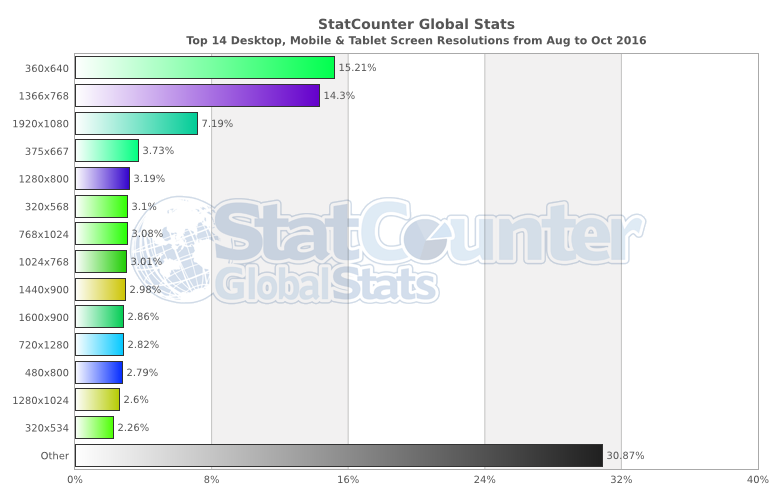
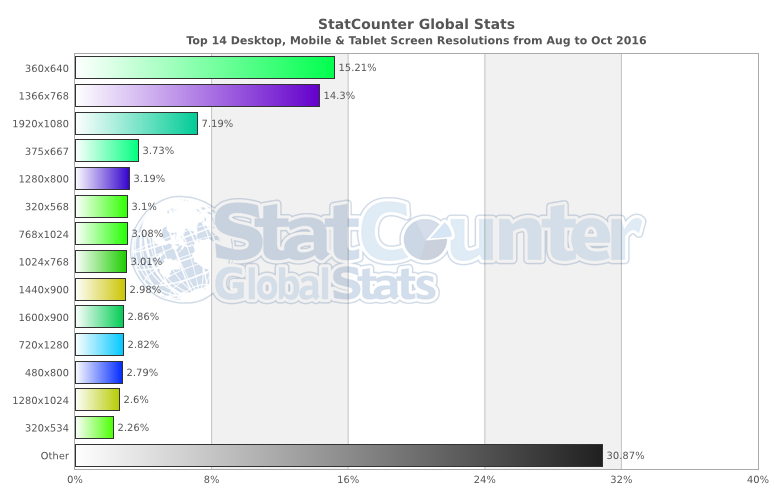
Те самые группированные точки из вашего “школьного прошлого” как раз соответствуют 14 самым распространённым размерам экранов:
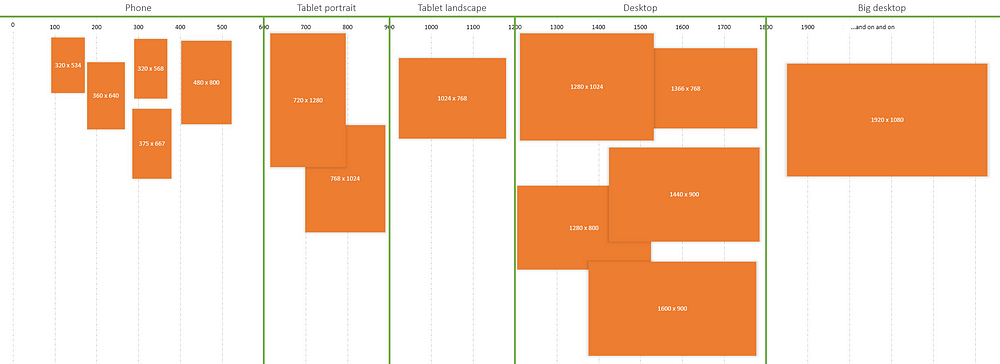
Соответственно, можно составить небольшую диаграммку, чтобы убеждать всяких “серьёзных людей” вроде менеджеров, дизайнеров, других разработчиков и тестировщиков стало немного проще.
Совет 2: правильно называйте интервалы
Конечно, вы можете назвать свои брейкпоинты как захотите, хоть papa-bear и baby-bear. Но если я приду к дизайнеру, чтобы обсудить, как выглядит сайт на том или ином разрешении экрана — я явно захочу поскорее закончить этот разговор. Если термин portrait tablet подходит для понимания обеими сторонами — отлично, я справился. Чёрт возьми, я даже готов смириться с iPad portrait в крайнем случае.
Вероятнее всего, здесь вы возразите мне, что “размеры экрана меняются! Телефоны становятся больше! Планшеты становятся меньше!”
Но срок годности CSS на вашем сайте — примерно 3 года (если только вы не Gmail, конечно). iPad, к примеру, всё это время был с нами и нам ещё придётся побороться за его отставку. Да и, насколько мы знаем, Apple больше не делает новых продуктов — они просто убирают разные элементы из старых (кнопки, разъёмы — вот это всё).
Так что, 1024 x 768 пока остаётся с нами, ребят, как бы мы ни пытались от этого спрятаться. (Кстати, забавный факт: думаю, страусы не живут в городах именно потому, что им негде прятаться — в городах нет песка, в который можно сунуть голову, завидев хищника.)
В заключение: коммуникация — это важно. Не стоит целенаправленно лишать себя возможности использовать удобные и понятные для всех термины.
Совет 3: будьте декларативны
Да-да, знаю, снова какая-то непонятная “декларативность”. Попробую зайти с другой стороны: ваш CSS должен говорить о том, что произойдёт, а не как это произойдёт. “Как” стоит вообще спрятать в какой-нибудь миксин.
Таким образом, мы можем спрятать всё лишнее в миксины и не захламлять отдельными значениями код. Или пойти ещё дальше и вовсе не использовать переменные.
Для начала, посмотрим на небольшой сниппет, который я написал в качестве простого примера.
Неопределённость порождает путаницу.
Мой пример может подвергнуться критике хотя бы за то, что не учитывает кастомные media-запросы. Однако, хорошие новости — если вы хотите кастомный media-запрос, вы можете просто написать его сами! (На практике, если мне нужно что-то более сложное, чем в примере — я минимизирую свои потери, обращаясь к столь мной любимому инструментарию Susy.)
Ещё одна причина покритиковать моё решение — 8 используемых в нём миксинов. Конечно же, это можно сделать и одним миксином, просто подставляя нужный размер, например:
Да, это работает, но у вас не возникнет ошибки компиляции, если вы вдруг передадите неподдерживаемое имя. К тому же, придётся создать 8 переменных, просто чтобы передавать их в миксин.
И это не говоря уже о том, что синтаксис @include for-desktop-up <. >выглядит гораздо более читабельным, чем @include for-size(desktop-up) <. >.
Однако, оба этих сниппета плохи тем, что я дважды пишу 900px и, к тому же, использую 899px, хотя мог бы просто завести одну переменную и вычитать из неё 1, когда это необходимо.
И если вы действительно хотите сделать именно так — вы сумасшедший, потому что у меня есть минимум 2 причины этого не делать:
Ну и раз уж я и так ворчу последние несколько абзацев… В общем, мне крайне жаль того дурака, что выделывает магические трюки, храня в Sass целый список переменных и цикл, проходящий по ним всем, чтобы определить нужный медиа-запрос, или пишет что-то ещё более нелепое, над расшифровкой чего потом будут биться его будущие коллеги.
Наконец, вы, наверное, подумаете “может в выборе брейкпоинтов стоит всё же опираться на контент, а не на девайсы?”. Что ж, я восхищён вашей дальновидностью и мой ответ — да… но только для сайтов с единообразной вёрсткой. Или если макетов всё же несколько, но у вас есть набор брейкпоинтов для каждого из них. К тому же, если дизайн вашего сайта не меняется слишком часто или вы имеете возможность обновлять брейкпоинты вместе с обновлением дизайна — конечно же вы захотите сохранить брейкпоинты на основе контента, правда?
В случае сложного сайта вы сильно упростите себе жизнь, если подберёте несколько брейкпоинтов, которые сможете использовать для всего сайта.
Итак, мы закончили! Всё-таки, этот пост получился не таким мягким и пушистым, как мне бы хотелось… Хотя, постойте, возможно я всё ещё могу это исправить…
Контрольные точки
Основные понятия
Контрольные точки являются строительными блоками адаптивного дизайна. Используйте их по контролю макет для адаптиции под конкретный видовой экран или размер устройства.
Доступные контрольные точки
Bootstrap включает шесть контрольных точек по умолчанию, иногда называемых уровнями сетки, для быстрого реагирования. Эти контрольные точки можно настроить, если вы используете наши исходные файлы Sass.
| Контрольные точки | Инфикс класса | Размеры | ||
|---|---|---|---|---|
 | X-Small | Нет | sm | ≥576px |
 | Medium | md | ≥768px | |
 | Large | lg | ≥992px | |
 | Extra large | xl | ≥1200px | |
 | Extra extra large | xxl | ≥1400px |
Размер каждой контрольной точки был выбран кратным 12 и представляющим подмножество общих размеров устройства и размеров области просмотра. Они не предназначены специально для каждого варианта использования или устройства, но диапазоны обеспечения обеспечивают прочную и последовательную основу для создания практически любого устройства.
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, пожалуйста, обратитесь к разделу Sass документация системы сеток.
Медиа-запросы
Поскольку Bootstrap разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы при изменении области просмотра.
Минимальная ширина
Эти миксины Sass переводятся в наш скомпилированный CSS с использованием значений, объявленных в наших переменных Sass. Например:
Максимальная ширина
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана или меньше):
Одиночная контрольная точка
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
Между контрольными точками
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
Самый лучший способ создания CSS брейкпоинтов
Я хочу, чтобы на следующие минут 30 или около того, вы забыли про CSS. Забыли о веб-разработке. Забыли о цифровых пользовательских интерфейсах.
И когда вы это сделаете, я хочу, чтобы ваш разум начал странствие. Странствие по времени. В то время, когда вы были совсем юны. В ваш первый день в школе.
В то время все было проще. Тогда вам надо было беспокоиться лишь о рисовании фигур и быть начеку с недержанием.
Посмотрите на точки сверху. Обратите внимание, как некоторые из них собраны рядом, а некоторые разделены. Я хочу чтобы вы объединили их в пять групп, как вам кажется нужным.
Вперед. Проверьте, что никто вас не видит, и затем нарисуйте окружности вокруг каждой из пяти групп вашим детским пальцем.
У вас скорее всего получилось что-то вроде этого, так? (И как бы то ни было, не говорите что просто прокрутили страницу не выполняя задание. Иначе будет фейспалм.)
На самом деле, эти две точки справа могут быть объединены и по-другому. Если вы поместили их в одну группу, думаю это нормально.
Прежде чем я продолжу, скажите, у вас получилось что-то вроде этого?
Полагаю, что нет. Правильно?
Но это именно то, что вы будете делать, если поставите свои брейкпоинты на позициях, точно совпадающих с ширинами популярных устройств (320px, 768px, 1024px).
Вам когда-нибудь доводилось слышать или говорите что-то такое:
Брейкпоинт medium идет до 768px или включает 768? А, вижу… А это iPad в горизонтальной ориентации, или это large? А, нет, large идет от 768px и выше. Понял. А small получается 320px? Что это за интервал от 0 до 319? Брейкпоинт для муравьев?
Я могу продолжить показывать, как правильно расставлять брейкпоинты, и все на этом. Но я нахожу очень странным, что приведенный выше метод (“глупого группирования”) настолько распространен.
В чем может быть причина этого?
Думаю причина этой проблемы, как и многих других проблем, состоит в неправильной терминологии. Кажется мы смешиваем понятия “границы” и “интервалы” в наших обсуждениях и реализациях брейкпоинтов.
А если это верхняя граница, как вы собираетесь называть брейкпоинты, которые выше, large-and-up? Это должен быть media-запрос с минимальной шириной medium, правильно?
И если вы подразумеваете только границу, когда говорите large, то это приведет к неразберихе в дальнейшем, потому что media-запрос — это всегда интервал.
Эта ситуация запутана и мы тратим время, думая об этом. Поэтому у меня есть три предложения:
Совет #1: Расставляйте брейкпоинты правильно
Что знаичит правильный брейкпоинт?
Школьник в вашем обличии уже нарисовал окружности. Я просто перевел их в прямоугольники для вас.
600px, 900px, 1200px и 1800px если вы планируете показать что-то особенное людям с гигантскими мониторами.
Эти точки, с которыми игрался школьник в вашем обличии, на самом деле были визуализацией 14 самых популярных размеров экранов:
И теперь мы можем создать очень простую картинку, которая позволит разговаривать на одном языке дизайнерам, разработчикам, тестировщикам и людям, одетым в деловые пиджаки.
Совет #2: Именуйте интервалы разумно
Честно говоря, вы можете назвать ваши брейкпоинты папа-медведь и малыш-медведь, если вам хочется. Но если я собираюсь сесть с дизайнером и обсудить, как сайт должен выглядеть на разных устройствах, я хочу, чтобы это прошло как можно быстрее. Если то, что вы назовете размер “планшет в портретной ориентации”, ускорит дело, то я за. Да блин, я даже готов простить вам если вы назовете его “iPad в портретной оринтации”.
“Но размеры меняются!” — можете возразить вы. “Телефоны становятся больше, планшеты становятся меньше!”
Однако срок годности CSS вашего сайта равен примерно 3 годам (конечно, если это не Gmail). В течение двух таких временных промежутков iPad был с нами и до сих пор не свергнут.
Так что 1024×768 остается надолго, друзья. Давайте не прятать головы в песок.
Вывод: общение очень важно. Не ограничивайте себя от полезной терминологии.
Совет #3: Будьте повествовательны
Знаю, знаю, снова это слово “повествовательность”. Другими словами, ваш CSS должен определять что должно произойти, а не как это должно произойти. “Как” можно спрятать в каком-нибудь миксине.
Поэтому, мы можем спрятать эти детали в миксине, вместо того чтобы допускать их использование в коде. Или мы можем поступить еще лучше: не использовать переменные вообще.
Сначал я написал приведенный ниже код как упрощенный пример. Но я думаю он покрывает все основные задачи. Чтобы заценить его в действии, посмотрите этот pen. Я использую Sass, потому что не могу представить разработку сайта без него. Эта логика применима и по отношению к CSS и Less.
Неоднозначность порождает путаницу.
Очевидным недостатком может быть то, что приведенный пример не поддерживает кастомные media-запросы. Однако, есть хорошие новости. Если вам нужен кастомный media-запрос, напишите кастомный media-запрос. (На практике, если мне нужна большая опциональность, чем приведено выше, то я бегу в объятия к своему любимому инструментарию Sussy)
Другим недостатком может быть то, что у меня получилось несколько миксинов. По правде говоря, один миксин будет делать то же самое, если передавать в него потом необходимый размер:
Да, это работает. Но вы не получите ошибок компиляции, если передадите неподдерживаемый размер. Не говоря уже о том, что синтаксис @include for-desktop-up <. >выглядит приятнее, чем @include for-size(desktop-up) <. >.
Недостатоком обоих приведенных примеров может быть то, что я печатаю 600px дважды, и так же 599px. Конечно, мне следовало просто использовать переменные и вычитать еденицу там, где это нужно.
Если вы хотите сделать это, вперед, но я, конечно, делать этого не буду. На это есть пара причин:
О, и раз я уже перешел на повышенный тон в предыдущих параграфах… Мне жаль того дурака, который делает что-то прекрасное, как хранение брейкпоинтов в списке Sass, и делает цикл, который их обходит, чтобы вывести media-запросы, или что-то такое же нелепое, что заставляет последующих разработчиков ломать голову пытаясь это расшифровать.
Сложность — это место, где прячутся баги.
Подходя к концу, отметим, что вы можете думать “разве я не должен основывать брейкпоинты на контенте, а не на устройствах?”. Что ж, я поражен, что вы зашли так далеко, и ответ — “да”… для сайтов с одним макетом. Или если у вас есть много макетов и вам нравится создавать отдельный набор брейкпоинтов для каждого макета. О, и еще, если дизайн сайта не меняется часто или вам нравится менять брейкпоинты каждый раз, когда он меняется. Вы же хотите держать брейкпоинты основанными на контенте, так же?
Для сложных сайтов, жизнь будет куда проще, если вы выберите группу брейкпоинтов, которые подходят для всего сайта целиком.
На этом все! Но эта статья получилась не настолько няшной, как я хотел, так что дайте-ка подумать как мне исправиться…
Бонусные советы по созданию брейкпоинтов
Благодарю вас за чтение. Комментируйте, делитесь своими идеями. Я буду рад их услышать. И кликните на кнопку “поделиться”, если считаете, что я заслужил это, либо просто забейте на нее, если не боитесь, что я буду рыдать по ночам 🙂
На 100% правильный способ делать контрольные точки в CSS
Постарайтесь на пару минут забыть про CSS. Не думайте о веб-разработке. Забудьте про цифровые пользовательские интерфейсы.
А когда вы забудете про всё это, хочу, чтоб ваше сознание отправилось в путешествие. В путешествие в прошлое. Назад в детство. В первый ваш день в школе.
Многое тогда было проще, когда единственной вашей заботой было рисовать фигуры и стараться удержать себя в руках.
Взгляните на эти точки. Видите, что некоторые из них собраны в кучки, а некоторые выбиваются? Я хочу, чтоб вы мне разбили их на пять групп, как вам кажется логичным.
Смелей. Убедитесь, что никто не смотрит, и обведите вокруг каждой из пяти групп кружок пальчиком, совсем как тогда в детстве.
Скорее всего у вас получилось что-то вроде этого, так? (Только не говорите мне, что проскроллили вниз, не сделав этого упражнения. Я очень расстроюсь.)
Конечно, те две точки справа можно было обвести по-разному. Если вы объединили их в группу, думаю, это нормально. Говорят, что не бывает неправильного ответа, но я всегда бываю прав, так что мне не приходится выслушивать это пошлое утешение.
Прежде чем я продолжу, вы точно не нарисовали чего-то наподобие такого?
Но именно это по сути вы делаете, когда задаете контрольные точки в положениях, отвечающих точной ширине конкретных устройств (320px, 768px, 1024px).
Доводилось ли вам слышать недоуменное бормотание вроде такого? Или, может, это вы и были?
«Средняя контрольная точка — это до 768px включительно или нет? Так, вижу… а это iPad в портретном режиме, или это уже „большой“? Ага, большой — это от 768px и выше. А маленький — это 320px? Что же тогда такое диапазон от 0 до 319px? Контрольная точка для муравьев?»
Могу на этом остановиться и перейти сразу к правильным контрольным точкам. Но мне любопытно, почему вышеописанный метод («тупая группировка») так распространен.
Думаю, ответ на эту загадку, как и на многие другие, сводится к сбивающей с толку терминологии. В конце концов, и предложение выпить царской водки из кружки Эсмарха может выглядеть весьма заманчивым, если не знать, что это такое (ну почему, почему похожая, но еще более тонкая игра слов на английском — не моя шутка?).
Думаю, в обсуждениях и реализациях контрольных точек мы путаем «границы» и «диапазоны».
А если вы называете так только саму границу, то нас ждет путаница в дальнейшем, потому что медиавыражение — это всегда диапазон.
Получается бардак, и даже думать об этом — зря время тратить. Так что у меня есть три совета:
Совет № 1: Выбирайте контрольные точки правильно
Что же такое правильная контрольная точка?
Ваше детсадовское «я» уже нарисовало кружочки. Я лишь сделал вам из них прямоугольники.
600px, 900px, 1200px и 1800px, если собираетесь делать что-то особенное для гигантских мониторов. На всякий случай, если заказываете в интернете «гигантский монитор», уточняйте, что речь про компьютерный. Если вам пришлют старинный бронированный корабль, с вас могут многовато взять за доставку.
Точки, с которыми только что играло ваше детское «я», представляют 14 самых распространенных размеров экрана:
Так что можно сделать милую маленькую картинку, позволяющую легко находить общий язык всем, кто строит из себя бизнесменов, дизайнеров, разработчиков и тестировщиков соответственно.
Зря я выбрал оранжевый и зеленый цвета, но не переделывать же теперь все картинки
Совет № 2. Называйте диапазоны со смыслом
Конечно, никто не мешает назвать контрольные точки «папа-медведь» и «маленький-медвежонок». Но если я собираюсь посидеть с дизайнером и обсудить, как должен выглядеть сайт на разных устройствах, я хочу как можно быстрее с этим закруглиться. Если для этого нужно назвать размер планшетом в портретном положении — мне это подходит. Ёлки-палки, да назовите его хоть «iPad в портретном положении», я не обижусь.
«Но расклад же меняется!» — можете воскликнуть вы. «Телефоны растут, планшеты мельчают!»
Но срок годности у CSS вашего сайта — около трех лет (если это не Gmail). iPad с нами уже вдвое дольше, и с трона его пока так и не спихнули. И мы знаем, что Apple уже не делает новых продуктов, а только убирает что-то (кнопочки, дырочки и т.п.) у существующих.
Так что 1024 на 768 — это надолго, ребята. Не надо прятать голову в песок (занятный факт: страусы не водятся в городах, потому что там нет песка, а значит, некуда прятаться от хищников).
Вывод: без общения нет взаимопонимания. Не надо намеренно отказываться от полезных слов.
Совет № 3. Пишите код декларативно
Знаю, знаю, опять это слово «декларативно». Скажу по-другому: ваш CSS должен определять, что в нем должно происходить, а не как это должно происходить. Это «как» лучше спрятать в специальном миксине.
Так что все технические подробности можно упрятать в миксин, а не давать использовать их в коде в открытую. А можно и того лучше — вообще обойтись без переменных.
Следующий пример я поначалу делал как упрощенный. Но на деле, по-моему, он охватывает всё что надо. Можете взглянуть на него в действии на Codepen. Я использую Sass, потому что не мыслю сайта без него. Но логика в CSS или Less будет та же.
Возможно, я пристрастен, но, вроде, вполне симпатичный декларативный CSS
Неоднозначность плодит путаницу
Можно сходу придраться, что это не работает с произвольными медиавыражениями. Что ж, хорошая новость. Если вам нужно произвольное медиавыражение, напишите его (на практике, если мне понадобится что-либо сложнее вышеприведенного примера, я не стану дурить головы и сразу брошусь в объятья любимой Сюзи с ее инструментами).
Еще одним недостатком можно считать то, что у меня тут восемь миксинов. Конечно, было бы разумно сделать единственный миксин, а потом просто передавать в него нужные размеры, типа такого:
Да, это работает. Но если вы передадите неподдерживаемое имя, компилятор вам никакой ошибки не покажет. А передать sass-переменную — значит сделать доступными в коде 8 переменных, и лишь для того, чтобы отдать их переключателю в миксин.
Не говоря о том, что синтаксис @include for-desktop-up <. >со всех сторон красивее, чем @include for-size(desktop-up) <. >.
Оба примера кода можно поругать за то, что я дважды пишу 900px, да еще 899px. Конечно же, можно обойтись одной переменной и отнять 1, где нужно.
Хотите этого — флаг вам в руки, но я не стал бы, и вот почему:
Ну как, улучшилась читаемость? Или наоборот?
Ну и раз уж я в последних абзацах взял такой агрессивный тон… Горе тому дураку, кто делает какое-то колдунство типа хранения контрольных точек в Sass-списке и выводит медиавыражения, обходя его циклом, или еще что-то столь же нелепое, что другие разработчики потом век не расшифруют.
Где сложность, там и баги
Наконец, вы можете подумать «Разве не правильнее отталкиваться в контрольных точках от контента, а не от устройств?». Что ж, круто, что вы дочитали аж досюда, и ответ будет «да»… для сайтов с одним видом раскладки. Или если у вас несколько раскладок и вас устраивает делать свой набор контрольных точек для каждой. Ах да, и еще если дизайн вашего сайта не меняется часто, или вас устраивает обновлять контрольные точки при каждом обновлении дизайна, потому что вам хочется, чтобы они по-прежнему зависели от контента, правда?
Со сложными сайтами жить намного легче, если использовать по всему сайту один и тот же набор контрольных точек.
Всё! Но этой заметке как-то явно не хватает пушистости, дайте-ка подумать, не найдется ли у меня повода добавить немного…
Добавочные советы по разработке контрольных точек
Да, даже у flickr есть контрольные точки на 768 и 1400
Спасибо за чтение! Пишите свои лучшие идеи в комментариях, буду рад их услышать. И кликните на маленькое сердечко, если считаете, что я этого заслуживаю, либо оставьте его пустым и заброшенным, как моя самооценка в том случае, если вы этого не сделаете.
P.S. Это тоже может быть интересно:
Если вам понравилась статья, поделитесь ей!